HTML5 Canvas绚丽的小球详解
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTML5 Canvas绚丽的小球详解相关的知识,希望对你有一定的参考价值。
实例说明:
- 实例使用html5+CSS+javascript实现小球的运动效果
- 掌握Canvas的基本用法
技术要点:
- 从需求出发 分析Demo要实现的功能
- 擅于使用HTML5 Canvas 参考手册
主要分为两个部分:
- 静态布局:小球的设计,包括小球的位置、颜色、大小和大小变化情况等,初始化小球的函数,渲染函数,Update函数
- 动态主体:变量、数组的的定义,小球显示时长定时,鼠标移动触发小球运动的函数
代码部分:
canvas标签,提供绘图的画布

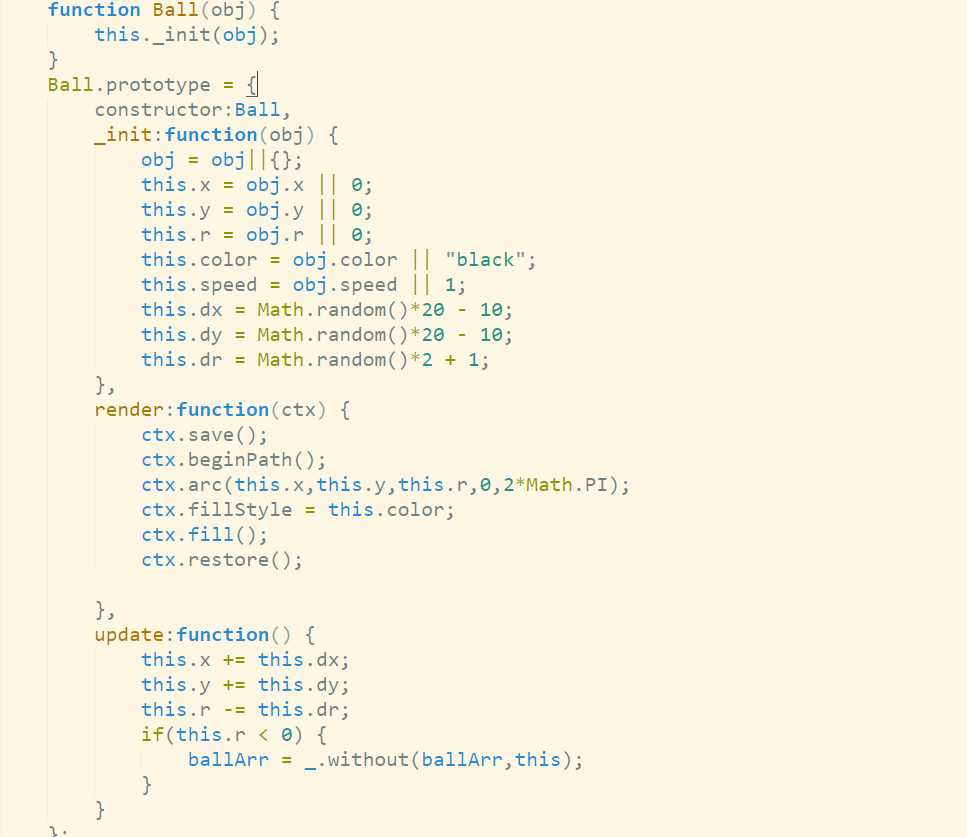
js逻辑:静态小球

其中,_init()函数设计小球的位置、颜色、速度、大小和大小变化,render()函数绘制小球,update()函数更小小球的变化
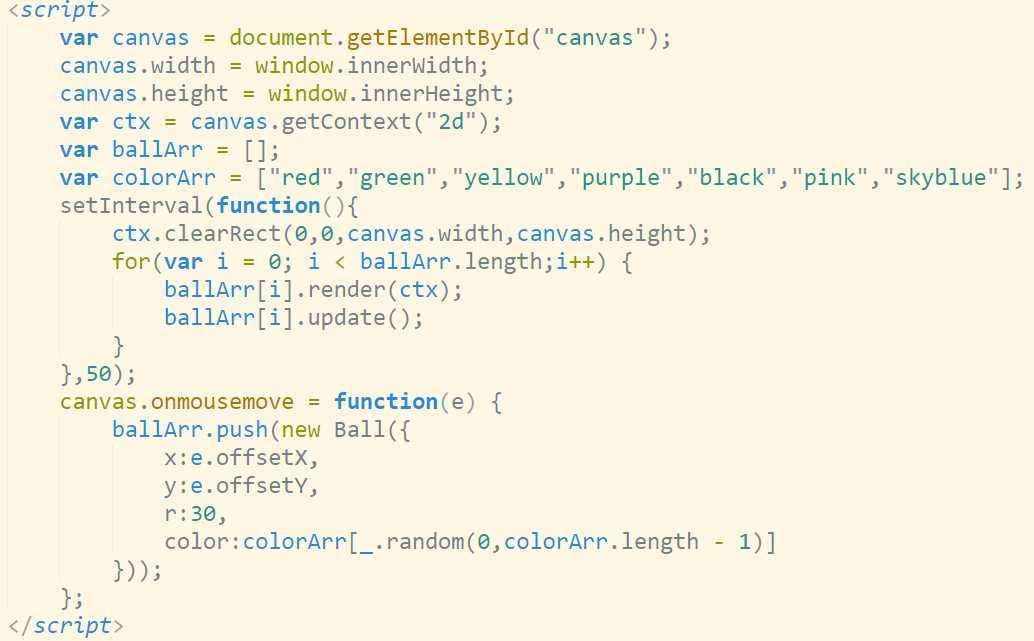
js逻辑:动态设计
var canvas = document.getElementById("canvas"); 获取canvas元素
画布的布局:

var ctx = canvas.getContext("2d"); 用于在画布上绘图的环境,返回的是环境对象,参数表示画布上绘制的类型,"2d"表示二维绘图。
移动鼠标,触发小球显示的时间限制:

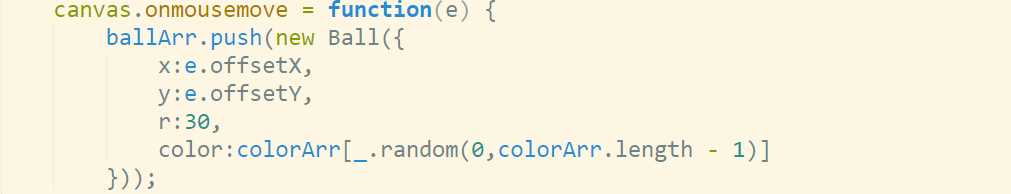
绑定鼠标移动事件:

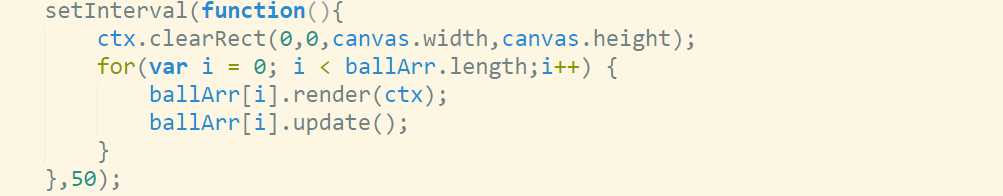
动态设计全部代码:

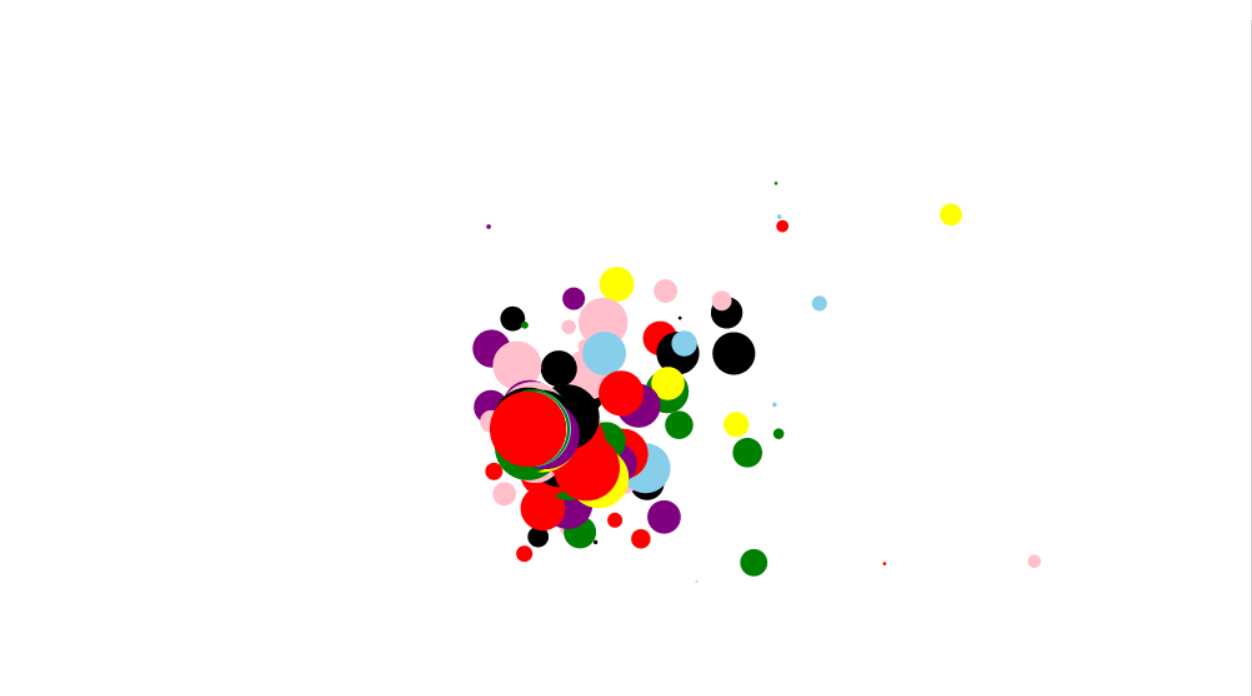
效果图:

注意:本实例用到一个JavaScript实用库Underscore,提供了类似Prototype.js的一些功能,但是没有继承任何JavaScript内置对象。它弥补了部分jQuery没有实现的功能,同时又是Backbone.js必不可少的部分。
以上是关于HTML5 Canvas绚丽的小球详解的主要内容,如果未能解决你的问题,请参考以下文章