Django视图
Posted ykgo
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Django视图相关的知识,希望对你有一定的参考价值。
1. 视图的功能
接收请求,进行处理,与M(models)和T(templates)进行交互,返回应答。
返回html内容 HttpResponse,也可能重定向 redirect,还可以返回json数据。
2. 视图函数使用
2.1 使用
1) 定义视图函数
request参数必须有。它是一个HttpRequest类型的对象。参数名可以变化,但不要更改。
2) 配置url
建立url和视图函数之间的对应关系。
2.2 url配置的过程
1) 在项目的urls文件中包含具体应用的urls文件,在具体应用的urls文件中包含具体url和视图的对应关系。
2) url配置项是定义在一个名叫urlpatterns的列表中,其中的每一个元素就是一个配置项,每一个配置项都调用url函数。
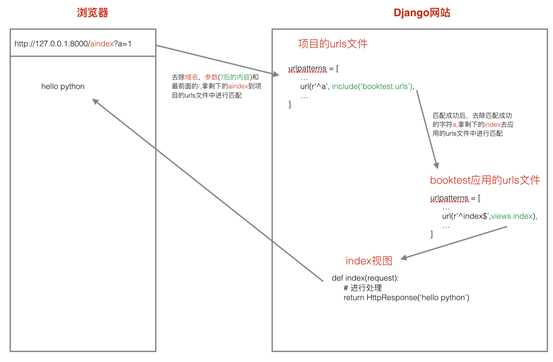
3. url匹配的过程

url:http://127.0.0.1:8000/aindex?a=1
1) 去除域名和后面的参数,剩下/aindex,再把前面的/去掉,剩下aindex
2) 拿aindex先到项目的url.py文件中进行从上到下的匹配,匹配成功之后执行后面对应的处理动作,就是把匹配成功的部分a字符去除,然后拿剩下的部分index到应用的urls.py文件中再进行从上到下的匹配。
3) 如果匹配成功则调用相应的视图产生内容返回给客户端。如果匹配失败则产生404错误
请求的url被看做是一个普通的python字符串,进行匹配时不包括域名、get或post参数。 如请求地址如下:
http://127.0.0.1:8000/delete1/?a=101)去除掉域名和参数部分,并将最前面的/去除后,只剩下如下部分与正则匹配。
delete1/2)打开booktest/urls.py文件,定义与这个地址匹配的url如下:
url(r‘^deleted+/$‘,views.show_arg),
3)在booktest/views.py中创建视图show_arg。
def show_arg(request): return HttpResponse(‘show_arg‘)
4. 错误视图
404:找不到页面,关闭调试模式之后,默认会显示一个标准的错误页面,如果要显示自定义的页面,则需要的templates目录下面自定义一个404.html文件。
a) url没有配置
b) url配置错误
500: 服务器端的错误。
a) 视图出错
网站开发完成需要关闭调试模式,在settings.py文件中:
DEBUG=False
ALLOWED_HOST=[ ‘*‘]
5. 捕获url参数
进行url匹配时,把所需要的捕获的部分设置成一个正则表达式组,这样django框架就会自动把匹配成功后相应组的内容作为参数传递给视图函数。
1) 位置参数
位置参数,参数名可以随意指定,比如
url(r‘^delete/(d+)$‘, views.delete) # 注意把参数用括号括住
2) 关键字参数:在位置参数的基础上给正则表达式组命名即可。
?P<组名>
关键字参数,视图中参数名必须和正则表达式组名一致.
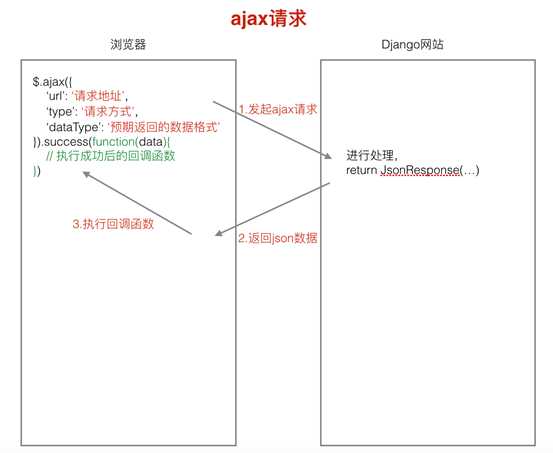
6. Ajax
异步的javascript。在不全部加载某一个页面部的情况下,对页面进行局的刷新,ajax请求都在后台。
图片,css文件,js文件都是静态文件。

1) 发起ajax请求:jquery发起
2) 执行相应的视图函数,返回json内容
3) 执行相应的回调函数。通过判断json内容,进行相应处理
<script>
$(‘#btnLogin‘).click(function () {
$.ajax({
url: ‘/login_ajax_check‘,
type: ‘post‘,
data: {
‘username‘: $(‘#username‘).val(),
‘password‘: $(‘#password‘).val()
},
dataType: ‘json‘,
success: function (data) {
if (data.ret == 0) {
$(‘#message‘).show().html(‘用户名或密码错误‘)
}
else {
location.href = ‘/index‘
}
}
})
})
</script>
def login_ajax_check(request):
name = request.POST.get(‘username‘)
pwd = request.POST.get(‘password‘)
print(name, pwd)
print(type(pwd)) # 原始的表单传来的是字符串
if name == ‘yk‘ and pwd == ‘123‘: # 注意这里 密码 是字符串的格式
return HttpResponse(json.dumps({‘ret‘: 1}))
else:
return HttpResponse(json.dumps({‘ret‘: 0}))
7. 状态保持
浏览器请求服务器是无状态的。无状态指一次用户请求时,浏览器、服务器无法知道之前这个用户做过什么,每次请求都是一次新的请求。
无状态的应用层面的原因是:浏览器和服务器之间的通信都遵守HTTP协议。根本原因是:浏览器与服务器是使用Socket套接字进行通信的,
服务器将请求结果返回给浏览器之后,会关闭当前的Socket连接,而且服务器也会在处理页面完毕之后销毁页面对象。
有时需要保存下来用户浏览的状态,比如用户是否登录过,浏览过哪些商品等。 实现状态保持主要有两种方式:
- 在客户端存储信息使用Cookie。
- 在服务器端存储信息使用Session。
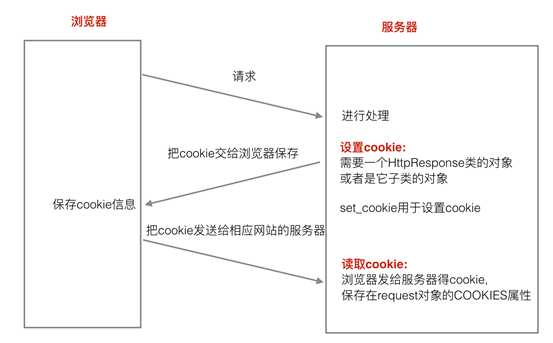
7.1 Cookie

cookie是由服务器生成,存储在浏览器端的一小段文本信息。
cookie的特点:
1) 以键值对方式进行存储。
2) 通过浏览器访问一个网站时,会将浏览器存储的跟网站相关的所有cookie信息发送给该网站的服务器。request.COOKIES
4) cookie是有过期时间的,如果不指定,默认关闭浏览器之后cookie就会过期。
记住用户名案例。
def set_cookie(request):
‘‘‘设置cookie‘‘‘
response = HttpResponse("设置cookie")
# 设置一个cookie信息,名字为num,值为1 ,设置过期时间
response.set_cookie(‘num‘, 1, max_age=7200)
return response
def get_cookie(request):
‘‘‘获取cookie信息‘‘‘
num = request.COOKIES[‘num‘]
return HttpResponse(num)
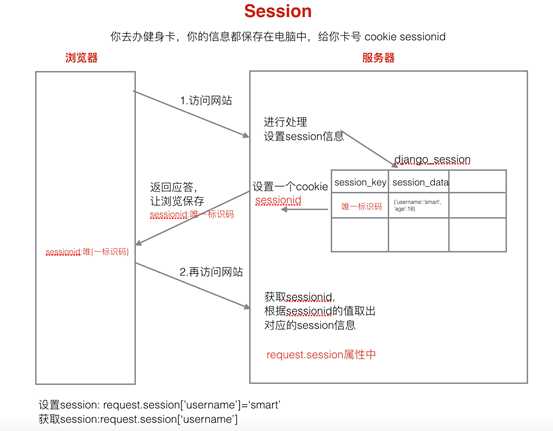
7.2 Session

session存储在服务器端。
session的特点:
1) session是以键值对进行存储的。
2) session依赖于cookie。唯一的标识码保存在sessionid cookie中。
所有请求者的Session都会存储在服务器中,服务器如何区分请求者和Session数据的对应关系呢?
答:在使用Session后,会在Cookie中存储一个sessionid的数据,每次请求时浏览器都会将这个数据发给服务器,服务器在接收到sessionid后,会根据这个值找出这个请求者的Session。
结果:如果想使用Session,浏览器必须支持Cookie,否则就无法使用Session了。
存储Session时,键与Cookie中的sessionid相同,值是开发人员设置的键值对信息,进行了base64编码,过期时间由开发人员设置
3) session也是有过期时间,如果不指定,默认两周就会过期。
记住用户登录状态案例。
def set_session(request):
‘‘‘设置session‘‘‘
request.session[‘username‘] = ‘yk‘
request.session[‘age‘] = 18
return HttpResponse(‘设置session‘)
def get_session(request):
‘‘‘获取session‘‘‘
username = request.session[‘username‘]
age = request.session[‘age‘]
return HttpResponse(username + ":" + str(age))
def clear_session(request):
‘‘‘清除session‘‘‘
request.session.clear()
return HttpResponse(‘清除session成功‘)
def login(request):
‘‘‘显示登录页面‘‘‘
# 1、先判断用户是否登录
if request.session.has_key(‘islogin‘):
return redirect(‘/index‘)
else:
# 获取cookie name
if ‘name‘ in request.COOKIES:
# 获取用户名
name = request.COOKIES[‘name‘]
else:
name = ‘‘
return render(request, ‘booktest/login.html‘, {‘name‘: name})
def login_check(request):
name = request.POST.get(‘username‘)
pwd = request.POST.get(‘password‘)
remember = request.POST.get(‘remember‘)
# print(name,pwd)
# print(type(pwd)) # 原始的表单传来的是字符串
if name == ‘yk‘ and pwd == ‘123‘: # 注意这里 密码 是字符串的格式
response = redirect(‘/index‘)
# 判断是否记住用户名
if remember == ‘on‘:
response.set_cookie(‘name‘, name, 7200)
# 记住用户的登录状态
request.session[‘islogin‘] = True
return response
else:
return redirect(‘/login‘)
以上是关于Django视图的主要内容,如果未能解决你的问题,请参考以下文章
如何在 Django Summernote 中显示编程片段的代码块?
django.core.exceptions.ImproperlyConfigured: Requested setting DEFAULT_INDEX_TABLESPACE的解决办法(转)(代码片段
django.core.exceptions.ImproperlyConfigured: Requested setting DEFAULT_INDEX_TABLESPACE的解决办法(转)(代码片段
