那些年,加班搞过的需求...
Posted xinyan-666
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了那些年,加班搞过的需求...相关的知识,希望对你有一定的参考价值。
天气越来越热,同事们也是干得热火朝天,我们的wap版也已经上线,要迎来正式推广了。在这个激动人心的时刻,干点什么好呢?当然是加!需!!求!!!
为了更好的根据用户反馈来改进我们的的产品,我们要统计一些数据,例如来源url,在页面中停留的时长,用户点击了哪个标签等等。其中有一个需求是在用户浏览的过程中发送心跳包,post请求的参数中包含centerTag,即屏幕中心位置的Tag标签。关于这个参数花了我不少时间,虽然我已经给页面上重要的标签都加了id(点击之后怎么获取后文详说),但是在用户没有点击屏幕的情况下我怎么判断是哪个幸运的div出现在了屏幕中央呢?后来决定迂回一下,通过scrollTop知道页面滚出屏幕的距离再通过window.screen.height获取手机屏幕的高度,取滚动高度加上屏幕高度的40%~60%作为当前屏幕中央的纵坐标。后期需要的时候在浏览器中调整手机屏幕的大小,就可以复现当时的情景了,算是没有辜负组织的重托...
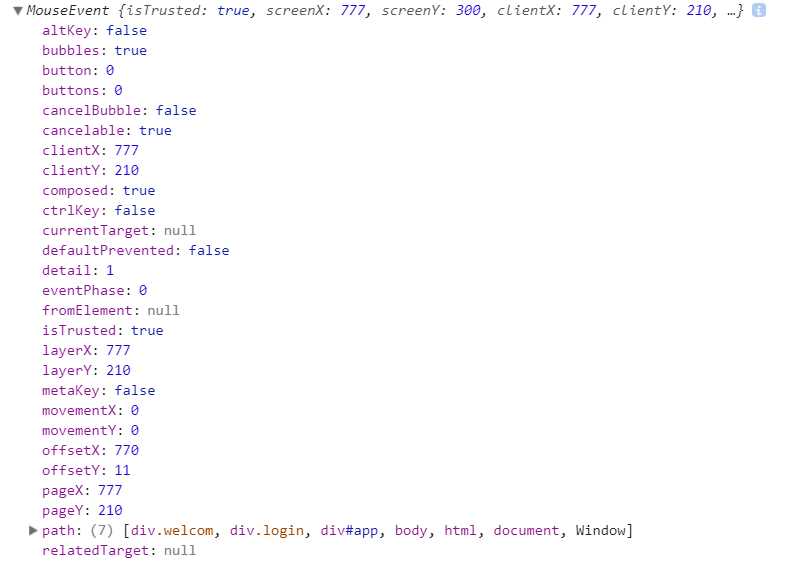
接下来说一说点击某个div的时候如何获取它的id。之前做的项目都是用的原生js或者jq,这里的this就是当前的dom对象了,所以可以很轻松的通过getAttribute("id")或者attr(‘id‘)获取id。可是在vue中,this是vue对象啊,这可如何是好?后来尝试点击的时候传event过来,得到了这个:

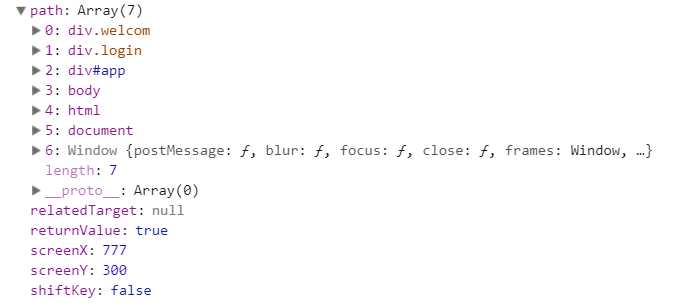
划重点了!注意最下面的path,展开后是这样的:

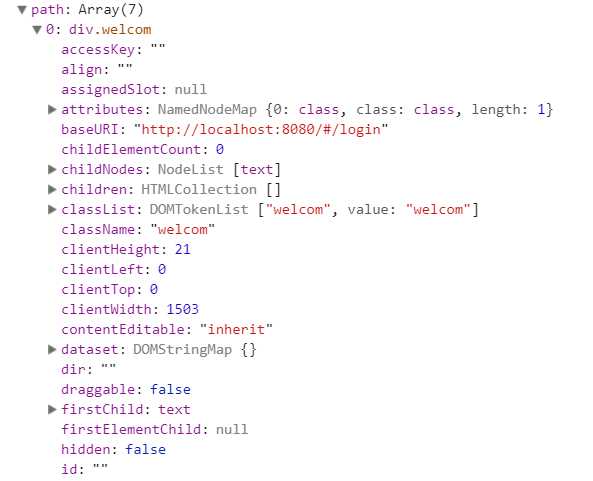
看起来是冒泡的路径,在此展开就是...

小伙子藏得可真深啊!这里有className有id,甚至还有宽高和位置真是棒die。ok这个问题也解决了,可以准备迎接下一个问题了。
除了打开页面和浏览页面,跳转和关闭时自然也需要统计。因为我们是电商网站,所以很重视SEO,因此采用了vue推荐的SSR中的nuxt.js。那么问题来了,在nuxt中使用watch监听路由、甚至使用中间件middleware都无法获取来源url和目标url,也就是route中的from和to。而这有时非常关键的参数,我们要通过这个判断从哪里来,到哪里去(我是睡?我在哪?我在干什么?),还有这次跳转是站内跳转还是站外跳转。后来通过beforeRouteEnter这个钩子解决了问题,代码如下:
1 beforeRouteEnter (to, from, next) { 2 // 统计代码-页面跳转 3 let jumpParams = { 4 token: ‘token‘, // token, 5 url: ‘‘, 6 targetUrl: ‘‘, // 目标URL(带参数) 7 jumpType: ‘in‘, // 跳转类型,分为站内跳转与站外跳转 8 fromTag: ‘fromTag‘, // fromTag站内跳转来源标签 9 pageType: ‘b_wap_index‘, // pageType内容类型 10 contentID: ‘b_wap_index‘, // contentID对应分类页或产品页ID 11 // elapsedTime: 0 12 }; 13 jumpParams.url = from.path; 14 jumpParams.targetUrl = to.path; 15 // let time = new Date().getTime() - this.beginTime; 16 // jumpParams.elapsedTime = time.toString(); 17 countJump(jumpParams); 18 19 next(); 20 },
要注意的是这个next()一定不能少,可以认为是一个启动的标志。此时beforeRouteEnter 守卫 不能 访问 this,因为守卫在导航确认前被调用,因此即将登场的新组件还没被创建。注意 beforeRouteEnter 是支持给 next 传递回调的唯一守卫。对于 beforeRouteUpdate 和 beforeRouteLeave 来说,this 已经可用了,所以不支持传递回调,因为没有必要了。
最后,在页面关闭时还需要最后一次统计数据,这里没有什么幺蛾子,只是beforeDestroy这个钩子很少用到,算是查漏补缺了吧!贴下代码:
beforeDestroy: function() { this.closeParams.token = this.openParams.token; this.closeParams.url = this.openParams.url; this.closeParams.referUrl = this.openParams.referUrl; let time = new Date().getTime() - this.beginTime; this.closeParams.elapsedTime = time.toString(); countClose(this.closeParams); }
好吧,周六愉快的加班过去了,看看天气预报,周日更热。所以...博客园见吧!
以上是关于那些年,加班搞过的需求...的主要内容,如果未能解决你的问题,请参考以下文章