Ajax学习:模仿jQuery的Ajax封装工具
Posted alsf
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Ajax学习:模仿jQuery的Ajax封装工具相关的知识,希望对你有一定的参考价值。
通过上一节的学习,基本了解Ajax的使用,
但是这样使用很麻烦,这里封装ajax为一个方法,作为一个ajax工具,传入相应参数就可以实现ajax的使用。
模仿jQuery的Ajax。
如下是jQuery的Ajax使用,只需要传入相应参数,即可实现Ajax

第一步:创建Ajax工具类:
function createXMLRequst(){ try{ return new XMLHttpRequest(); }catch(e) { try{ return new ActiveXObject("Msxml2.XMLHTTP"); }catch(e){ try{ return new ActiveXObject("Microsoft.XMLHTTP"); }catch(e){ alert("不支持浏览器版本"); throw e; } } } } function ajax(option) { var xmlHttp=createXMLRequst(); //打开链接 if(!option.method)//默认get { option.method="GET"; } if(option.asyn==null)//默认为异步处理 { option.asyn=true; } xmlHttp.open(option.method,option.url,option.asyn); //POST需要设置请求头 if(option.method=="POST") { xmlHttp.setRequestHeader("Content-Type","application/x-www-form-urlencoded"); } //发送请求,加上请求参数 xmlHttp.send(option.params); //给异步对象的onreadystatechange事件注册监听器 xmlHttp.onreadystatechange=function() { //双重判断,判断是否为4的状态,并且响应状态码为:200 if(xmlHttp.readyState==4 && xmlHttp.status==200) { var data; if(!option.type){ data=xmlHttp.responseText; }else if(option.type=="xml"){ data=xmlHttp.responseXML; }else if(option.type=="text"){ data=xmlHttp.responseText; }else if(option.type=="json"){ var text=xmlHttp.responseText; data=eval("("+text+")"); } //调用回调函数 option.callback(data); } } }
第二步:在jsp中引入该脚本,同时调用脚本中的ajax()方法,实现Ajax。
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <!-- 地址可以使用以下方式,也可直接写url <script type="text/javascript" src="/AjaxDemo/ajax_lib/ajaxUtils.js"></script> 引入Ajax工具脚本 --> <script type="text/javascript" src="<c:url value=‘/ajax_lib/ajaxUtils.js‘/>" ></script> <script type="text/javascript"> window.onload=function(){ //文档加载完毕后执行 var btn=document.getElementById("btn"); btn.onclick=function(){ ajax( { url:"/AjaxDemo/JsonAjax", type:"json", callback:function(data){ document.getElementById("h3").innerHTML=data.name+","+data.age+","+data.sex; } } ); } } </script> <title>测试Ajax工具</title> </head> <body> <h3>测试Ajax工具</h3> <button id="btn">点击测试Ajax工具</button> <h3 id="h3"></h3> </body> </html>
第三步:编写该Ajax调用的servlet:向客户端返回json字符串
package com.Ajax; import java.io.IOException; import javax.servlet.ServletException; import javax.servlet.annotation.WebServlet; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; @WebServlet("/JsonAjax") public class JsonAjax extends HttpServlet { private static final long serialVersionUID = 1L; public JsonAjax() { super(); } protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { response.setCharacterEncoding("UTF-8"); response.setContentType("text/html;charset=UTF-8"); //向客户端返回数据,由Ajax获取 response.getWriter().print("{"name":"张三","age":"32","sex":"男"}"); } protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { doGet(request, response); } }
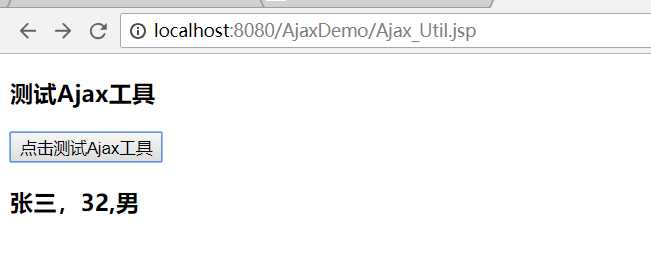
运行结果:

以上是关于Ajax学习:模仿jQuery的Ajax封装工具的主要内容,如果未能解决你的问题,请参考以下文章