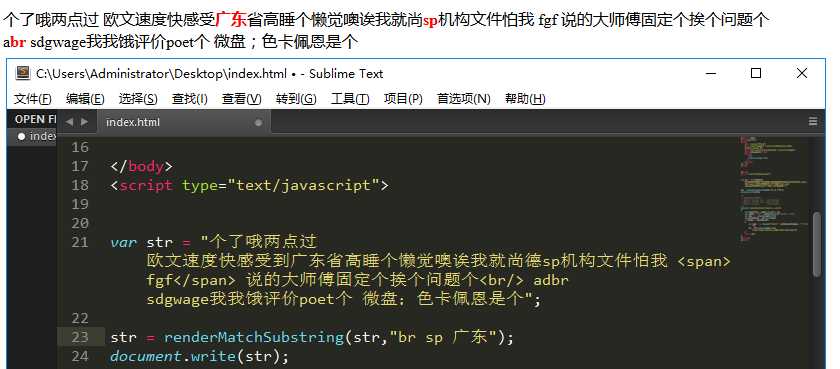
类似于百度显示搜索结果时将关键字标红
Posted potatog
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了类似于百度显示搜索结果时将关键字标红相关的知识,希望对你有一定的参考价值。
/**
* 渲染匹配的子串样式
* @param {[type]} str [description]搜索结果
* @param {[type]} substr [description]搜索关键字 以空格隔开
* @return {[type]} [description]返回将搜索结果中的关键字标红的文本
*/
function renderMatchSubstring(str, substr)
{
var substrList = substr.split(/s+/);
var regStr = "(" + substrList.join(")|(") + ")";
var reg = new RegExp(regStr,"g");
var matchResult = str.match(reg);
for(index in matchResult)
{
var regS = new RegExp("[^</](" + matchResult[index] + ")","g");
str = str.replace(regS,"<span style=‘color:red;font-weight:bold‘>$1</span>");
}
return str;
}

关键在于 如果原文档是存在样式标签之类的需要避开 比如 原文本中含有 <p></p> 但是搜索的关键字 也有p 那么测试需要避开<p>以免样式错乱。本方法还未彻底完善。
以上是关于类似于百度显示搜索结果时将关键字标红的主要内容,如果未能解决你的问题,请参考以下文章