jQuery.extend()
Posted freezyh
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jQuery.extend()相关的知识,希望对你有一定的参考价值。
使用jquery的$.extend()之前突然想到如何查看jquery的版本
$.fn.jquery
转入正题,在没有研究jquery源码之前,都不知道这个方法的使用,接触过后感觉这东西还可以,在此做个note
jQuery.extend() 函数用于将一个或多个对象的内容合并到目标对象。
注意:
1. 如果只为$.extend()指定了一个参数,则意味着参数target被省略。此时,target就是jQuery对象本身。通过这种方式,我们可以为全局对象jQuery添加新的函数。
2. 如果多个对象具有相同的属性,则后者会覆盖前者的属性值。
定义和用法
$.extend( target [, object1 ] [, objectN ] )
指示是否深度合并
$.extend( [deep ], target, object1 [, objectN ] )
deep :可选。 Boolean类型 指示是否深度合并对象,默认为false。如果该值为true,且多个对象的某个同名属性也都是对象,则该"属性对象"的属性也将进行合并。
target : Object类型 目标对象,其他对象的成员属性将被附加到该对象上。
object1:可选。 Object类型 第一个被合并的对象
objectN:可选。 Object类型 第N个被合并的对象。
1.基本的用法:
1 var option1 = { 2 max: 100, 3 min: 20 4 } 5 var option2 = { 6 flag: true, 7 disable: false 8 } 9 var objconfig = $.extend(option1, option2);
objconfig的值为合并后的对象 {max: 100, min: 20, flag: true, disable: false}
这种用法的缺点是什么呢?改变了option1 !!!
然后我们如果不需要改变option1可以把target设置为{},目标对象为新的{},而不是option1,到时option1将不会不改边,把option1和option2合并成一个对象
var option1 = { max: 100, min: 20 } var option2 = { flag: true, disable: false } var objconfig = $.extend({}, option1, option2);
2.合并的对象之间含有重复的属性
var option1 = { max: 100, min: 20 } var option2 = { flag: true, disable: false, min: 100 } var objconfig = $.extend({}, option1, option2);
objconfig的值为{max: 100, min: 100, flag: true, disable: false}
也就是合并对象有重复的属性值时,后面的对象的相同属性值会覆盖前面的。
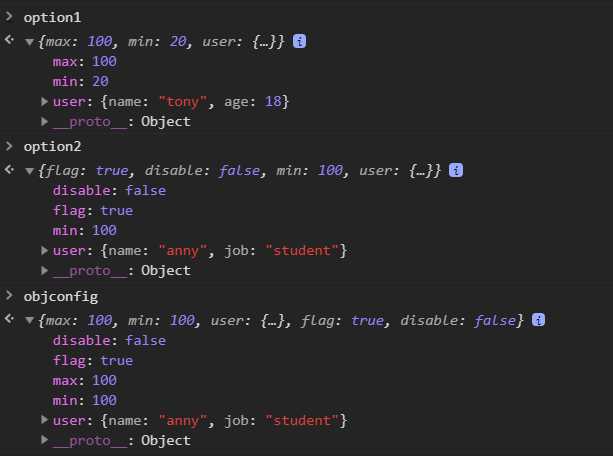
3.合并的对象含有子对象
var option1 = { max: 100, min: 20, user: { name: ‘tony‘, age: 18 } } var option2 = { flag: true, disable: false, min: 100, user: { name: ‘anny‘, job: ‘student‘ } } var objconfig = $.extend({}, option1, option2);
看如下结果

后面的user覆盖了前面的user
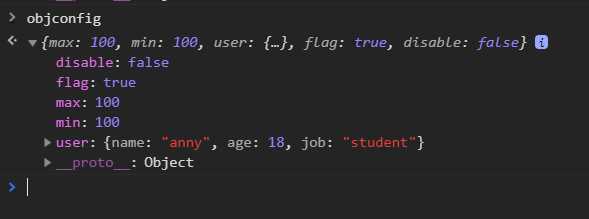
这个时候就涉及到深拷贝了,需要把第一个参数deep设置为true
var objconfig = $.extend(true, {}, option1, option2);

深拷贝对象的子对象的属性也合并拷贝了,但是子对象的属性值依然是后面的覆盖前面的
4.此方法可以给jquery添加新的函数
$.extend( { min: function(a, b) { return a < b ? a : b; }, max: function(a, b) { return a > b ? a : b; } } ) console.log($.min(3,5)) console.log($.max(5,3))
当extend的对象只有一个时默认是给jquery扩展的,也就是那个对象的属性被附加到jquery身上。
以上是关于jQuery.extend()的主要内容,如果未能解决你的问题,请参考以下文章