当获取图片失败时候,显示默认图片
Posted mei1234
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了当获取图片失败时候,显示默认图片相关的知识,希望对你有一定的参考价值。
你是不是在弄交互数据的时候经常遇到那个图片链接压根就是啥都没有,页面看上去也不美观.这时候我们就可以试一下可以给他一个默认图片,完美一下了
真的有这方法:
在vue项目时
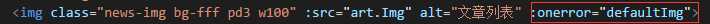
在html中img标签加入
:onerror="defaultImg"/*适合少量的img标签的*/

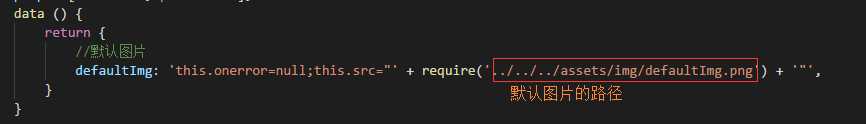
在javascript中加入默认的图片

js原生是
<img src=‘test.jpg‘ alt=‘test‘ onerror="this.src=‘default.jpg‘"> /*适合少量的img标签的*/
如果你是我有很多很多img标签呢,那你就获取所有的img标签,然后就给他们全部添加默认图片吧.
以jquery为例:
$(‘img‘).error(function(){ $(this).attr(‘src‘, ‘default.jpg‘); });
以上是关于当获取图片失败时候,显示默认图片的主要内容,如果未能解决你的问题,请参考以下文章