Django 创建 hello world
Posted yf-html
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Django 创建 hello world相关的知识,希望对你有一定的参考价值。
前言
用Django 创建 hello 哈哈,对这个还是有点意思的
创建文件
在你的目录下 比如我是 F:pythondjango 的输入下面的代码:
django-admin startproject mysite
这里,mysite为项目名称,也可以是其他的名字。进入到mysite目录之后,可以看到目录结构如下:
.
├── manage.py
└── mysite
├── __init__.py
├── settings.py
├── urls.py
└── wsgi.py
1 directory, 5 files
解释下文件用途:
manage.py:管理整个Django项目的文件;
mysite/__init__.py:python包必须包含的文件;
mysite/settings.py:项目的全局设置文件;
mysite/urls.py:整个网站的路由控制,规定哪些url可以访问;
mysite/wsgi.py:网站部署时会用到的文件。
创建python文件mysite/views.py
记得是在mysite文件下(不然会运行报错)写入如下代:
from django.http import HttpResponse def index(request): return HttpResponse("Hello, world")
解释下:
参数request为固定的参数,表示接收的请求,
可以通过其获取请求包含的参数等。HttpResponse()方法返回响应。
修改urls.py文件
在mysite/urls.py文件中添加代码,修改为如下内容:
from django.contrib import admin from django.urls import path from . import views urlpatterns = [ path(‘admin/‘, admin.site.urls), path(‘‘, views.index), ]
from . import views表示导入刚才写的views.py。
path()方法一共有三个参数,这儿只用到了两个,第一个参数为网址,第二个参数为响应的方法。
命令启动服务器
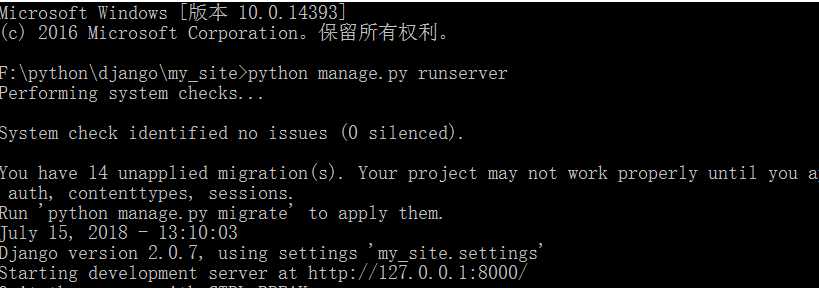
在你的mysite的文件夹下输入这行(必须):
python manage.py runserver

打开浏览器,输入网址: http://127.0.0.1:8000 或者 http://localhost:8000

哈哈 就OK啦
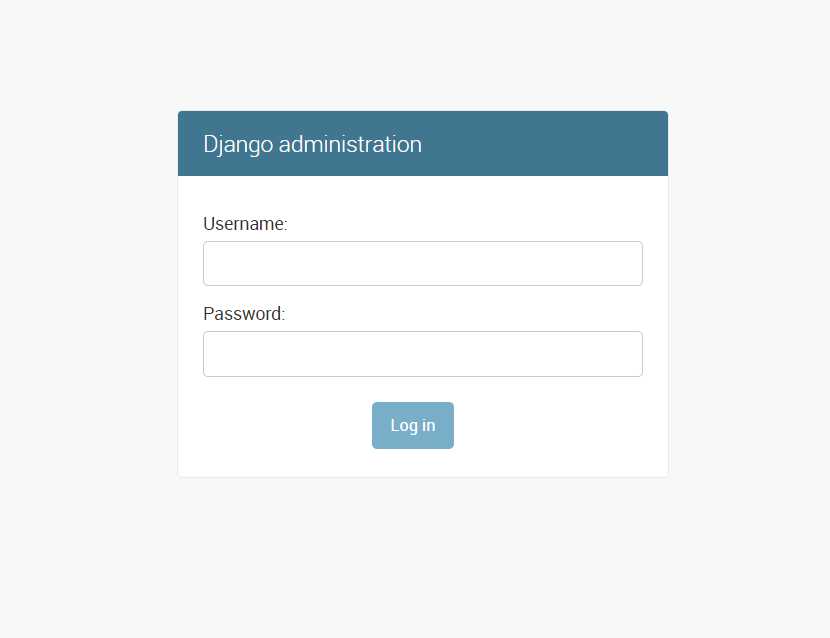
进入管理后台
浏览器输入:http://localhost:8000/admin

需要你的用户名和密码:
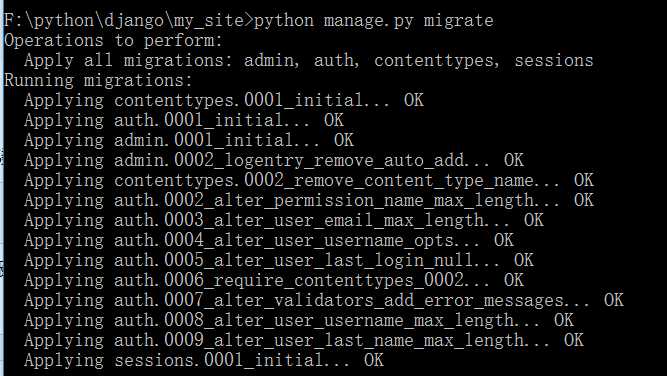
Ctrl+C关闭服务器。运行如下命令,初始化数据库(当然还是你的项目目录):
python manage.py migrate
出现:
目录下多了一个db.sqlite3文件。
创建用户名:
输入
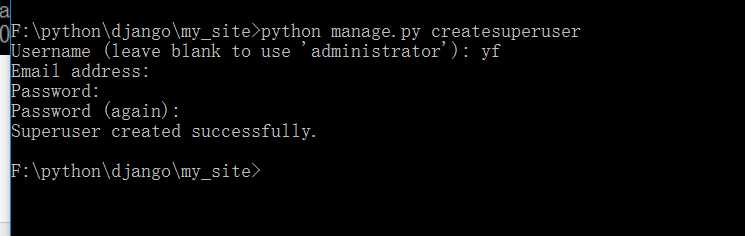
python manage.py createsuperuser
按照他的命令来输入:

如果你不记得目录 ,你可以输入python manage.py help
照提示创建用户。完成之后登录。
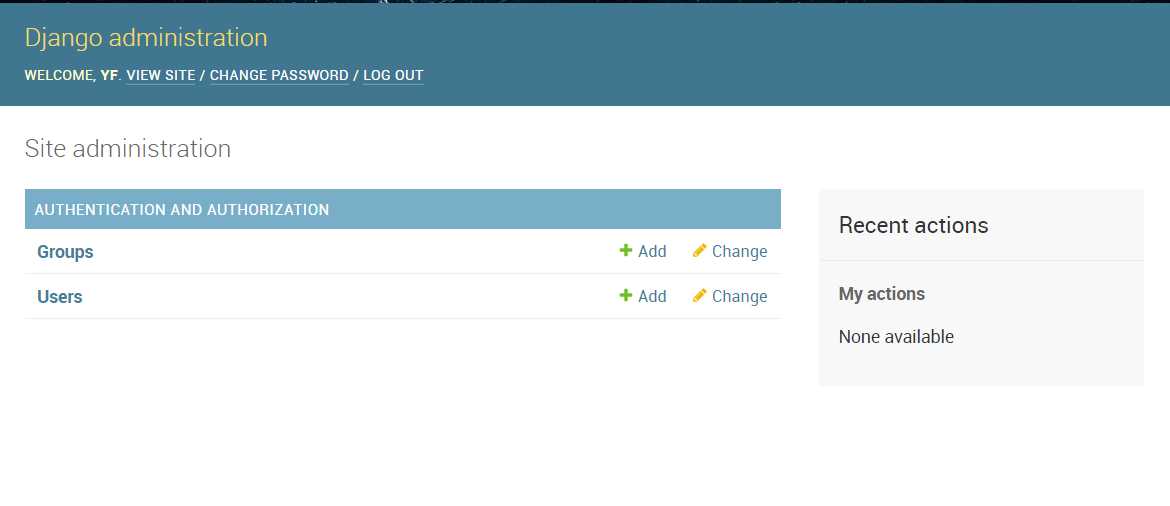
在输入python manage.py runserver 登陆 后台admin
输入我的前面创建的用户名和密码:
出现:

总结
完美 ,哈哈哈 我的Django 创建完毕,后面就是创建自己的项目和数据库咯,
加油 加油, python 很强 ,需要不断学习 ING .........
以上是关于Django 创建 hello world的主要内容,如果未能解决你的问题,请参考以下文章