Vue-multiselect详解(Vue.js选择框解决方案)
Posted dzzzz
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue-multiselect详解(Vue.js选择框解决方案)相关的知识,希望对你有一定的参考价值。
github地址:https://github.com/shentao/vue-multiselect
以下代码,可以直接建一个html文件,运行看到效果:
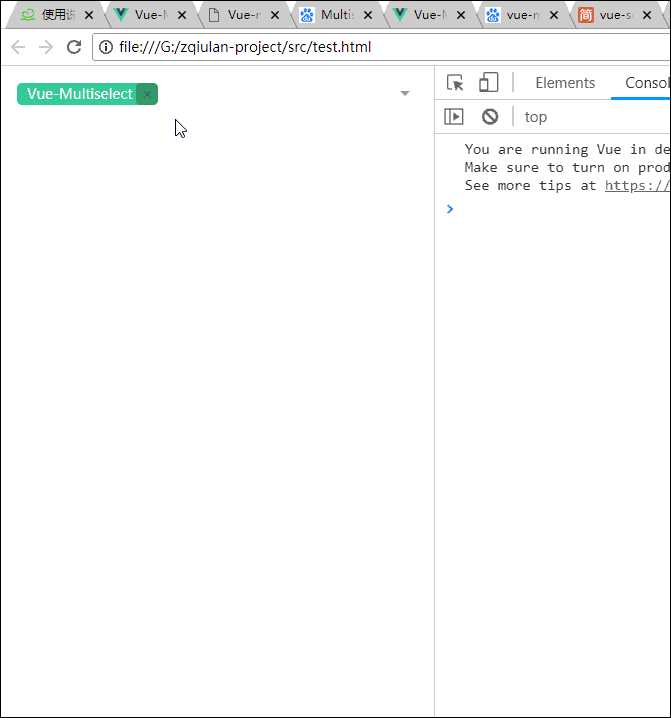
运行效果:

<!DOCTYPE html> <html> <head> <script src="https://unpkg.com/[email protected]/dist/vue.js"></script> <script src="https://unpkg.com/[email protected]"></script> <link rel="stylesheet" href="https://unpkg.com/[email protected]/dist/vue-multiselect.min.css"> <meta charset="utf-8"> <meta name="viewport" content="width=device-width"> <title>JS Bin</title> <style> * { font-family: ‘Lato‘, ‘Avenir‘, sans-serif; } </style> </head> <body> <div id="app"> <multiselect v-model="value" :options="options" :multiple="true" :taggable="true" :searchable="true" @tag="addLibrary" > </multiselect> </div> <script> new Vue({ components: { Multiselect: window.VueMultiselect.default }, data: { value: [‘Vue-Multiselect‘], options: [‘Vue.js‘, ‘Vue-Multiselect‘, ‘Vuelidate‘,‘Vuelidate1‘,‘Vuelidate2‘] }, methods: { addLibrary(lib) { this.options.push(lib) this.value.push(lib) } } }).$mount(‘#app‘) </script> </body> </html>
以上是关于Vue-multiselect详解(Vue.js选择框解决方案)的主要内容,如果未能解决你的问题,请参考以下文章
在按钮单击时切换 vue-multiselect 关闭/打开
Uncaught (in promise) TypeError: selfHook.call is not a function