this--全家桶。
Posted hjdjs
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了this--全家桶。相关的知识,希望对你有一定的参考价值。
this一直以来都是一个重要的js知识点,在js中很常用。不懂this,那么会在程序中造成很多的难以理解的bug。现在自己总结了下this的相关知识,欢迎大家指正或者提出文中没涉及到的相关你知识。
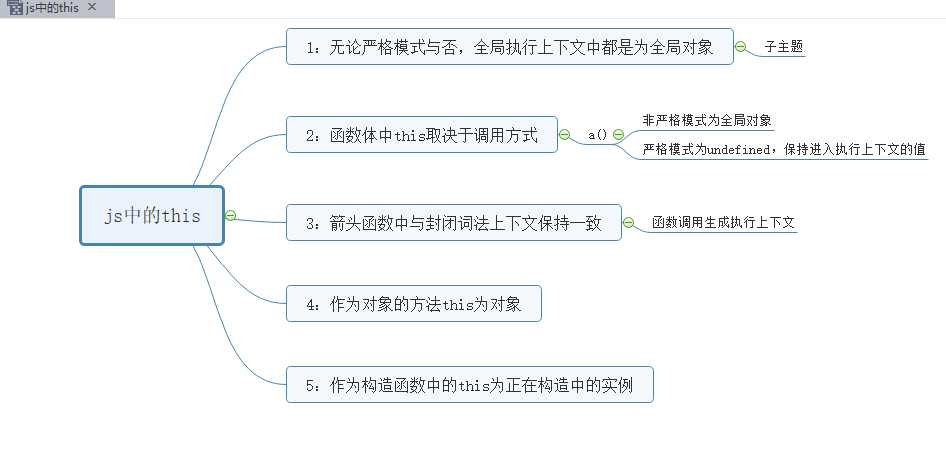
请看一幅图
这就是我总结的-很简单的一直知识思维导图。那么我们来具体的说一下。
1:全局执行上下文中的this:
var a=10; console.log(this.a) 10
2:函数中的this:在非严格模式下为window。在严格模式下为进入执行环境的this。默认为undefined。如果你想改变this的指向,请参考call,apply,bind。
function a() {
console.log(this)
}
a() -> window
// 严格模式下
function a() {
"use strict"
console.log(this)
}
a() => undefined
3:箭头函数中的this与封闭词法上下文的this保持一致。看到这个我当时就懵了,封闭此法上下文什么鬼东西?最后查阅了一些知识并且经过测验得到。函数执行会生成一个上下文。也就是说箭头函数中的this为其所处的执行上下文中的this一致。
var obj = {
name: ‘hjd‘,
getName: () => {
console.log(this) --> window
}
}
obj.getName()
这个时候this为window,为什么不是obj.name呐?因为obj并不能生成一个上下文,所以上下文为window。
var obj ={
name: ‘hjd’,
getName: function () {
var a = () => {
console.log(this.name)
}
a()
}
}
obj.getName() // --》 ‘hjd‘
//这个时候又会输出hjd,obj.getName()生成的执行上下文中this为obj。而箭头函数a证号 处在这个执行上下文中,因此this为obj,那么输出obj.name。
以下两种不做解释,相信大家都已经用的非常熟了。
以上是关于this--全家桶。的主要内容,如果未能解决你的问题,请参考以下文章