对display:flex的理解
Posted susan-home
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了对display:flex的理解相关的知识,希望对你有一定的参考价值。

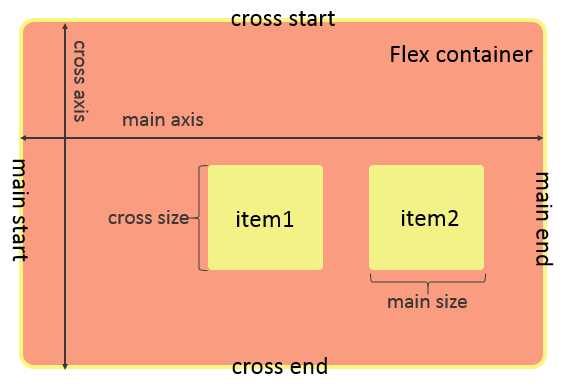
使用flex布局的容器(flex container),它内部的元素自动成为flex项目(flex item)。容器拥有两根隐形的轴,水平的主轴(main axis),和竖直的交叉轴。主轴开始的位置,即主轴与右边框的交点,称为main start;主轴结束的位置称为main end;交叉轴开始的位置称为cross start;交叉轴结束的位置称为cross end。item按主轴或交叉轴排列,item在主轴方向上占据的宽度称为main size,在交叉轴方向上占据的宽度称为cross size。
此外,需注意使用flex容器内元素,即flex item的float,clear、vertical-align属性将失效。
1.flex-direction
决定主轴的方向,即项目排列的方向,有四个可能的值:row(默认)|row-reverse|column|column-reverse
row:主轴为水平方向,项目沿主轴从左至右排列
column:主轴为竖直方向,项目沿主轴从上至下排列
row-reverse:主轴水平,项目从右至左排列,与row反向
column-reverse:主轴竖直,项目从下至上排列,与column反向
如下代码
<style> #container { display: flex; // height:200px; width: 240px; flex-wrap: wrap;
默认情况下,item排列在一条线上,即主轴上,flex-wrap决定当排列不下时是否换行以及换行的方式,可能的值nowrap(默认)|wrap|wrap-reverse
nowrap:自动缩小项目,不换行
wrap:换行,且第一行在上方
wrap-reverse:换行,第一行在下面
align-content: flex-start;
该属性定义了当有多根主轴时,即item不止一行时,多行(所有行作为一个整体)在交叉轴(即非主轴)轴上的对齐方式。
align-content可能值含义如下(假设主轴为水平方向):
flex-start:左对齐
flex-end:右对齐
center:居中对齐
space- between:两端对齐
space-around:沿轴线均匀分布
stretch: 默认值。各行将根据其flex-grow值伸展以充分占据剩余空间。当items设置了高度之后,设置为stretch,和center效果有点接近~~
align-items: center;
指定了当前Flex容器的每一行中的items项目在此行上在交叉轴上的对齐方式
指定了每一行内items相对彼此自身的在交叉轴上的对齐方式。可能的值有flex-start|flex-end|center|baseline|stretch,当主轴水平时,其具体含义为
flex-start:当items设置了高度时的默认值。顶端对齐
flex-end:底部对齐
center:竖直方向上居中对齐
baseline:item第一行文字的底部对齐
stretch:默认值。当item未设置高度时,item将和容器等高对齐。当item设置了高度时,设置strentch与flex-start的效果一样。
background-color: #8c8c8c; justify-content: center
决定多行item(把所有行作为一个整体)在主轴上的对齐方式,可能的值有flex-start(默认),flex-end,center,space-between,space-around。
当主轴沿水平方向时,具体含义为
flex-start:左对齐
flex-end:右对齐
center:居中对齐
space- between:两端对齐
space-around:沿轴线均匀分布
} div > div { border: 2px solid #8c8c8c; width: 50px; } #item1 { background-color: #8cffa0; height: 30px; width: 20px } #item2 { background-color: #a0c8ff; height: 50px; width: 30px;} #item3 { background-color: #ffa08c; height: 40px; } #item4 { background-color: #ffff8c; height: 60px; } #item5 { background-color: #ff8cff; height: 70px; } #item6 { background-color: #8cffff; height: 50px; } </style> <div id="container"> <div id="item1"></div> <div id="item2"></div> <div id="item3"></div> <div id="item4"></div> <div id="item5"></div> <div id="item6"></div> <div id="item4"></div> <div id="item5"></div> <div id="item6"></div> <div id="item3"></div> </div>
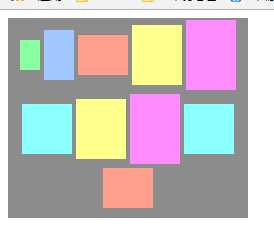
设置父容器:
#container {
display: flex;
height:200px;
width: 240px;
flex-wrap: wrap;
align-content: flex-start;
align-items: center;
background-color: #8c8c8c;
justify-content: center
}
效果如下:

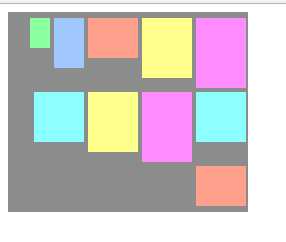
设置父容器
#container {
display: flex;
height:200px;
width: 240px;
flex-wrap: wrap;
align-content:center;
align-items: flex-start;
background-color: #8c8c8c;
justify-content: flex-end
}

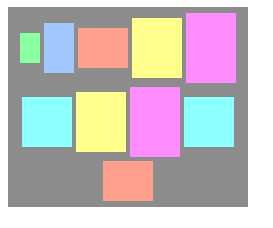
设置父容器
#container {
display: flex;
height:200px;
width: 240px;
flex-wrap: wrap;
align-content:center;
align-items: center;
background-color: #8c8c8c;
justify-content: center
}
效果如下

以上是关于对display:flex的理解的主要内容,如果未能解决你的问题,请参考以下文章