数组reduce方法以及高级技巧
Posted wuhongye
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了数组reduce方法以及高级技巧相关的知识,希望对你有一定的参考价值。
基本概念:
reduce()方法接收一个函数作为累加器,数组中的每个值(从左到右)开始缩减,最终为一个值。
reduce为数组中的每一个元素依次执行回调函数。不包括数组中被删除或从未赋值的元素,接受两个参数。第一参数是一个回调函数,又接收四个参数:初始值(或者上一次回调函数的返回值),当前元素值,当前索引,调用reduce的数组。第二个参数是作为第一次调用callback的第一个参数即初始参数。
语法:
arr.reduce(callback, [initialValue])
* callback(执行数组中每一个值得函数,包含四个参数)
previousValue(上一次调用回返回的值,或者是提供的初始值(initialValue))
currentValue(数组中当前被处理的元素)
index(当前元素在数组中的索引)
array(调用reduce的数组)
* inatialValue(作为第一次调用callback的第一个参数)
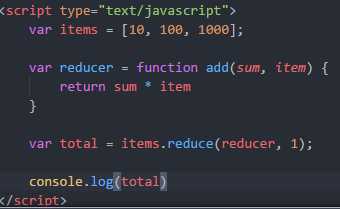
简单应用

可以看出,reduce函数根据初始值1,不断地进行叠加,完成最简单的递归
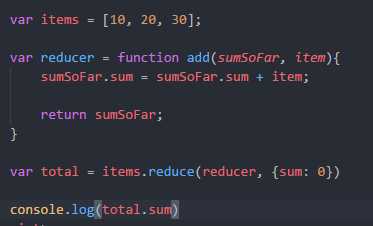
reduce函数的返回值结果类型和传入的初始值相同,上个实例中初始值为number类型,同理,初始值也可以为object类型

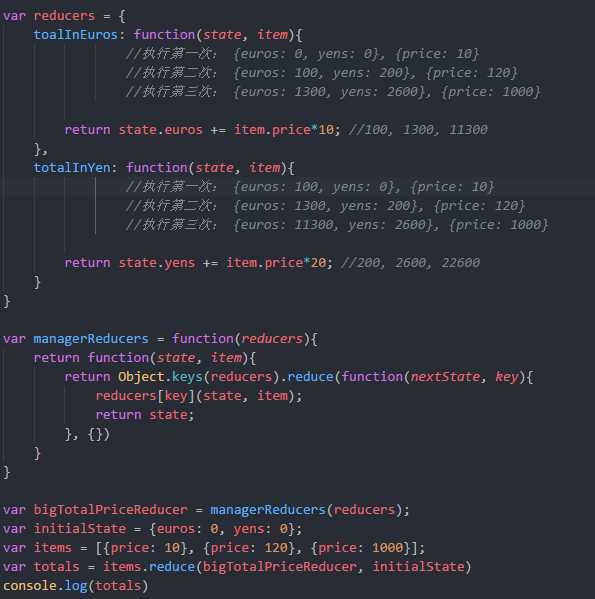
进阶应用
使用reduce方法可以完成多维的数据叠加,如上例中的初始值{sum: 0},这仅仅是一个维度的操作,如果涉及到了多个属性的叠加,如: {sum: 0, totalInEuros: 0, totalInYen: 0}, 则需要相应逻辑进行处理。
在下面的方法中,采用分而治之的方法,即将reduce函数第一个参数callback封装一个数组,有数组中的每一个函数单独进行叠加并完成reduce操作。所有的一切通过一个manager函数来管理流程和传递初始参数。
前方高能!!!!!我也是花了半个多小时才看懂研究出来的,已经加上注释了,希望能够帮助你,有兴趣的可以研究下

上面manager函数的实现,他需要reducers对象作为参数,并返回一个callback类型的函数,作为reduce的第一个参数,在该函数内部,则执行多维的叠加工作(Object.key())。通过这种分而治之的思想,可以完成对象的多个属性同时叠加。
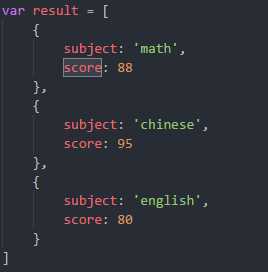
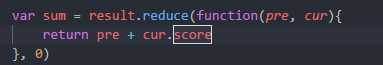
再来举一个例子:某个同学的期末成绩如下表示

如何求该同学的总成绩?

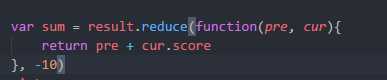
假设同学因为违纪被处罚在总成绩扣10分,只需要将初始值-10即可。

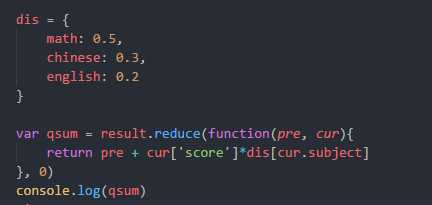
接下来举的这个例子,增加一点难度。假设该同学的总成绩中,各科所占的比重不同,分别为:50%, 30%, 20%,我们应该如何求出最终的权重结果呢?

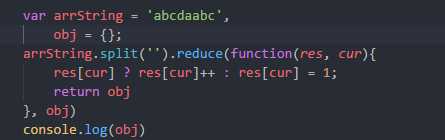
再来看一个例子, 如何知道一串字符串中每个字母出现的次数

由于可以通过第二个参数设置叠加结果的类型初始值,因此这个时候reduce就不仅仅是做一个加法了, 我们可以灵活运用它来进行各式各样的类型转换为对象,也可以将一种形式的数组转换为另一种形式的数组。可以动手尝试一下。
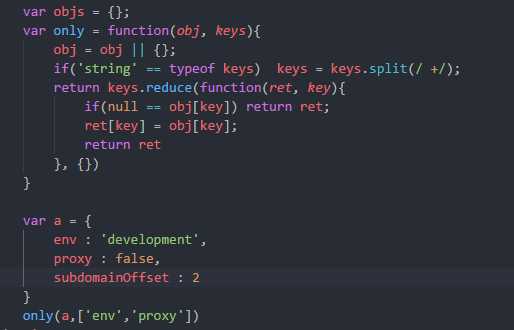
koa(node的框架)源码中,有一个only模块,整个模块就一个简单的返回reduce方法操作的对象:

希望以上的内容会对你对reduce有更深层次的了解,谢谢!
以上是关于数组reduce方法以及高级技巧的主要内容,如果未能解决你的问题,请参考以下文章