Vue中mixin的用法
Posted yuwenjing0727
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue中mixin的用法相关的知识,希望对你有一定的参考价值。
在项目中我们经常会遇到多个组件调用同一个方法的问题,为了避免每次都在.vue文件中定义并调用,我们可采用vue的mixin的用法:
具体使用如下:

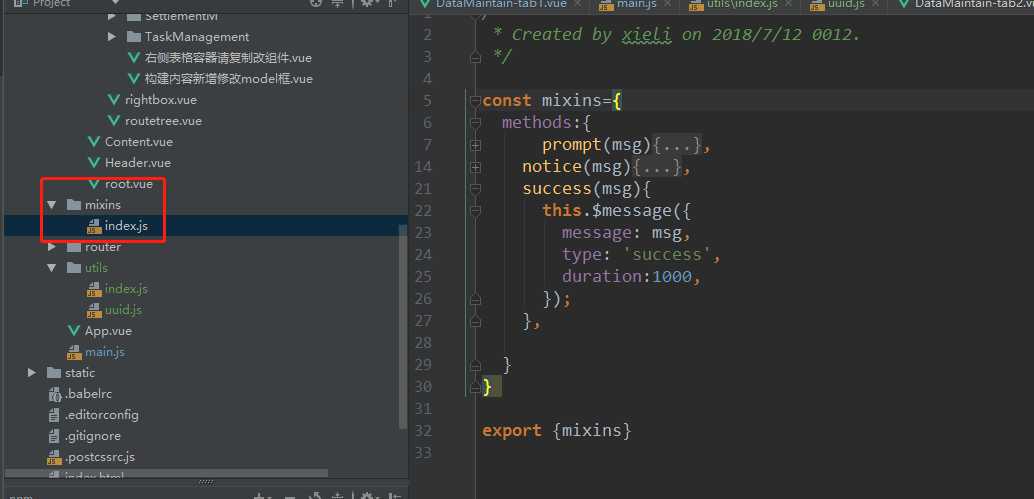
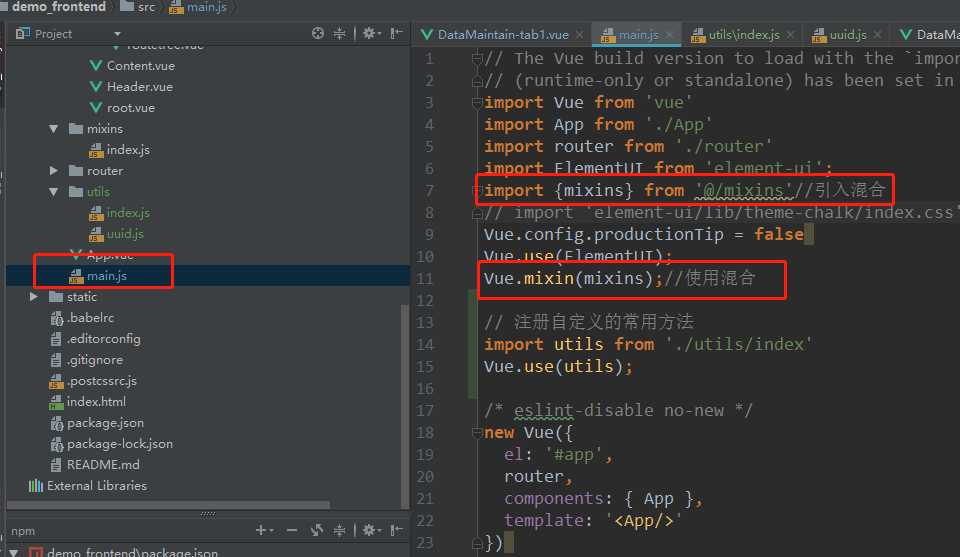
我们需要在main.js中引入mixins文件夹下的index.js文件,

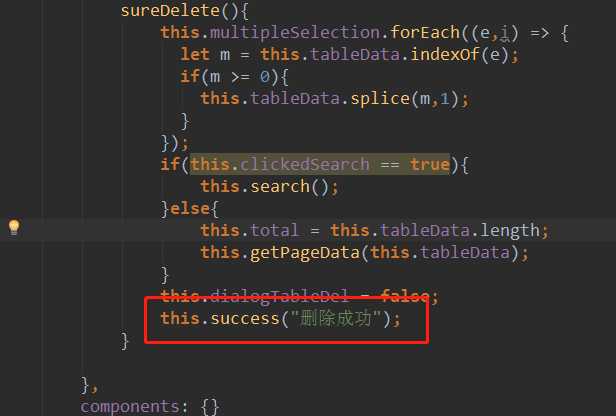
这样,我们准备工作就做好了,那么在.vue文件中,我们就可以调用啦:

大功告成,其实很好理解的!
以上是关于Vue中mixin的用法的主要内容,如果未能解决你的问题,请参考以下文章