02-分页器
Posted venicid
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了02-分页器相关的知识,希望对你有一定的参考价值。
1 、批量数据导入
主url
from django.contrib import admin from django.urls import path, re_path, include urlpatterns = [ path(‘admin/‘, admin.site.urls), re_path(r‘app01/‘, include((‘app01.urls‘, ‘app01‘))) ]
urls
from django.urls import path, re_path, include from app01 import views urlpatterns = [ re_path(r‘^index/$‘, views.index, name=‘index‘) ]
modles
from django.db import models class Book(models.Model): id = models.AutoField(primary_key=True) title = models.CharField(max_length=32) price = models.DecimalField(max_digits=8, decimal_places=2)
数据库迁移
C:PycharmProjectspagedemo>python manage.py makemigrations C:PycharmProjectspagedemo>python manage.py migrate

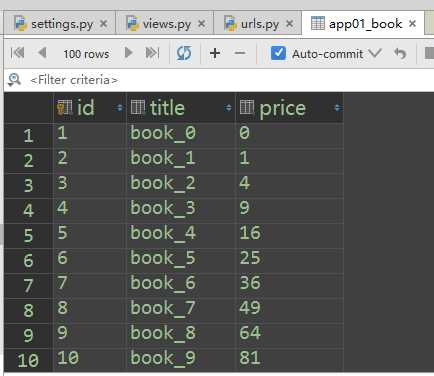
views:批量生成数据
from django.shortcuts import render from app01.models import Book def index(request): # 添加100条书籍数据 # 方式1: for i in range(100): Book.objects.create(title=‘book_%s‘ % i, price=i*i) # 方式2:生成100个实例对象,创建效率高 book_list = [] for i in range(100): book_obj = Book(title="book_%s" % i, price=i*i) book_list.append(book_obj) Book.objects.bulk_create(book_list) # 批量导入 return render(request, ‘index.html‘)

views,前台显示所有的book_list
from django.shortcuts import render from app01.models import Book def index(request): book_list = Book.objects.all() return render(request, ‘index.html‘, locals())
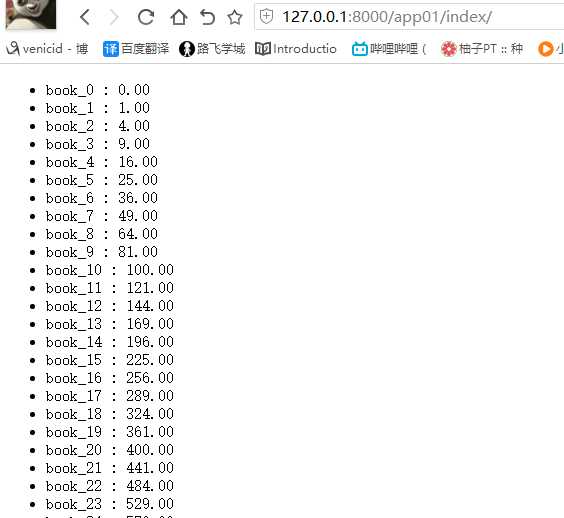
templates 模板层
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <ul> {% for book in book_list %} <li>{{ book.title }} : {{ book.price }}</li> {% endfor %} </ul> </body> </html>

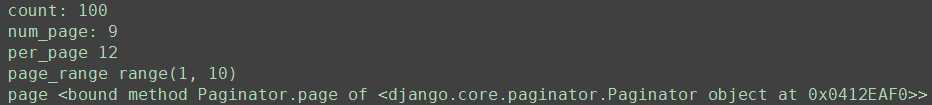
2、分页器的使用

3
4
5
6
7
以上是关于02-分页器的主要内容,如果未能解决你的问题,请参考以下文章