vue封装插件并发布到npm上
Posted benbentu
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue封装插件并发布到npm上相关的知识,希望对你有一定的参考价值。
vue封装插件并发布到npm上
项目初始化
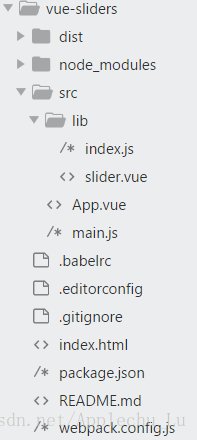
首先,要创建项目,封装vue的插件用webpack-simple很合适,vue init webpack-simple 项目名称此命令创建我们的项目的目录,创建文件夹和文件,最后结构是这样的 
然后根据需求,实现具体功能,这里我封装了一个轮播图组件mini-sliders,主要功能写在lib/slider.vue组件中
功能写好后,我们要写index.js来封装组件
import VueComment from ‘./VueComment.vue‘ const comment = { install: function(Vue) { Vue.component(VueComment.name, VueComment) } } // global 情况下 自动安装 if (typeof window !== ‘undefined‘ && window.Vue) { window.Vue.use(comment) } // 导出模块 export default comment
我们在webpack配置的入口文件就是index.js,install是挂载组件的方法,有了它我们就可以在外部use一个插件了。
接下来就是修改配置文件,为打包发布做准备
修改配置项
修改package.json
{ "name": "mini-sliders", "description": "vue轮播图组件", "version": "1.0.1", "author": "Echo-lu <[email protected]>", // 配置main结点,如果不配置,我们在其他项目中就不用import XX from ‘包名‘来引用了,只能以包名作为起点来指定相对的路径 "main":"dist/vue-slider.js", //开源协议 "license": "MIT", // 因为组件包是公用的,所以private为false "private": false, "scripts": { "dev": "cross-env NODE_ENV=development webpack-dev-server --open --hot", "build": "cross-env NODE_ENV=production webpack --progress --hide-modules" }, // 指定代码所在的仓库地址 "repository": { "type": "", "url": "" }, "dependencies": { "vue": "^2.5.11" }, "browserslist": [ "> 1%", "last 2 versions", "not ie <= 8" ], // 指定关键字 "keywords": [ "vue", "slider" ], // 项目官网的url "homepage": "https://github.com/echo-lu/mini-sliders/blob/master/README.md", "devDependencies": { ... } }
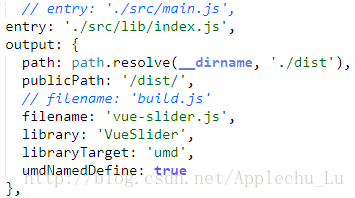
修改webpack.config.js
由于不是所有使用组件的人都是通过 npm 安装使用 import 引入组件的,还有很多人是通过 <script>标签的方式直接引入的,所以我们要将 libraryTarget 改为 umd 格式,同时我们要配置文件入口和出口
修改.gitignore 文件
因为要用dist文件夹,所以在.gitignore文件中把dist/去掉。
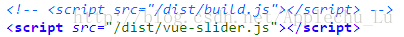
修改index.html
测试插件
在发正式包之前可以在本地先打一个包,然后测试下有没有问题,如果没问题再发布到npm上。
首先,打包到本地 npm run build npm pack
npm pack 之后,就会在当前目录下生成 一个tgz 的文件。
打开一个新的vue项目,在当前路径下执行(‘路径’ 表示文件所在的位置) npm install 路径/组件名称.tgz
然后,在新项目的入口文件(main.js)中引入
import 变量名 from ‘组件名称‘
Vue.use(变量名)
接下来就可以使用这个组件了
发布到NPM
- 在 npm官网 注册一个npm账号
- 切换到需要发包的项目根目录下,
npm login登录npm账号,输入用户名、密码、邮箱 - 最后一步,执行npm publish即可
发布到NPM后,使用插件时可以用npm install 组件名称 来安装
以上是关于vue封装插件并发布到npm上的主要内容,如果未能解决你的问题,请参考以下文章