Appcode 使用之SVN
Posted JeffreyW
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Appcode 使用之SVN相关的知识,希望对你有一定的参考价值。
Appcode 使用之SVN
Appcode的使用方法在这里不作过多介绍,具体可以参照help里相关信息,这里只是对其内部的svn的使用作一个简单介绍。
Appcode的svn是作为其插件内置在软件里,而作为同样属于JetBrains系列的Intellij(java开发)和WebStorm(html,js),他们的插件体系均相同,因此他们的svn的使用方法原则上来讲是一样的,包括谷歌的安卓studio,其实也是基于JetBrains二次开发,所以看他们的操作界面,基本上很像,而svn的使用,可以说是一样的。
一、svn设置
不管进行任何操作,软件内部都是通过svn内部命令在进行,如果没有配置好,任何操作都会有问题。
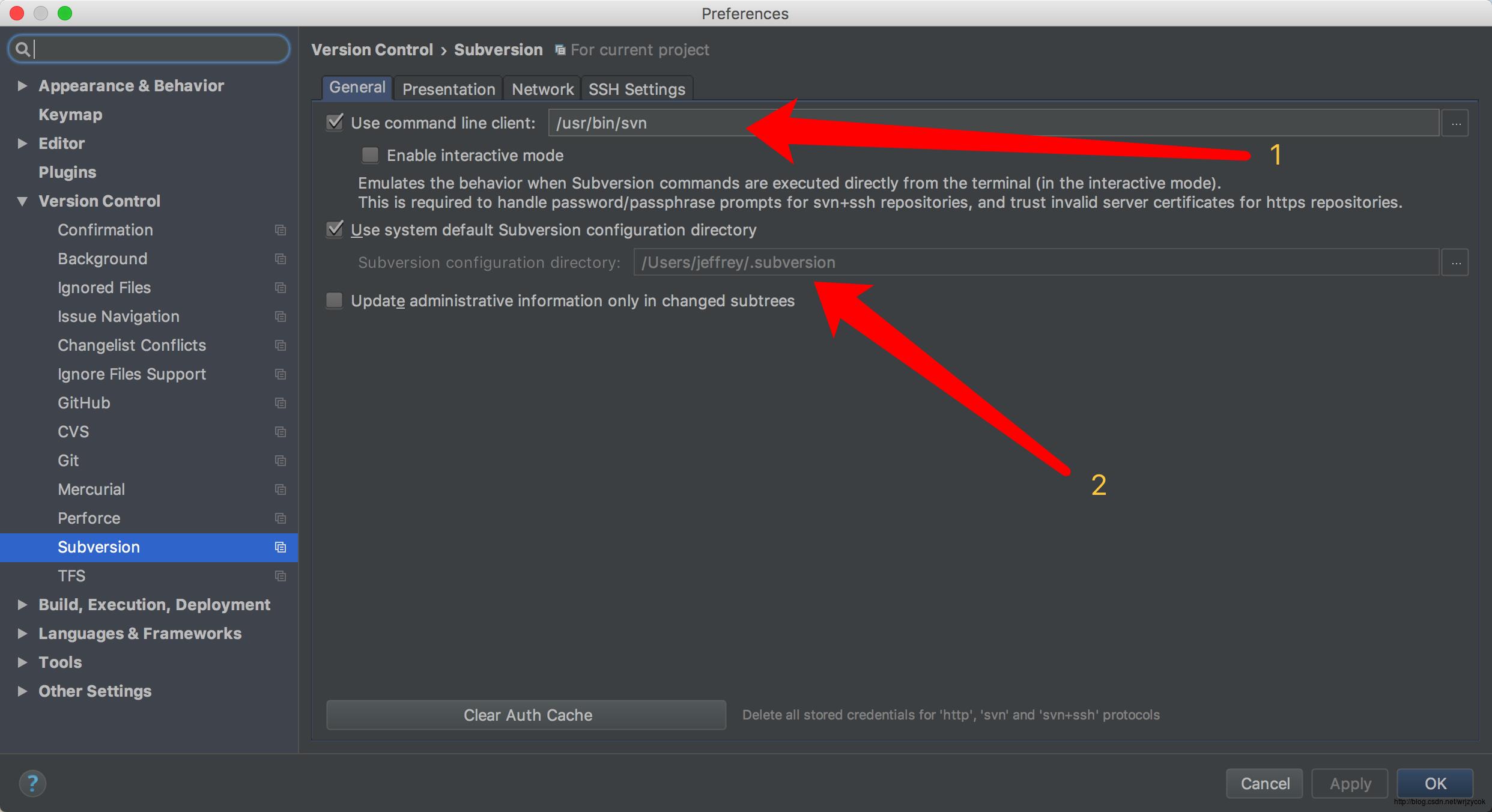
 如果第一次打开项目,如上图,选择configure->Preferences,可以直接进入到设置,如果是已经打开了项目,则选择左上角也可以找到Preference,其实就是软件的偏好设置,具体为Preference->Version Control->Subversion,具体最后如下图:
如果第一次打开项目,如上图,选择configure->Preferences,可以直接进入到设置,如果是已经打开了项目,则选择左上角也可以找到Preference,其实就是软件的偏好设置,具体为Preference->Version Control->Subversion,具体最后如下图:
 上图中:
上图中:
(1).标记1为svn的命令路径,这里很重要,默认安装appcode后这里的路径应该是错误的,就写了个“svn”,这样的话肯定是错误的,常规来说,mac系统的svn的路径为usr/bin/svn,最好去本地finder搜下,该路径是否存在,svn文件是否存在。这里设置好了以后,appcode就会使用路径里的svn来进行代码的管理,如果路径错误,内部就没有办法执行svn命令。
(2).标记2为svn的配置设置,也就是svn的配置文件夹,它会保存一些svn的配置信息,比如你登录过的svn服务器的密码什么的,省去下次再次输入密码。这里有个大坑,可以看到,这里默认是勾选了“默认设置文件夹”,但是这个路径实际上是没有这个文件夹的,而这个文件夹如果设置不对,svn也是不能使用的。
解决办法:可以选择把这个默认的文件夹新建出来,名字为.subversion,也可以去掉勾选,自己选择一个自己想保存的路径。但是一定要注意,这个大坑在于,这里即使你换成了别的路径,下次新建一个项目的时候,它这里也会变成默认勾选以及默认的配置路径,只要这个路径不对,svn就用不了。我一般是替换成自己专门的配置路径,每次新建项目或者checkout项目之前先设置好这个路径,如下:

这样,svn设置就已经设置好了,svn应该是可以正常使用了。
二、导入项目
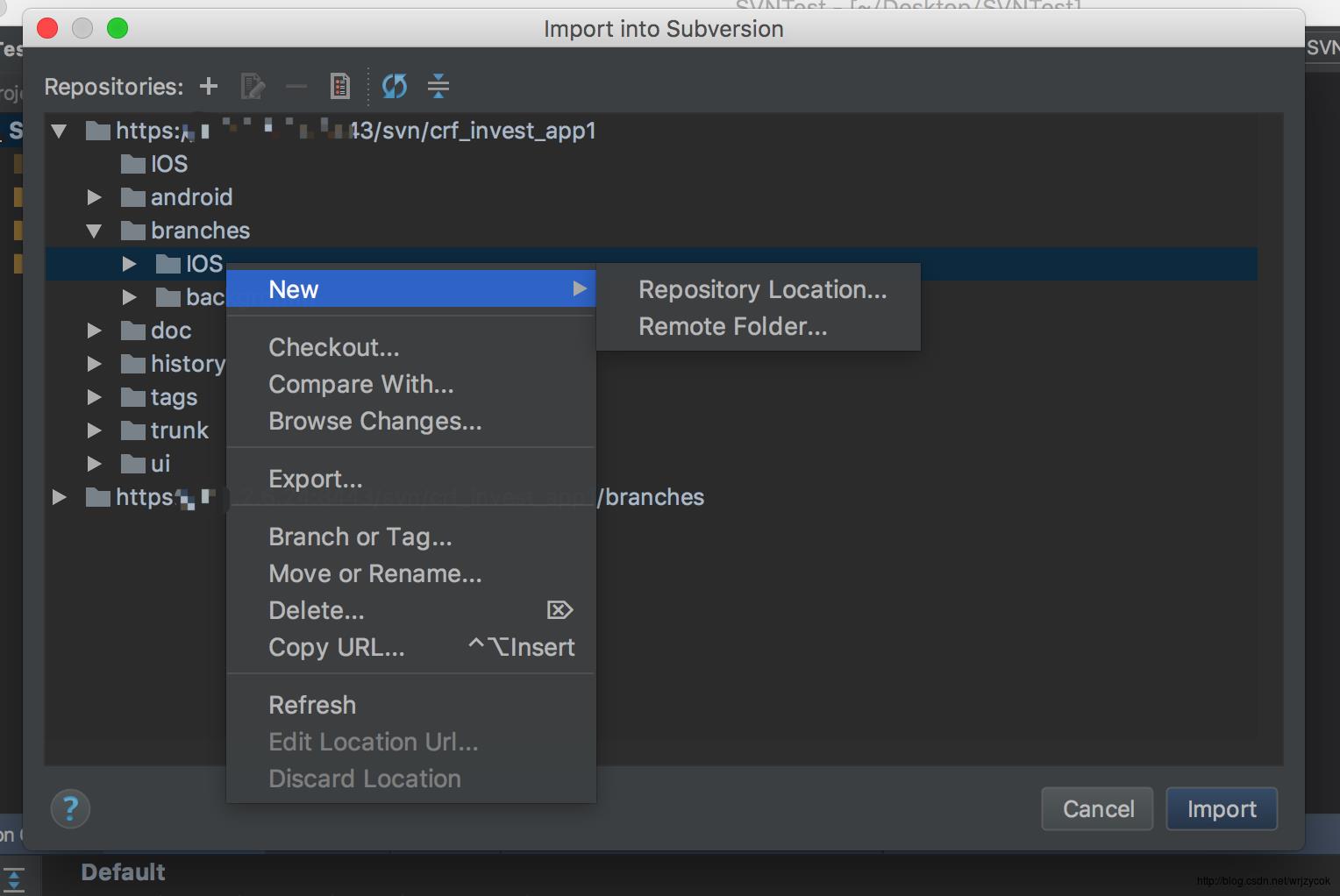
打开项目后,选择上方导航的VCS->Import into SubVersion,会出现远程仓库界面Repositories,如下图,点击+号即可输入svn地址,如下图:

这里输入svn地址即可,输入完毕后,再输入账号密码即可,最后选择需要导入的路径,点击Import,这里需要注意的是这个路径会是你项目的最终路径,所以最好是新建一个文件路径,然后再import:

如上图,如果需要把项目导入到ios文件夹,需要在这个文件夹下面先远程建立一个工程文件夹,否则最后import进去后,svn上IOS这个文件夹就作为你的项目了,里面将全是你的项目文件。比如你的本地项目文件夹叫svnTest,你选择IOS后导入进去后并不会自动生产一个svnTest文件夹,而是会将你本地的svnTest文件夹里的内容全部拷贝进远程的IOS文件夹里去,正确的做法是,点击IOS文件夹,右键,新建一个svnTest文件夹,然后把本地的svnTest文件夹imort到远程的IOS->svnTest去,这个需要注意。
点击import后会出现本地文件夹选择界面,然后选择项目文件路径,输入要提交的版本信息,点击OK,文件即上传到svn了。这个过程和项目无关,你导入任何文件夹到你需要的远程路径均可,就是个svn文件上传操作而已。
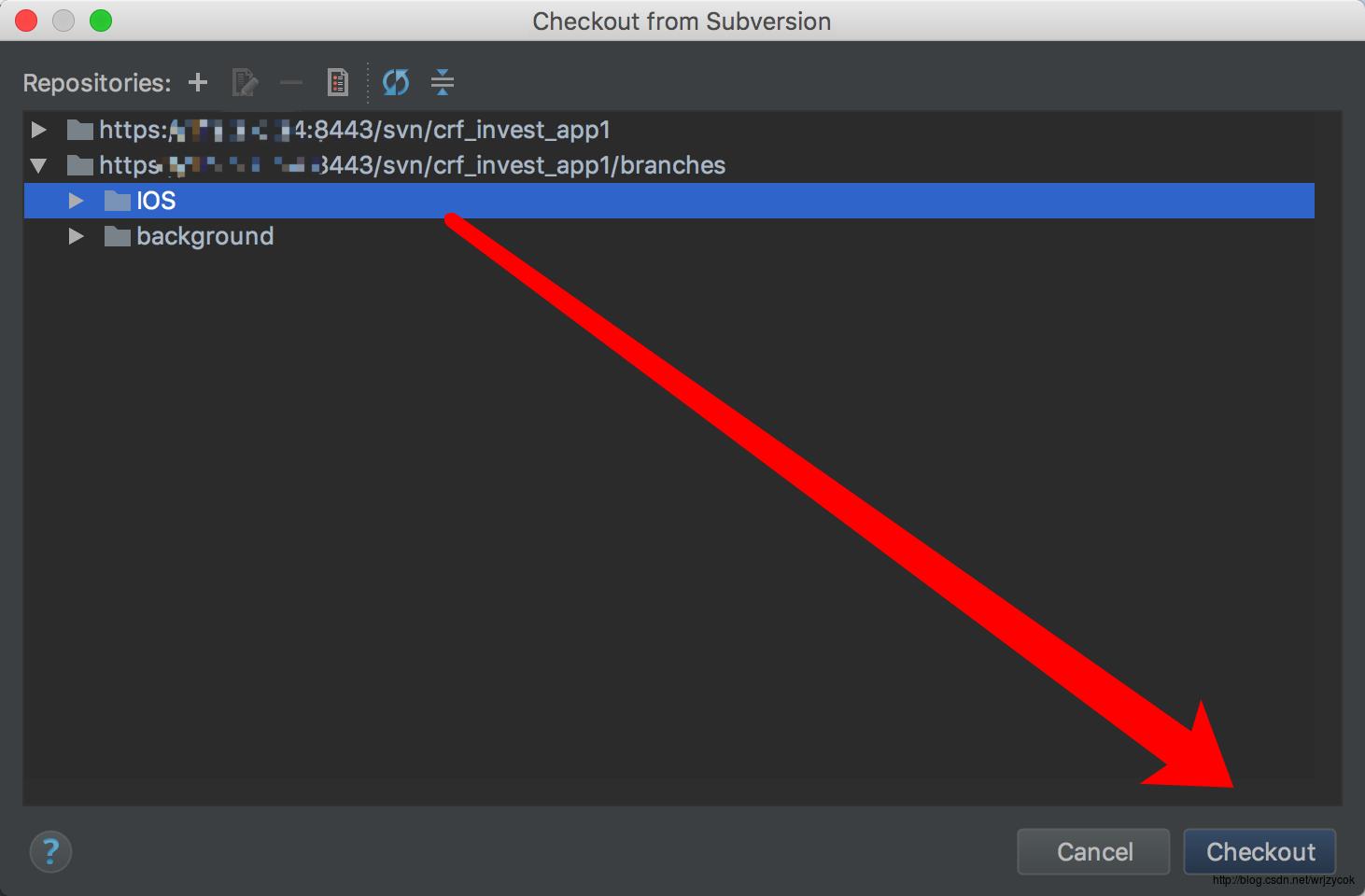
三、checkout项目
打开appcode,选择Check out from Version Control,并选择从svn,然后出现上面提过的远程仓库界面,选择对应的路径,点击Checkout即可。点击后会让你选择路径,选择好以后,它会多此一举的给你列出几个路径的可选项,直接确定即可,当然你也可以使用它推荐的路径名。

四、文件状态

文件的一些状态如上图,这里截图里我是通过svn先checkout下来这个项目,然后把ViewController的m文件作了修改,打印了一下i这个值,但是可以看到里面我写错了,不应该写%@,而应该写%d,这样就产生了一个警告。这里先不做说明为什么这么写,先看图解,了解各种文件状态。
五、提交代码


如上图,点击提交会出现提交界面,几个xml提交不提交无所谓,它会保存你appcode的使用配置,及时你最后停留的窗口有变动,文件也会变动,所以基本上它是一直在变的。Unversioned Files一般监测出来的文件确实也不需要svn来控制,当然如果你需要提交,也可以勾选了提交。

点击提交会,如果没有什么问题,那么就提交成功了,但是如上图,我这里弹出了一个新的窗口,大致的意思就是说,有一些文件有问题,No errors and 4 warnings found,说我有0个错误和4个警告,要不要重新Review查看下,这可以说很智能的把svn和代码相关联了起来,提交之前先检测一下代码中有没有错误和警告,比一些常规的svn工具要爽的多,很多代码冲突就是因为没有检查,有的甚至自己都没编译过就提交上去,别人一旦合并就报错。这里我们选择Review

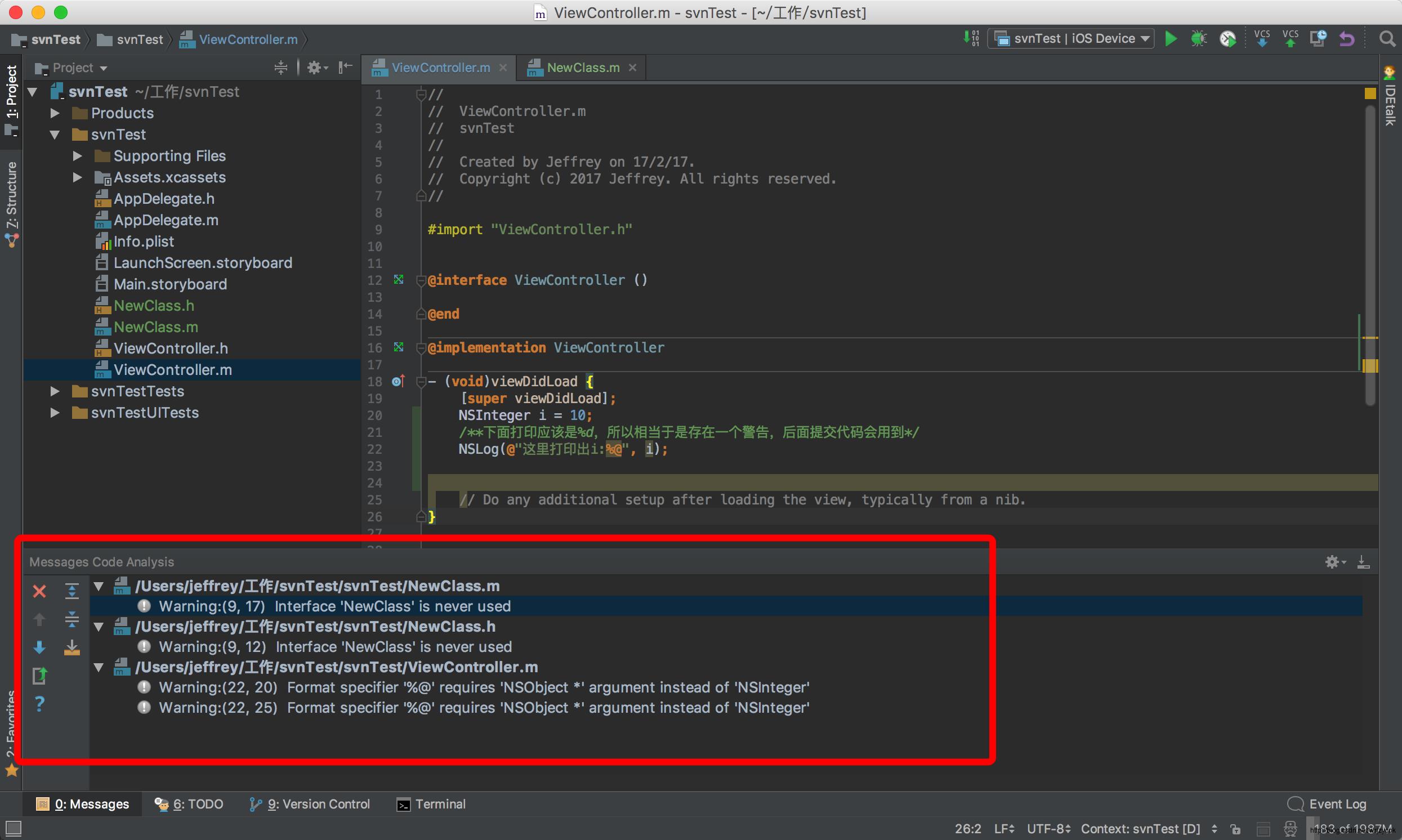
可以看到,点击Review后,它把所有的4个警告都告诉我们了,点击可以直接进入对应的代码的地方,很方便,这里不仅告诉我%@那个地方写的有问题,还提示告诉我新增的NewClass文件项目中没有使用到(appcode把文件或者变量未使用也当做一种警告),按照提示,点击警告的地方,把%@
修改成%d,本来NewClass没用到可以删除的,这里不删除,直接还是提交。重新点击右上角的提交按钮,还是会提示有警告,这次我们忽略,不点击Review,直接点击Commit,代码就提交上去了,可以发现,树状目录里文件的颜色都变成了白色,也就是说和svn上的代码是一致的了,注意,可能workplace.xml还是蓝色,不要管他,这东西随便在appcode里点一点就算你配置有变化,不影响你试用。
六、下拉代码
没什么好说的,提交左边的按钮,如果有冲突,解决冲突即可。
七、历史记录
加入你编辑中的代码突然想看下之前的版本什么样子的,想对比下,在当前代码文件中,右键,LocalHistory->show history即可

可以很方便的查看之前在什么时候修改过该文件,另外,还有个强大功能就是在当前文件中选择LocalHistory->Put Label,则会在本地保存一个版本,当你它会和svn的一起显示在show history里,但是又不用提交到svn,有时候做到一个关键阶段,又怕有问题不想传svn的时候就可以使用它。
八、需要熟悉的地方

这里Version Control需要多熟悉,选项比较多,就不一一讲解,但是里面功能还是很常用的,比如按照提交人排序,变动文件排序等等。还能支持分片段提交,比如新增一个片段,只管理部分文件,平时直接提交这个片段就可以,不提交整个项目,避免了不小心动了其他代码,提交的时候把错误的代码提交上去。
九、总结
appcode,或者说JetBrains的svn管理工具总得来说还是相当好用的,相比其他svn版本控制工具,优势在于本身是作为插件集成在开发工具中,和开发紧密结合,相当实用,目前在学习后台开发,开发工具也用的是JetBrains的Intellij,操作是一样的,上手也快。
欢迎交流,QQ:25105483
以上是关于Appcode 使用之SVN的主要内容,如果未能解决你的问题,请参考以下文章