开发框架Express
Posted ericzlin
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了开发框架Express相关的知识,希望对你有一定的参考价值。
一、使用原因
由于nodejs原生的http核心模块在某些方面不足以应对开发需求,所以就需要使用框架来加快开发效率,让代码更高度统一。在nodejs中有许多web开发框架,以下介绍Express的使用
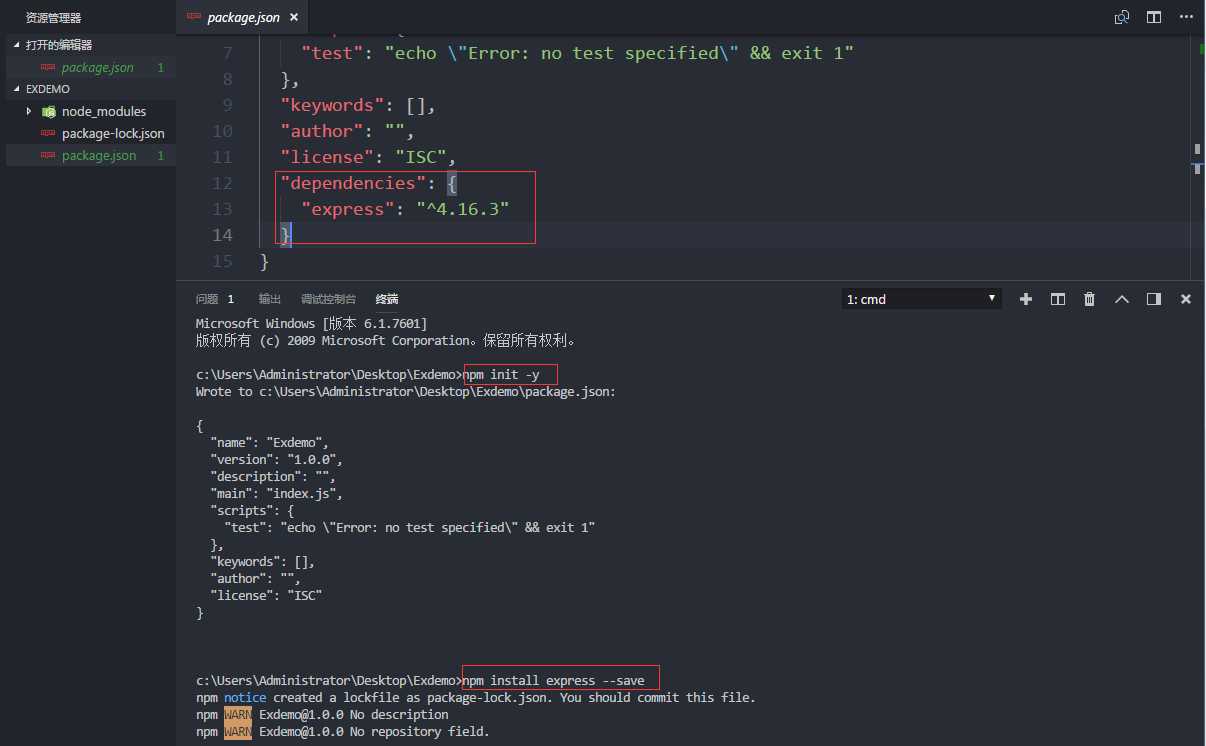
二、安装

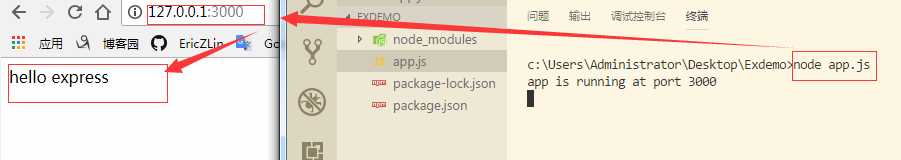
三、初步使用
// 引入包 var express=require(‘express‘); // 创建服务器应用程序 var app=express(); // 当服务器收到get请求(敲回车一定是get请求),执行回调处理函数 app.get(‘/‘,function(req,res){ res.send(‘hello express‘) }); // 绑定端口号 app.listen(3000,function(){ console.log(‘app is running at port 3000‘) });

四、基本路由
①get
// 当服务器收到get请求(敲回车一定是get请求),执行回调处理函数 app.get(‘/‘,function(req,res){ res.send(‘hello express‘) });
②post
// 当服务器收到post请求,执行回调处理函数 app.post(‘/‘,function(req,res){ res.send(‘Got a POST resquest‘) });
五、静态服务
app.use(‘/public/‘,express.static(‘./public/‘)); //方式1:url当以/public/开头的时候,去./public/目录中找对应的资源,推荐 app.use(‘/a/public/‘,express.static(‘./public/‘)); //方式2:url必须是以/a/public/开头,去./public/目录中找对应的资源(起别名) app.use(express.static(‘./public/‘)); //方式3:省略第一个参数,则可以通过省略 /public/ 的方式去访问(跳级)
六、利用express框架重构留言板案例
①express结合模板引擎的使用
②完成之前的功能
③改进,使用一个post请求
以上是关于开发框架Express的主要内容,如果未能解决你的问题,请参考以下文章