BFC--对块级格式化上下文的理解
Posted spencer66
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了BFC--对块级格式化上下文的理解相关的知识,希望对你有一定的参考价值。
BFC--对块级格式化上下文的理解
什么是formatting context
Formatting context 是 W3C CSS2.1 规范中的一个概念。它是页面中的一块渲染区域,并且有一套渲染规则,它决定了其子元素将如何定位,以及和其他元素的关系和相互作用。最常见的 Formatting context 有 Block fomatting context (简称BFC)和 Inline formatting context (简称IFC)。 CSS2.1 中只有 BFC 和 IFC, CSS3 中还增加了 GFC 和 FFC。
什么是Block Formatting Context
BFC直译为“块级格式化上下文”;它是页面中一个独立的渲染区域,规定了block-level-box如何布局,并且与该区域外的元素布局互不影响。
约束规则
- 内部的Box会在垂直方向上一个接一个的放置
- 元素垂直方向的距离由margin决定,即属于同一个BFC的两个相邻盒子的margin可能会发生重叠。
- 每个元素的左外边距与包含块的左边界相接触(从左向右),即使浮动元素也是如此。(这说明BFC中子元素不会超出li的包含块,而position为absolute的元素可以超出他的包含块边界)
- BFC的区域不会与float的元素区域重叠
- 计算BFC的高度时,浮动子元素也参与计算
- BFC就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面元素,反之亦然
如何触发BFC
- 根元素或其它包含它的元素
- float属性不为none
- overflow不为visible
- position为absolute或fixed
- display为inline-block, table-cell, table-caption, flex, inline-flex
BFC的应用
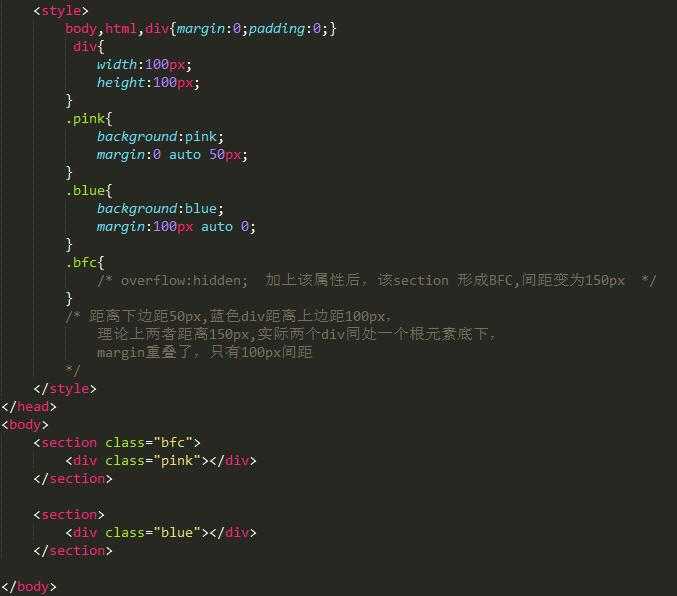
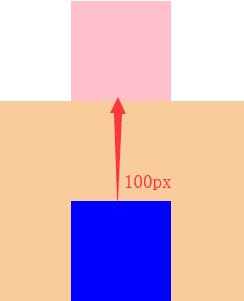
1、根据BFC布局规则:“ 属于同一个BFC的两个相邻盒子的margin可能会发生重叠 ” ———— 解决margin重叠
产生折叠的必备条件:必须是处于常规文档流(非float和绝对定位)的相邻的块级盒子,并且处于同一个BFC当中
折叠结果:
- a、 两个相邻的外边距都是正数时,折叠结果是它们两者之间较大的值。
- b、 两个相邻的外边距都是负数时,折叠结果是两者绝对值的较大值。
- c、 两个外边距一正一负时,折叠结果是两者的相加的和。


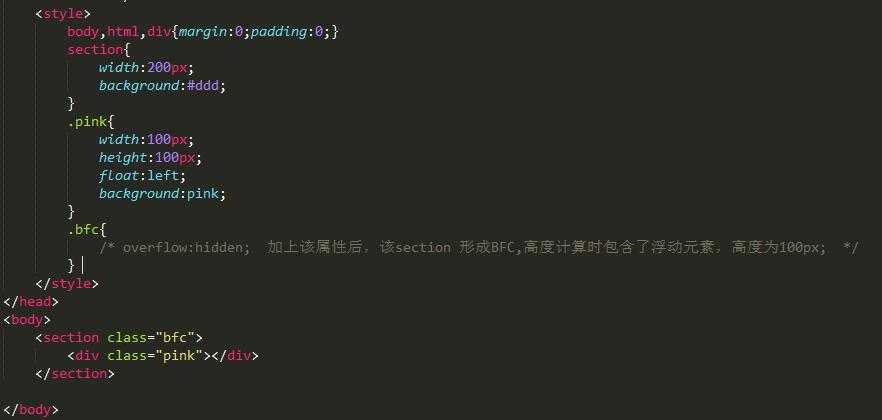
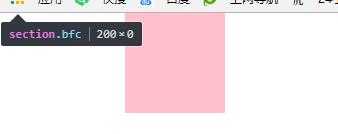
2、根据BFC布局规则:“ 计算BFC的高度时,浮动元素也参与计算 ” ———— 解决浮动带来的父级高度坍塌问题


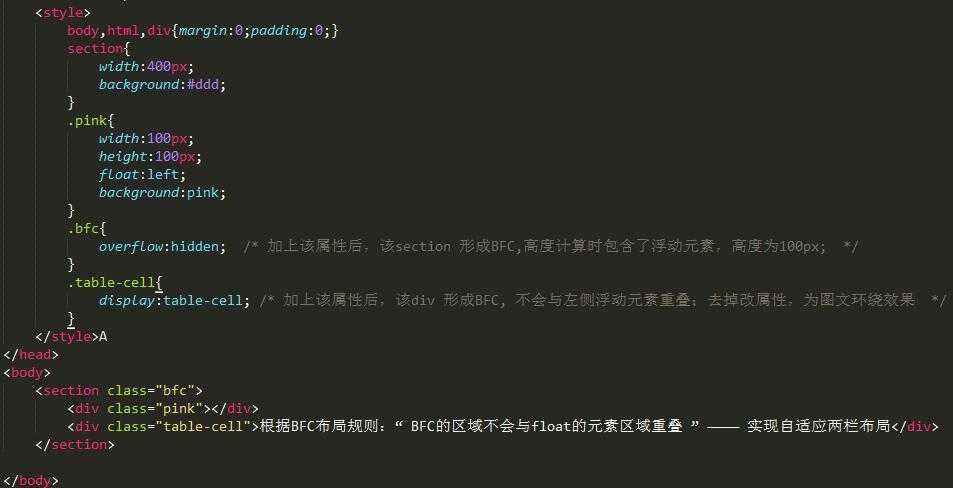
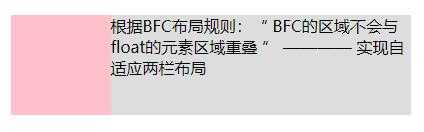
3、根据BFC布局规则:“ BFC的区域不会与float的元素区域重叠 ” ———— 实现自适应两栏布局


以上是关于BFC--对块级格式化上下文的理解的主要内容,如果未能解决你的问题,请参考以下文章