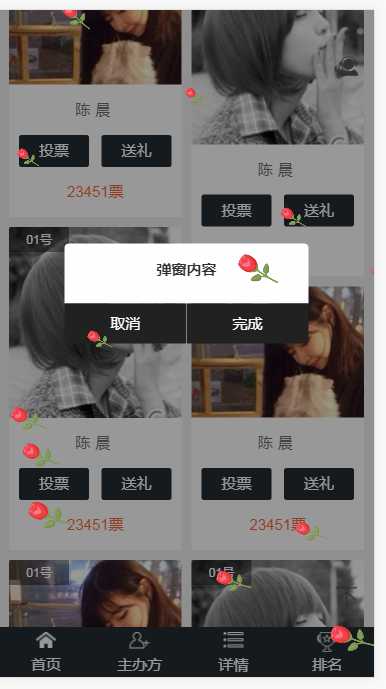
页面弹窗效果 带有确认取消按钮 类似 confrim效果
Posted lostu5
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了页面弹窗效果 带有确认取消按钮 类似 confrim效果相关的知识,希望对你有一定的参考价值。
上代码 先写js 建立各个元素到页面上 这里面对应的三个参数是 内容和两个按钮内的内容 newconfrim ("弹窗内容","取消","完成")
/*建立新弹窗*/ function newconfrim (text,console,sure) { var myconfirm = document.createElement("div"); myconfirm.className = "myconfirm" document.getElementsByTagName("body")[0].appendChild(myconfirm); $(".myconfirm").html("<div class=‘myconfirmin‘><h4></h4><div class=‘myout‘><div class=‘myoutin myconsole‘></div><div class=‘myoutin mysure‘></div></div></div>") /*设定内容 没有内容默认为是否确定 和设定按钮内容*/ text?$(".myconfirm h4").text(text):$(".myconfirm h4").text("您确定要提交吗?") console?$(".myconfirm .myconsole").text(console):$(".myconfirm .myconsole").text("取消") sure?$(".myconfirm .mysure").text(sure):$(".myconfirm .mysure").text("确定") /*点取消*/ $(".myconsole").on("click",function(){ $(".myconfirm").remove() alert("已删除弹窗") }) /*点确认do sometings*/ $(".mysure").on("click",function(){ alert("do sometings") $(".myconfirm").remove() }) } newconfrim ("弹窗内容","取消","完成") /*建立新弹窗end*/
下面css代码 我写的是less 用的rem 可以改成px的
//弹窗 .myconfirm { position: fixed; left: 0; top: 0; height: 100%; width: 100%; background-color: rgba(0,0,0,0.4); .myconfirmin { position: absolute; top: 0; left: 0; right: 0; bottom: 0; margin: auto; width: 65%; height: 30%; text-align: center; overflow: hidden; h4{ font-size: 0.3rem; padding: 0.3rem 0.2rem 0.5rem; background-color: #fff; border-radius: 0.1rem 0.1rem 0 0; } .myout { width: 100%; background-color: #212121; height: 0.8rem; line-height: 0.8rem; color: #fff; border-radius:0 0 0.1rem 0.1rem ; } .myoutin { width: 50%; float: left; font-size: 0.3rem; } .myconsole { border-right: 0.01rem solid #fff; } } }
下面是解析好的css less和css选一个就好了
.myconfirm { position: fixed; left: 0; top: 0; height: 100%; width: 100%; background-color: rgba(0, 0, 0, 0.4); } .myconfirm .myconfirmin { position: absolute; top: 0; left: 0; right: 0; bottom: 0; margin: auto; width: 65%; height: 30%; text-align: center; overflow: hidden; } .myconfirm .myconfirmin h4 { font-size: 0.3rem; padding: 0.3rem 0.2rem 0.5rem; background-color: #fff; border-radius: 0.1rem 0.1rem 0 0; } .myconfirm .myconfirmin .myout { width: 100%; background-color: #212121; height: 0.8rem; line-height: 0.8rem; color: #fff; border-radius: 0 0 0.1rem 0.1rem ; } .myconfirm .myconfirmin .myoutin { width: 50%; float: left; font-size: 0.3rem; } .myconfirm .myconfirmin .myconsole { border-right: 0.01rem solid #fff; }
然后页面就可以出来了

看完给个赞哦 技术交流可加微信好友 -- LOSTU5以上是关于页面弹窗效果 带有确认取消按钮 类似 confrim效果的主要内容,如果未能解决你的问题,请参考以下文章
Kotlin 实现在中间显示带标题内容输入框(带有hint名)和确认取消按钮的弹窗的功能