Razor视图引擎
Posted wyy1234
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Razor视图引擎相关的知识,希望对你有一定的参考价值。
一、什么是Razor
Razor 是一种允许您向网页中嵌入基于服务器的代码(如C#)的标记语法,其根本目的是为了动态输出html标签和其他标签给浏览器。为了提高性能,在Razor视图被首次被请求时,Razor视图引擎会编译这个视图,将cshtml视图编译为C#类(所用的父类定义了Layout属性,这是我们可以使用布局页的前提)这些编译过的C#代码负责输出HTML标签和其他标签给浏览器。
二、Razor的使用
(一)强类型视图
声明视图模型对象的类型使用@model,而访问视图模型对象的属性用@Model
@model Razor.Models.Product @*这里声明视图模型对象*@ @{ Layout = null; } <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width" /> <title>Index</title> </head> <body> <div> @Model.Name @*这里访问模型对象的属性*@ </div> </body> </html>
(二)使用布局
在MVC中我们可以通过添加“MVC 5 Layout Page(Razor)”来添加一个布局页,布局页的代码如下
<!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width" /> @*设置title元素内容*@ <title>@ViewBag.Title</title> </head> <body> <div> <h1>我在RenderBody上边</h1> @RenderBody() <h1>我在RenderBody下边</h1> </div> </body> </html>
使用布局页就很方便了,直接设置Layout属性即可,下边代码的主体部分替代布局页中的@RenderBody(),如下,
@model Razor.Models.Product @{ ViewBag.Title = "Index"; Layout = "~/Views/myLayout.cshtml"; } <h2>@Model.Name</h2>
运行结果如图:

注意:在MVC框架中,渲染一个视图时会去查找一个叫做_ViewStart.cshtml的文件,这个文件的内容会视作视图的一部分,我们也可以在这个文件中指定视图Layout的属性。
(三)使用Razor表达式
1.插入数据值
通过Razor插入数据值常用的有三种方法, ViewData ViewBag Model 。还是用上边获取商品名字的例子:
@model Razor.Models.Product @using Razor.Models @{ ViewBag.Title = "Index"; Layout = "~/Views/myLayout.cshtml"; } <!--通过模型对象获取商品名字--> <p>@Model.Name</p> <!--通过ViewData获取商品名字,老版本使用,现在不推荐--> @{ Product p = ViewData["product"] as Product; <p>@p.Name</p> } <!--通过ViewBag获取商品名字--> <p>@ViewBag.product.Name</p>
注意:ViewBag和ViewData的区别
ViewData是字典的键值对结构,在视图上获取的都是object类型,通常需要进行类型转化;ViewBag是 dynamic 动态类型,它会在程序运行的时候动态解析,所以在视图中获取它的数据时候不需要进行类型转换
2.设置标签属性的值
我们可以使用Razor直接给标签的属性赋值,如
<input type="text" name="name" value="@Model.Name" />
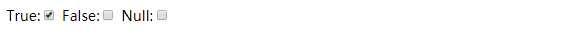
Razor模板在标签属性赋值时,有一些智能的地方,像select下option的selected属性和checkbox的checked属性是通过有无来判断的,以checked属性为例,Razor模板中True有checked,而False和null对应没有checked属性
<!-------------------controller中代码----------------------> ViewBag.IsChecked = true; ViewBag.IsNotChecked = false; ViewBag.IsNull = null; <!-----------------------view中代码------------------------> True:<input type="checkbox" name="name" checked="@ViewBag.IsChecked" /> False:<input type="checkbox" name="name" checked="@ViewBag.IsNotChecked" /> Null:<input type="checkbox" name="name" checked="@ViewBag.IsNull" />
运行结果如下:

3.枚举数组和集合
Razor中的if,for,foreach和C#中是一样的这里不再细说,我们有时候希望传给View的是一个数组或者集合,这时应该怎么处理呢?VS中不支持我们指定一个数组作为模型类型,但是Razor本身可以很好地支持数组的,我们可以自己手动添加@model表达式就可以了,直接上代码
1 <!-----------------------controller中代码---------------------------> 2 Product[] array = { 3 new Product{Name="basketball",Price=59M}, 4 new Product{Name="football",Price=39M}, 5 new Product{Name="kayak",Price=260M} 6 }; 7 public ActionResult Test() 8 { 9 return View(array); 10 } 11 <!--------------------------View中代码-----------------------------> 12 @*<!---重点是这里,如果我们想指定一个集合的话,把@model表达式换成 13 @model IEnumerable<Razor.Models.Product> --> 14 *@ 15 16 @model Razor.Models.Product[] 17 18 @{ 19 ViewBag.Title = "Test"; 20 Layout = "~/Views/myLayout.cshtml"; 21 } 22 23 @if (Model.Length > 0) 24 { 25 foreach (var item in Model) 26 { 27 <li>名称:<span>@item.Name</span>-----价格:<span>@item.Price</span></li> 28 } 29 }
4.一些补充
添加引用:
@using Razor.Models
未包含在html元素中的文字文本插入视图:
@:say something
以上是关于Razor视图引擎的主要内容,如果未能解决你的问题,请参考以下文章