Vue props双向绑定
Posted yf-html
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue props双向绑定相关的知识,希望对你有一定的参考价值。
props是不能改变的
项目里遇到一个问题,就是props的组件内是不能改变,就像react中的props值也是不能改变的,
所以我在用的时候竟然忽略了这个点。真的要反省反省, 下面就是这个报错的问题:
use a data or computed property based on the prop‘s value
如何双向绑定
我做的是一个弹框的组件让在父组件调用,关闭和开启
子组件:这样
<section class="app-body" v-if="myShare">
<div class="cover" @click="closeMask"></div>
</section>
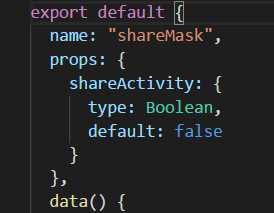
props


watch: { result(val) { console.log("监听的值" + val); this.myShare = val; //监听外部对props属性result的变更,并同步到组件内的data属性中 }, myShare(val) { console.log("改变的值" + val); this.myShare = val; //this.$emit("closeMask", val); //组件内对变更后向外部发送事件通知 } },
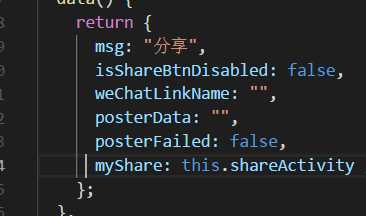
也就是用 一个新的值赋给 那个props 穿过来的值,
父组件是
<share-mask :shareActivity="shareActivity" @closeMask="closeMask" ref="shareMask"/>

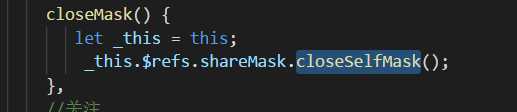
然后调用 子组件 内的 关闭 弹框的 方法。
就是这样 ,今天需要好好反省下,props 不能改变的都忘了,唉
以上是关于Vue props双向绑定的主要内容,如果未能解决你的问题,请参考以下文章