53.原型2 仿真进度条效果
Posted newt
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了53.原型2 仿真进度条效果相关的知识,希望对你有一定的参考价值。
 添加一个面板 宽为300 高为5 同时添加背景色
添加一个面板 宽为300 高为5 同时添加背景色
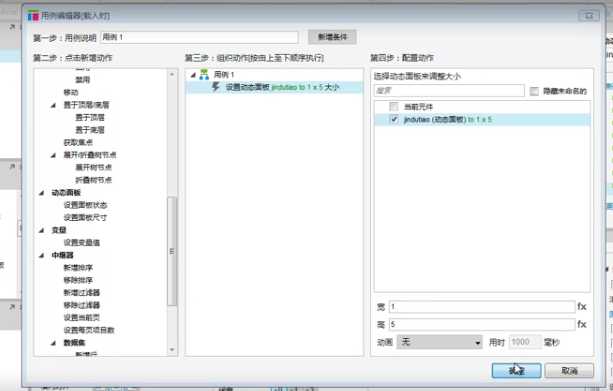
 首先给面板设置载入时的动作 作为第一次改变面板状态
首先给面板设置载入时的动作 作为第一次改变面板状态
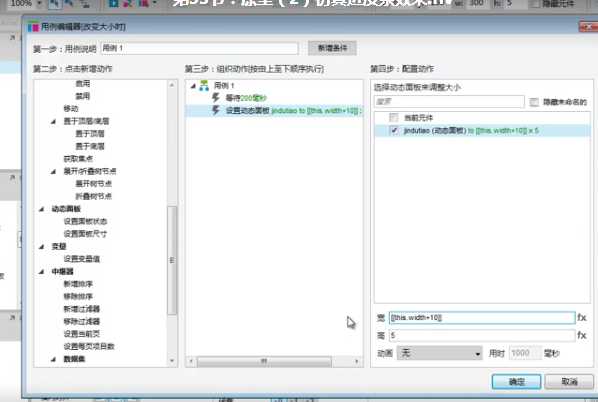
 然后给面板设置改变大小时的动作 首先等待200毫秒 然后自增10个像素 用this.width
然后给面板设置改变大小时的动作 首先等待200毫秒 然后自增10个像素 用this.width
生成达成效果 但是一直在变大,因此我们添加一个条件
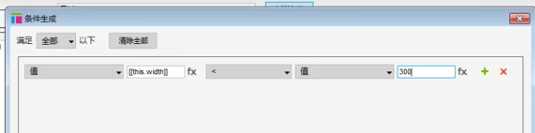
 小于300的情况才自增长
小于300的情况才自增长
生成达成效果
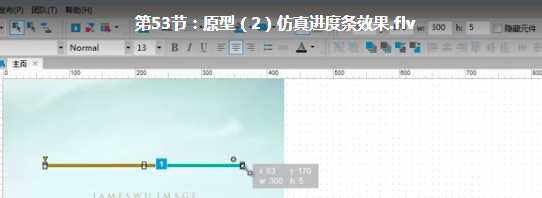
 再进度条下方添加一个同样宽度的蓝色背景 用矩形 取名为biankuang
再进度条下方添加一个同样宽度的蓝色背景 用矩形 取名为biankuang
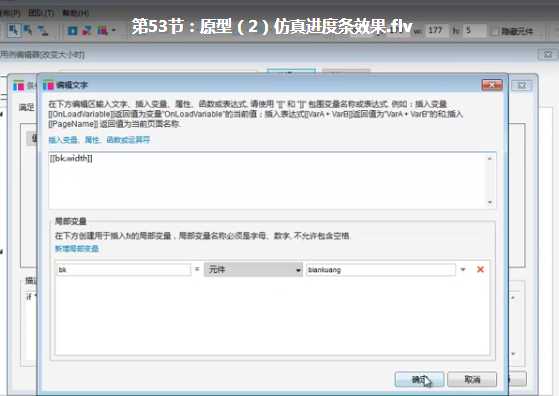
 然后更改条件 将宽度的限制用变量改为背景的宽度
然后更改条件 将宽度的限制用变量改为背景的宽度
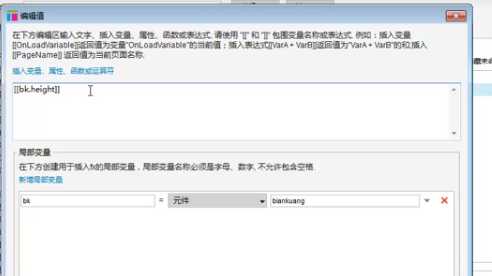
那么当背景矩形的宽度也改变怎么办,同理用载入时的动作 通过变量设置进度条的高度
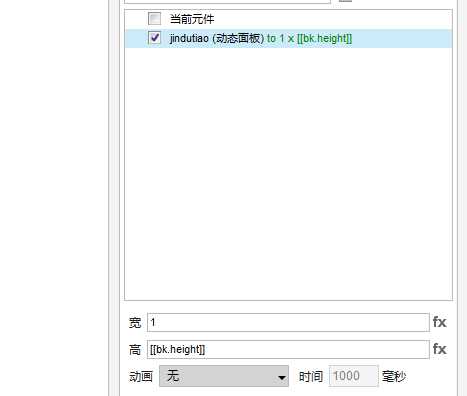
 这是高度设置方法
这是高度设置方法
那么背景矩形移动的话怎么办?
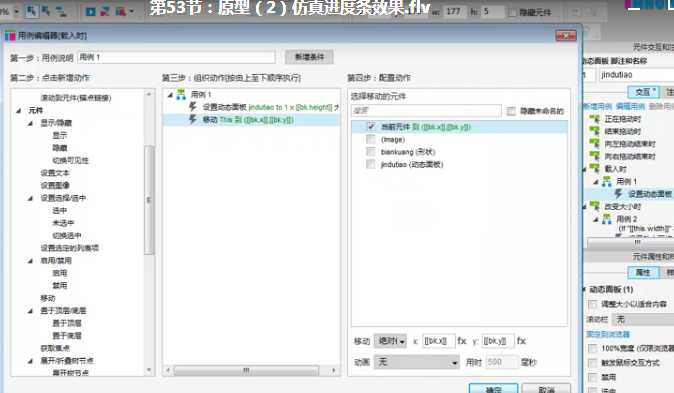
 同样设置载入时 利用变量移动进度条到背景矩形的位置
同样设置载入时 利用变量移动进度条到背景矩形的位置
 同样设置高度与背景矩形统一
同样设置高度与背景矩形统一
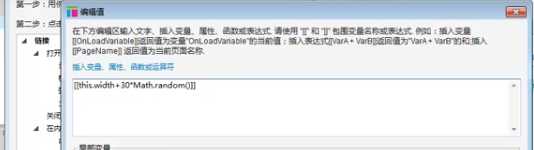
生成之后发现这是匀速的 但是大部分时候都不是匀速的 怎么实现?之前我们每次增长都是增加10个像素 那么我们让它随机增长即可
 利用函数 让之前的10乘以一个0~9之间的随机数
利用函数 让之前的10乘以一个0~9之间的随机数
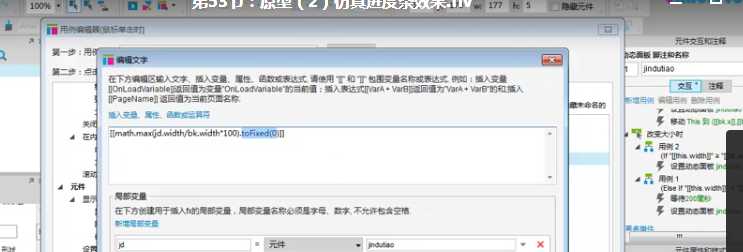
下面做一个百分比:
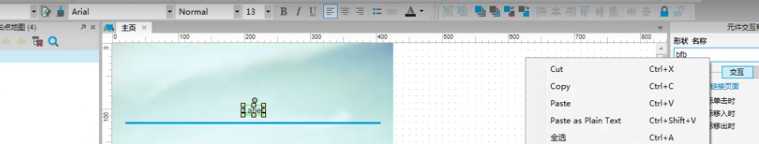
 新建一个标签取名为bfb
新建一个标签取名为bfb
 然后给这个百分比的框增加一个用例 这是公式 设置文字 用变量
然后给这个百分比的框增加一个用例 这是公式 设置文字 用变量
以上是关于53.原型2 仿真进度条效果的主要内容,如果未能解决你的问题,请参考以下文章