52.原型1 图片放大效果(动态面板的嵌套使用)
Posted newt
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了52.原型1 图片放大效果(动态面板的嵌套使用)相关的知识,希望对你有一定的参考价值。
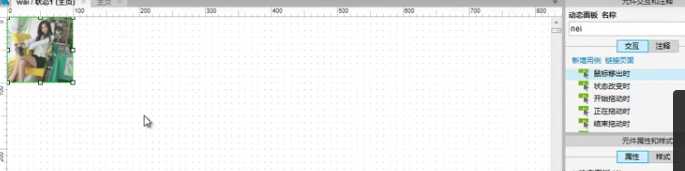
 首先给动态面板添加一个背景图片
首先给动态面板添加一个背景图片
 导入之后只显示一部分 要进行设置
导入之后只显示一部分 要进行设置
 下方的“重复”设置 选择拉伸以包含
下方的“重复”设置 选择拉伸以包含
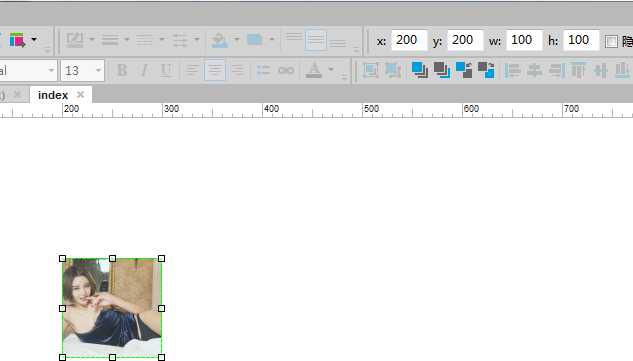
 设置好大小以及位置
设置好大小以及位置
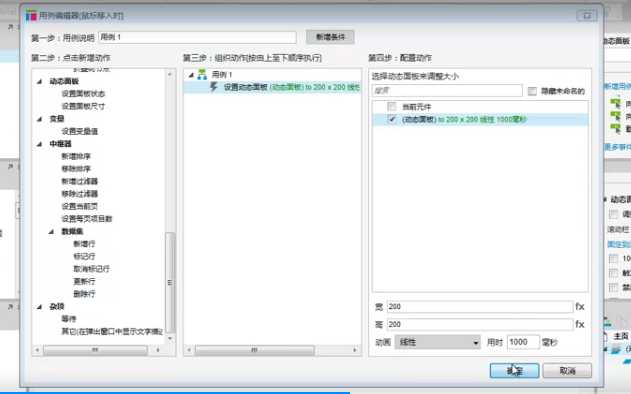
 然后给面板设置鼠标移入时的动作 放大面板 懂哈ushi线性
然后给面板设置鼠标移入时的动作 放大面板 懂哈ushi线性
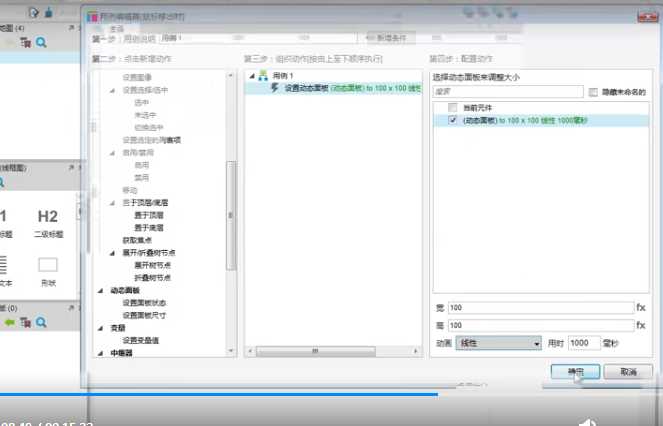
 同时设置移出时还原原本尺寸
同时设置移出时还原原本尺寸
但是完成之后的效果是以左上角的顶点为中心放大 那我们想以图片的中心为中心点进行放大怎么做?需要用到动态面板嵌套

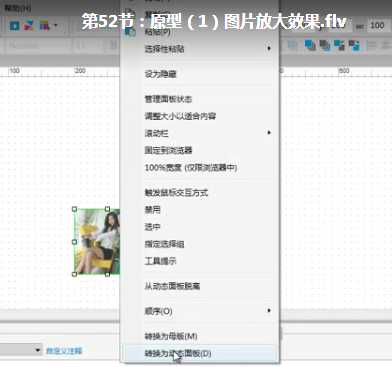
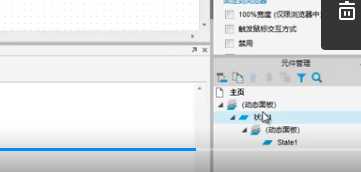
 首先将面板右键单击再次转化为动态面板 右下角就会显示两层面板
首先将面板右键单击再次转化为动态面板 右下角就会显示两层面板
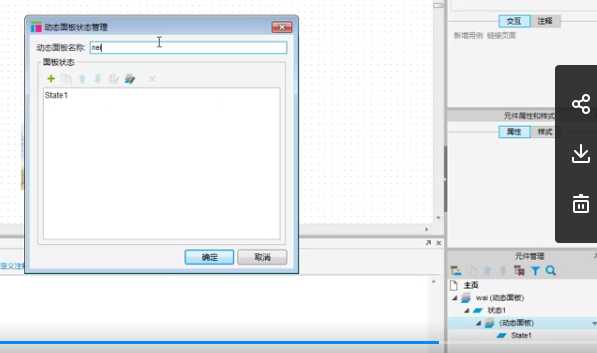
 分别给两个面板取名为“wai” 与 “nei”
分别给两个面板取名为“wai” 与 “nei”
 然后把事件都删掉
然后把事件都删掉
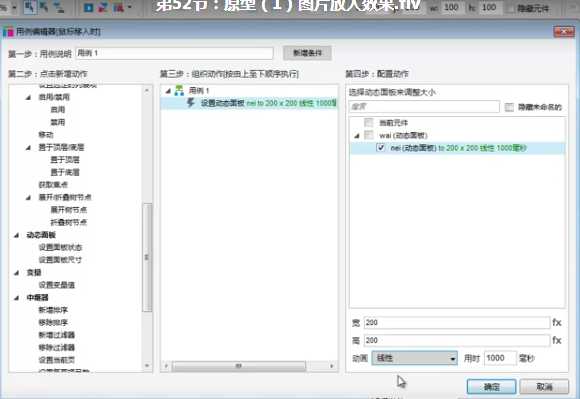
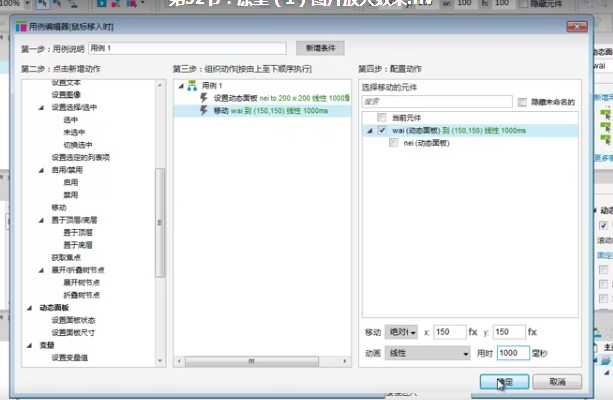
 然后给外面的面板设置鼠标移入时改变里面面板的尺寸
然后给外面的面板设置鼠标移入时改变里面面板的尺寸
 再加上一个移动外面面板的动作 同时设置鼠标移出时候的动作
再加上一个移动外面面板的动作 同时设置鼠标移出时候的动作
以上是关于52.原型1 图片放大效果(动态面板的嵌套使用)的主要内容,如果未能解决你的问题,请参考以下文章