vue-cli 打包后显示favicon.ico小图标
Posted mmzuo-798
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue-cli 打包后显示favicon.ico小图标相关的知识,希望对你有一定的参考价值。
第一步:favicon.ico小图标放在static里面

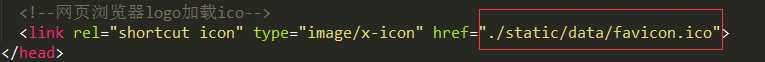
第二步:index.html 文件中引入时需要写 ./ 相对路径

第三部:npm run build 打包

打包完成就可以看到 favicon.ico图标啦!!!
以上是关于vue-cli 打包后显示favicon.ico小图标的主要内容,如果未能解决你的问题,请参考以下文章