vuex中的babel编译mapGetters/mapActions报错解决方法
Posted maqingyuan
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vuex中的babel编译mapGetters/mapActions报错解决方法相关的知识,希望对你有一定的参考价值。
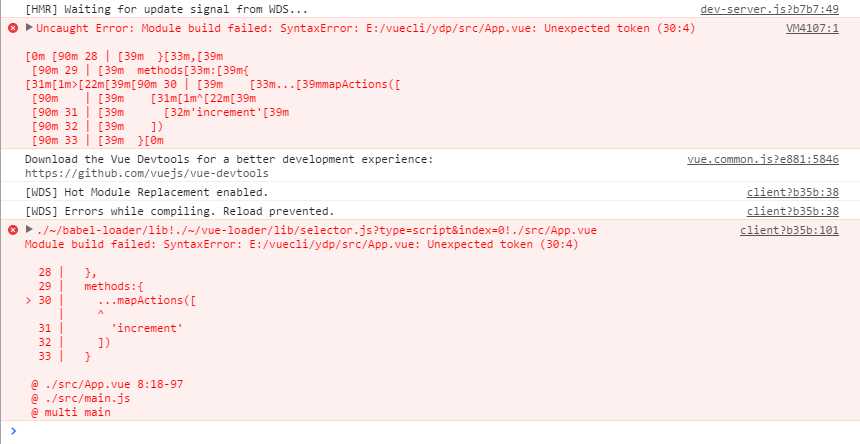
vex使用...mapActions报错解决办法

vuex2增加了mapGetters和mapActions的方法,借助stage2的Object Rest Operator
所在通过
methods:{
...mapActions([
‘increment‘
])
}
酱紫去拿到action。但是我们需要安装babel-preset-stage-2的依赖。
可以使用babel插件, 该插件为
babel-plugin-transform-object-rest-spread
使用方法:
npm install --save-dev babel-plugin-transform-object-rest-spread
新建.babelrc配置文件(切记不要忘记!!!)
{
"plugins": ["transform-object-rest-spread"]
}
谢谢大家!!!
以上是关于vuex中的babel编译mapGetters/mapActions报错解决方法的主要内容,如果未能解决你的问题,请参考以下文章