vue.js学习笔记五
Posted -恰饭第一名-
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue.js学习笔记五相关的知识,希望对你有一定的参考价值。
一、javascript的高阶函数
//编程范式:命令式编程/声明式编程
//编程范式:面向对象编程(第一公民:对象)
//函数式编程(第一公民:函数)
//filter/map/reduce
//filter中的回调函数有一个要求:必须返回一个Boolean值
//true:当返回true时,函数内部会自动将这次回调的n加入到新的数组中
//false:当返回false,函数内部会自动过滤这次的n
const nums = [10, 20, 111, 222, 444, 40, 50];
let total = nums.filter(n => n < 100).reduce((pre, n) => pre + n);
console.log(total);
let total = nums.filter(function(n)
return n < 100
).map(function(n)
return n * 2
).reduce(function(prevValue, n)
return prevValue + n
, 0);
console.log(total);
//1.filter函数的使用
//10,20,40,50
let newNums = nums.filter(function(n)
return n < 100
)
console.log(newNums);
// 2.map函数的使用
//map()方法将调用的数组的每个元素传递给指定的函数,
//并返回一个数组,它包含该函数的返回值。
//20,40,80,100
let new2Nums = newNums.map(function(n)
return n * 2
)
console.log(new2Nums);
//3.reduce函数的使用
//reduce作用:对数组中所有的内容进行汇总
let total = new2Nums.reduce(function(prevValue, n)
return prevValue + n;
, 0)
console.log(total);
// 第一次: preValue 0 n 20
// 第二次: preValue 20 n 40
// 第二次: preValue 60 n 80
// 第二次: preValue 140 n 100
// 240
//1.需求:取出所有小于100的数字
let newNums = []
for (let n of nums)
if (n < 100)
newNums.push(n)
//2.需求:将所有小于100的数字进行转化:全部*2
let new2Nums = []
for (let n of newNums)
new2Nums.push(n * 2)
console.log(new2Nums);
//3.需求:将所有new2Nums数字相加,得到最终的总和
let total = 0
for (let n of new2Nums)
total += n
console.log(total);
二、v-model的使用
2.1、表单绑定v-model
- 表单控件在实际开发中是非常常见的。特别是对于用户信息的提交,需要大量的表单
- Vue中使用的v-model指令来实现表单元素和数据的双向绑定
- 案例的解析:
- 当我们在输入框输入内容时
- 因为input中的v-model绑定了message,所以会实时将输入的内容传递给message,message发生改变
- 当message发生改变时,因为上面我们使用Mustache语法,将message的值插入到DOM中,所以DOM会发生响应的改变
- 所以,通过v-model实现了双向的绑定
- 我们也可以将v-model用于textarea元素

2.2、v-model原理
- v-model其实是一个语法糖,它的背后本质上是包含两个操作:
- 1.v-bind绑定一个value属性
- 2.v-on指令给当前元素绑定input事件
- 也就是说下面的代码是等同的
<input type="text" v-model="message">
等同于
<input type="text" v-bind:value="message" v-on:input="message = $event.target.value">
<div id="app">
<input type="text" name="" id="" v-model="message">
<input type="text" name="" id="" :value="message" @input="valueChange">
<input type="text" :value="message" @input="message = $event.target.value">
<h2>message</h2>
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue(
el: "#app",
data:
message: "你好啊"
,
methods:
valueChange(event)
this.message = event.target.value;
)
</script>
2.3、v-model:radio
<div id="app">
<label for="male">
<input type="radio" name="" id="male" value="男" v-model="sex">男
<!-- 写了v-model可以不用写name属性 -->
<!-- name属性用于设置互斥 -->
</label>
<label for="female">
<input type="radio" name="" id="female"value="女" v-model="sex">女
</label>
<h2>您选择的性别是:sex</h2>
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue(
el: "#app",
data:
message: "你好啊",
sex: "女"
)
</script>
2.4、v-model:checkbox
- 复选框分为两种情况:单个勾选框和多个勾选框
- 单个勾选框:
- v-model即为布尔值
- 此时input的value并不影响v-model的值
- 多个复选框
- 当是多个复选框时,因为可以选中多个,所以对应的data中属性是一个数组
- 当选中某一个时,就会将input的value添加到数组中
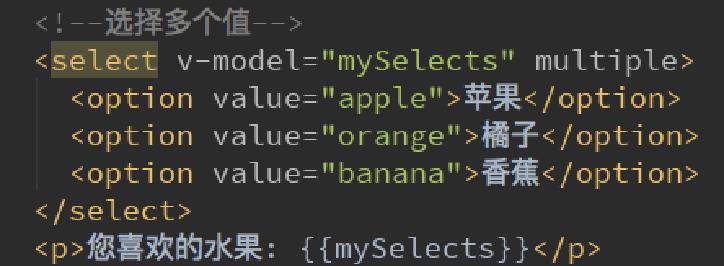
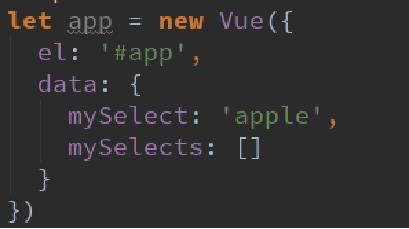
2.5、v-model:select
- 和checkbox一样,select也分单选和多选两种情况
- 单选:只能选中一个值
- v-model绑定的是一个值
- 当我们选中option中的一个时,会将它对应的value赋值到mySelect中
- 多选:可以选中多个值
- v-model绑定的是一个数组
- 当选中多个值时,就会将选中的option对应的value添加到数组mySelects中



<div id="app">
<!-- 1.修饰符:lazy -->
<input type="text" v-model.lazy="message">
<h2>message</h2>
<!--2.修饰符: number-->
<input type="number" v-model.number="age">
<h2>age-typeof age</h2>
<!--3.修饰符: trim-->
<input type="text" v-model.trim="name">
<h2>您输入的名字:name</h2>
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue(
el: '#app',
data:
message: '你好啊',
age: 0,
name: ''
)
var age = 0
age = '1111'
age = '222'
</script>
2.6、值绑定
- 值绑定就是动态的给value赋值
- 我们前面的value中的值,都是在定义input的时候直接给定的
- 但是真实开发中,这些input的值可能是从网络获取或定义在data中的
- 所以我们可以通过v-bind:value动态的给value绑定值
2.7、修饰符
-
lazy修饰符:
-
默认情况下,v-model默认是在input事件中同步输入框的数据的
-
也就是说,一旦有数据发生改变对应的data中的数据就会自动发生改变
-
lazy修饰符可以让数据在失去焦点或者回车时才会更新
-
number修饰符
-
默认情况下,在输入框中无论我们输入的是字母还是数字,都会被当做字符串类型进行处理
-
但是如果我们希望处理的是数字类型,那么最好直接将内容当做数字处理
-
number修饰符可以让在输入框输入的内容自动转换成数字类型
-
tirm修饰符:
-
如果输入的内容首尾有很多空格,通常我们希望将其去除
-
trim修饰符可以过滤内容左右两边的空格
三、什么是组件化?
- 如果我们将一个页面中所有的处理逻辑全部放在一起,处理起来就会变得非常复杂,而且不利于后续的管理以及扩展
- 但如果,我们将一个页面拆分成一个个小的功能块,每个功能块完成属于自己这部分独立的功能,那么之后整个页面的管理和维护就变得非常容易了

四、Vue组件化思想
- 组件化是Vue.js中的重要思想
- 它提供了一种抽象,让我们可以开发出一个个独立可复用的小组件来构造我们的应用
- 任何的应用都会被抽象成一颗组件树

- 组件化思想的应用:
- 有了组件化的思想,我们在之后的开发中就要充分的利用它
- 尽可能的将页面拆分成一个个小的、可复用的组件
- 这样让我们的代码更加方便组织和管理,并且扩展性也强
五、注册组件的基本步骤
- 组件的使用分成三个步骤:
- 创建组件构造器
- 注册组件
- 使用组件

<body>
<div id="app">
<!-- 3.使用组件 -->
<my-cpn></my-cpn>
</div>
<script src="../js/vue.js"></script>
<script>
//1.创建组件构造器
const myComponent = Vue.extend(
template: `<div>
<h2> 组件标题</h2>
<p> 我是组件中的一个段落内容 </p>
</div>`
);
//2.注册组件,并且定义组件标签的名称
Vue.component("my-cpn", myComponent);
let app = new Vue(
el: "#app"
)
</script>
</body>
六、注册组件步骤解析
1、Vue.extend():
- 调用Vue.extend()创建的是一个组件构造器
- 通常在创建组件构造器时,传入template代表我们自定义组件的模板
- 该模板就是在使用到组件的地方,要显示的html代码
-事实上,这种写法Vue2.x的文档中几乎已经看不到了,它会直接使用下面我们学到的语法糖 ,但是在很多资料还是会提到这种方式,而且这种方式是学习后面方式的基础
2、Vue.component():
- 调用Vue.component()是将刚才的组件构造器注册为一个组件,并且给它起一个组件的标签名称
- 所以需要传递两个参数:1、注册组件的标签名 2、组件构造器
3、组件必须挂载在某个Vue实例下,否则它不会生效
- 下面使用了三次
<my-cpn></my-cpn>,但是第三次没有生效

以上是关于vue.js学习笔记五的主要内容,如果未能解决你的问题,请参考以下文章