前端部分着重点
Posted laine001
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端部分着重点相关的知识,希望对你有一定的参考价值。
一、ajax的实现原理及其中的get请求和post请求的区别。
1. 首先ajax的全称为Asynchronous javascript and XML即异步的JavaScript和XML,
其最大的优点是:在不重新加载整个页面的情况下,可以与服务器交换数据并更新网页的部分内容。
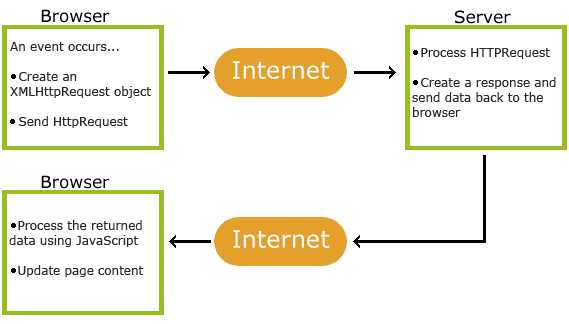
2. 一张图看懂ajax的工作原理

①事件驱动,创建xml实例对象,发送请求②服务器创建response对象并返回给浏览器③浏览器(开发者)收到响应后,更新数据(运行响应成功后的js脚本)
3. 简单实例的代码表示:
get请求:
var xhr = new XMLHttpRequest();
//有get请求和post请求,请求路径,异步/同步加载(可选,默认为true)
xhr.open("GET","index.txt",true);
xhr.send();
xhr.onreadystatechange=function(){
//响应成功时运行
if (xmlhttp.readyState==4 && xmlhttp.status==200){
console.log("success")
//div.innerhtml = xmlHttp.responseText; //添加内容
}
}
post请求:(需加入请求头信息)(xmlhttp.setRequestHeader("Content-type","application/x-www-form-urlencoded"))
------------------------------------------------------------------------------------
get请求和post请求的区别:
1.GET请求会将参数跟在URL后进行传递,而POST请求则是作为HTTP消息的实体内容发送给WEB服务器
2.GET请求参数会拼接到路径的后边,格式:http://www.baidu.com?key=val$key2=val2....,有长度限制,而POST请求没有
3.GET方式请求的数据会被浏览器缓存起来,某种情况下并不安全。POST请求相对安全
4.POST请求需加入请求头信息(xmlhttp.setRequestHeader("Content-type","application/x-www-form-urlencoded"))
5.POST请求的请求方式不同(发送方式)
待更。。。。。。。。。。。
以上是关于前端部分着重点的主要内容,如果未能解决你的问题,请参考以下文章