利用Chrome浏览器的开发者工具截取整个页面
Posted web-php
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了利用Chrome浏览器的开发者工具截取整个页面相关的知识,希望对你有一定的参考价值。
①打开Chrome浏览器的开发者工具:
快捷键: command + Alt + I (Mac)、 Ctrl + shift + I (Windows)
或者: 鼠标右键 -> 弹出菜单中选择 "检查" 选项。
②打开命令行:
快捷键:command + shift + P (Mac)、Ctrl + shift + P (Windows)
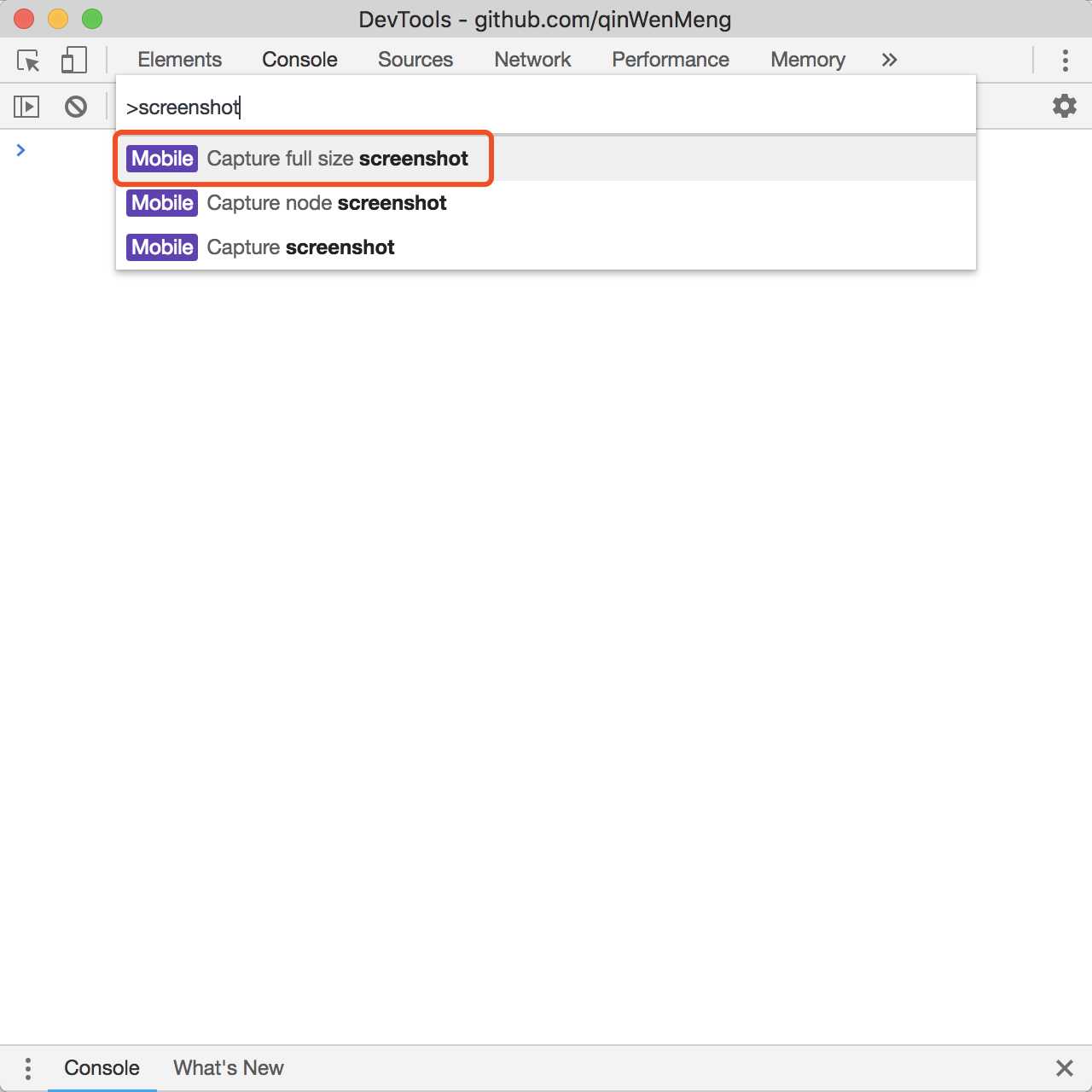
③输入命令:Capture full size screenshot 确定后,截图将会自动下载。

以上是关于利用Chrome浏览器的开发者工具截取整个页面的主要内容,如果未能解决你的问题,请参考以下文章