Vue源码思维导图-------------Vue 初始化
Posted hsp-blog
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue源码思维导图-------------Vue 初始化相关的知识,希望对你有一定的参考价值。
上一节看完《Vue源码思维导图-------------Vue 构造函数、原型、静态属性和方法》,这节将会以new Vue()为入口,大体看下 this._init()要做的事情。
1 function Vue (options) { 2 if (process.env.NODE_ENV !== ‘production‘ && 3 !(this instanceof Vue) 4 ) { 5 warn(‘Vue is a constructor and should be called with the `new` keyword‘) 6 } 7 this._init(options) 8 } 9 10 initMixin(Vue) 11 stateMixin(Vue) 12 eventsMixin(Vue) 13 lifecycleMixin(Vue) 14 renderMixin(Vue) 15 16 export default Vue
下边解开_init的面纱
1 export function initMixin (Vue: Class<Component>) { 2 Vue.prototype._init = function (options?: Object) { 3 const vm: Component = this 4 // a uid 5 vm._uid = uid++ 6 7 let startTag, endTag 8 /* istanbul ignore if */ 9 if (process.env.NODE_ENV !== ‘production‘ && config.performance && mark) { 10 startTag = `vue-perf-start:${vm._uid}` 11 endTag = `vue-perf-end:${vm._uid}` 12 mark(startTag) 13 } 14 15 // a flag to avoid this being observed 16 vm._isVue = true 17 // merge options 18 if (options && options._isComponent) { 19 // optimize internal component instantiation 20 // since dynamic options merging is pretty slow, and none of the 21 // internal component options needs special treatment. 22 initInternalComponent(vm, options) 23 } else { 24 vm.$options = mergeOptions( 25 resolveConstructorOptions(vm.constructor), 26 options || {}, 27 vm 28 ) 29 } 30 /* istanbul ignore else */ 31 if (process.env.NODE_ENV !== ‘production‘) { 32 initProxy(vm) 33 } else { 34 vm._renderProxy = vm 35 } 36 // expose real self 37 vm._self = vm 38 initLifecycle(vm) 39 initEvents(vm) 40 initRender(vm) 41 callHook(vm, ‘beforeCreate‘) 42 initInjections(vm) // resolve injections before data/props 43 initState(vm) 44 initProvide(vm) // resolve provide after data/props 45 callHook(vm, ‘created‘) 46 47 /* istanbul ignore if */ 48 if (process.env.NODE_ENV !== ‘production‘ && config.performance && mark) { 49 vm._name = formatComponentName(vm, false) 50 mark(endTag) 51 measure(`vue ${vm._name} init`, startTag, endTag) 52 } 53 54 if (vm.$options.el) { 55 vm.$mount(vm.$options.el) 56 } 57 } 58 }
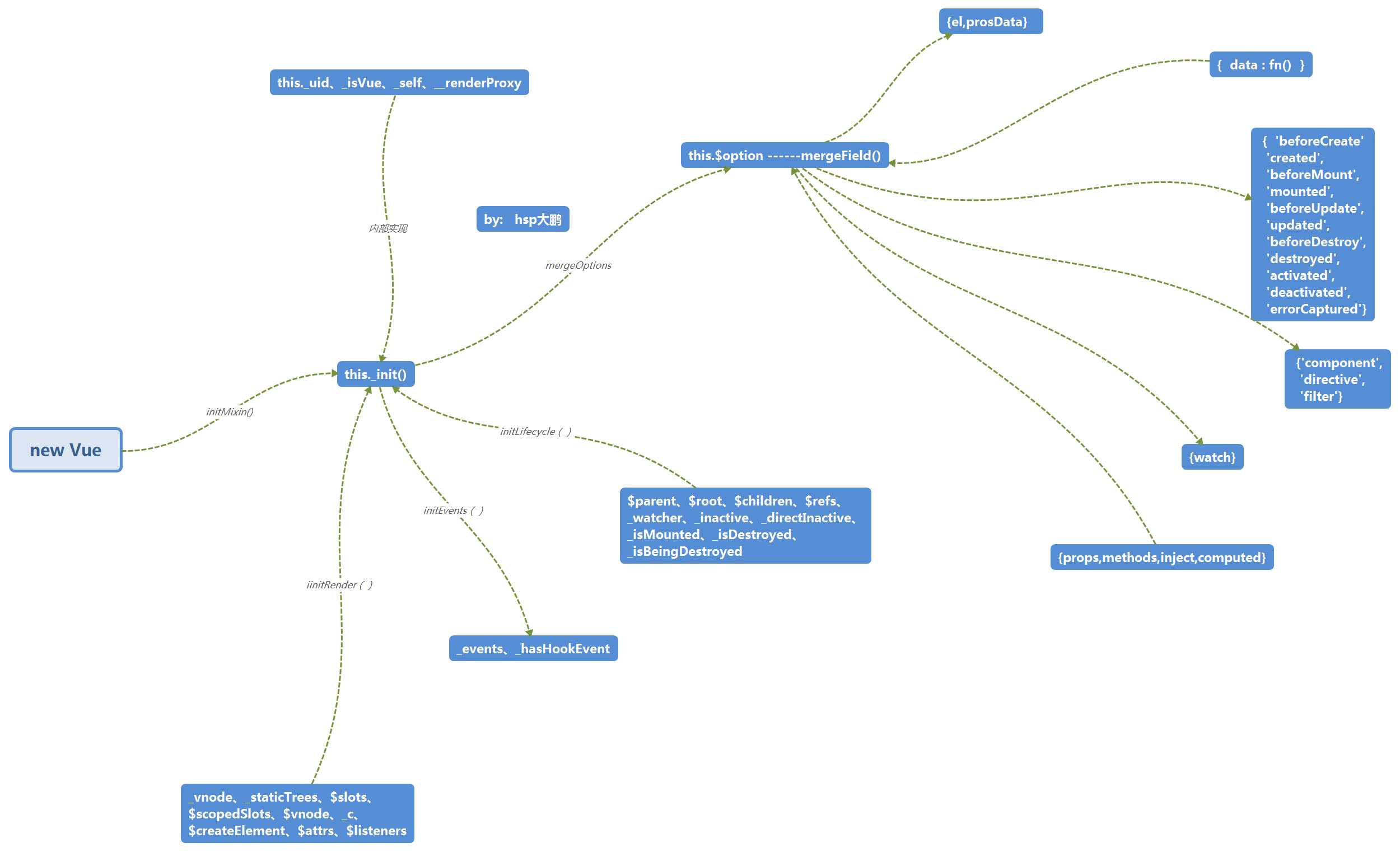
总结思维导图如下:

代码参考:
https://github.com/vuejs/vue/tree/dev/src/core/instance
以上是关于Vue源码思维导图-------------Vue 初始化的主要内容,如果未能解决你的问题,请参考以下文章