h5中video的一些坑
Posted webarm
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了h5中video的一些坑相关的知识,希望对你有一定的参考价值。
最近我们的项目做了有关短视频的功能,当然视频的合成还是在客户端来完成,涉及到前端页面的部分就是要有一个H5的落地页,这个页面上要有对视频进行播放。起初我觉得这事儿还是挺简单的,不就是在页面上放一个<video>标签,然后用js控制播放暂停就ok了嘛。但是随着测试和上线的过程中我发现还是有好多问题值得去研究的,因此就有了这篇文章。

不就是一个<video>吗,有什么难的?
这就是我最初的想法,在W3C上找一下有关<video>的文档(http://www.w3school.com.cn/html5/html_5_video.asp),在页面上放一个<video>,设置src和一些属性(比如:controls、autoplay等等),然后上层盖住一个封面和开始播放的按钮,绑定按钮事件,用js控制play()或者pause(),就像W3C上的demo一样,好像没有什么不对的,似乎也应该是这样。打开chrome模拟器,也确实是可以正常播放。

ios 全屏显示
那么我们来看一下在iphone上的效果,这个视频自动占满全屏了(这里说的全屏指的是占满整个屏幕,不仅仅是浏览器的内容显示区),它不应该按照我的css,乖乖的在div里边吗?


上图是全屏播放的效果(占满整个屏幕),右图是ios的系统播放控件,我查了一下还真有属性控制全屏
<video id="videoALL" src="video/01.mp4" poster="images/1.jpg" /*视频封面*/ preload="auto"
autoplay="autoplay" webkit-playsinline="true" /*这个属性是ios 10中设置可以,让视频在小窗内播放,也就是不是全屏播放*/ playsinline="true" /*IOS微信浏览器支持小窗内播放*/ loop="loop" /*循环播放(不写不循环)*/ controls="controls" /*显示控制按键(不写不显示)*/
style="object-fit:cover" </video>
其中 webkit-playsinline 和 playsinline 就是设置视频是否全屏播放,设置为true即不全屏播放,除此之外还要设置 style="object-fit:cover" (cover保持比例,fill会拉伸,更多关于object-fit,请看: https://developer.mozilla.org/zh-CN/docs/Web/CSS/object-fit)保证在不全屏的情况下视频可以充满外层的容器(如div)。当然我们的需求就是全屏播放,所以我不设置这一条,就是让他全屏,但是我并不希望它一加载就全屏展示,我想点击开始按钮后在全屏展示,换句话说如果不写webkit-playsinline 和 playsinline,视频就会在一开始就占满屏幕,我满要做的其实是手动触发播放,也就是说,在按钮的click事件中向页面动态插入<video>就好了,注意别忘了autoplay或者调用dom.play()。
安卓不能播放,尴尬,流媒体和视频格式要注意
看到ios的效果后,我就提测了,结果出现了一个大问题,安卓手机上不能播放,主要的现象是只有声音没有图像,我调查了一下这方面的原因,第一步加上了这条属性
x5-video-player-type="h5" /*启用H5播放器,是wechat安卓版特性*/
即在安卓的微信中使用X5内核的播放器,可以在一定成都上提高兼容性,加上之后确实有一部分安卓机可以播放了,但是并不是所有的都得到了解决。应该是还有其他的原因。我此时想到有可能不仅仅是前端代码的问题,我们怀疑有两点:当前服务是否支持流媒体;视频格式是否具有兼容性。我在网上找来一些其他短视频平台的视频链接,作为我们的src,结果发现在安卓上没有任何问题。把文件下载后放在我们的服务上,发现也能正常播放,这说明我们的服务是支持流媒体的。那么就看文件格式了,经过文件的格式对比发现
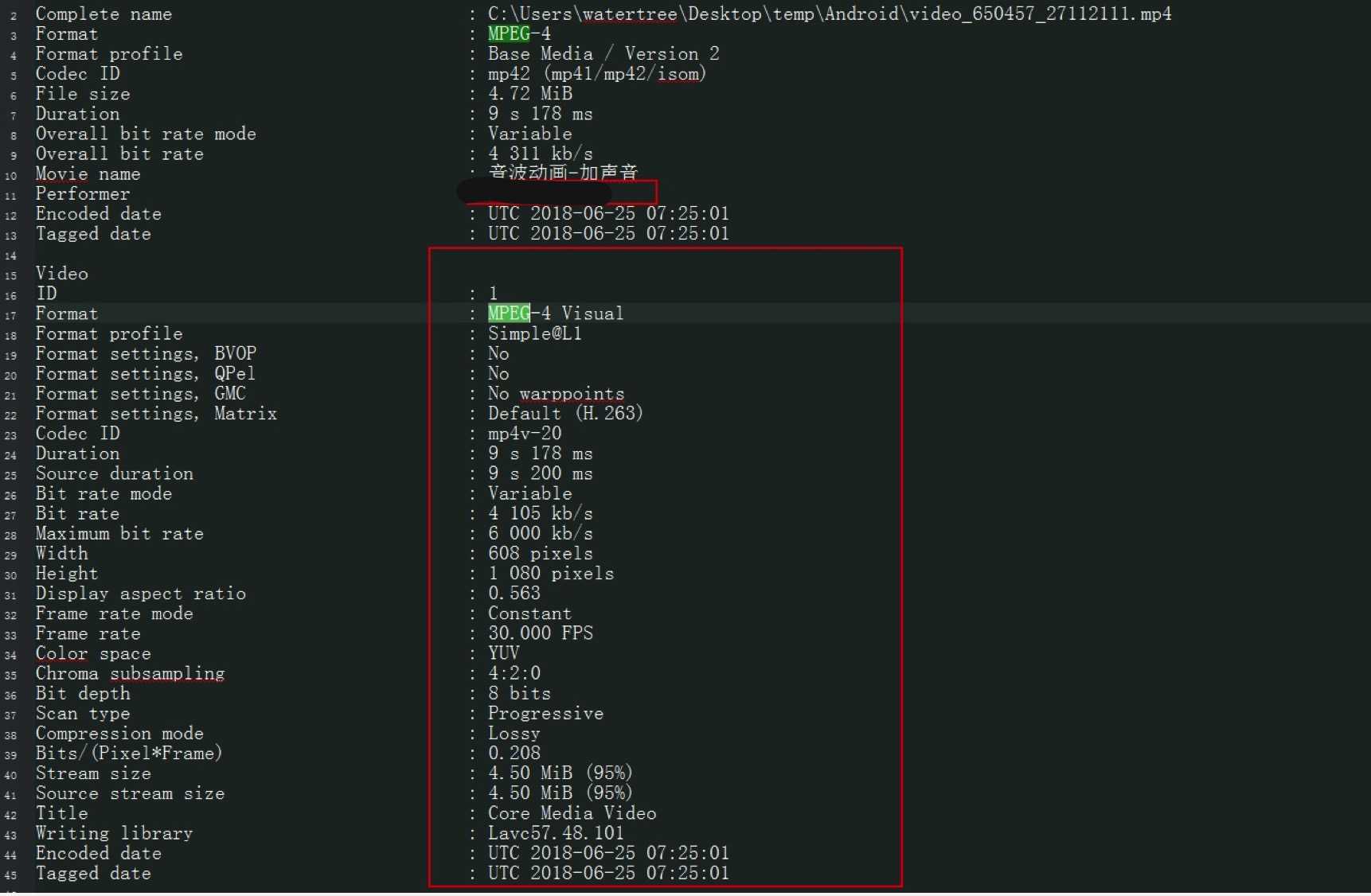
我们生成的视频文件:

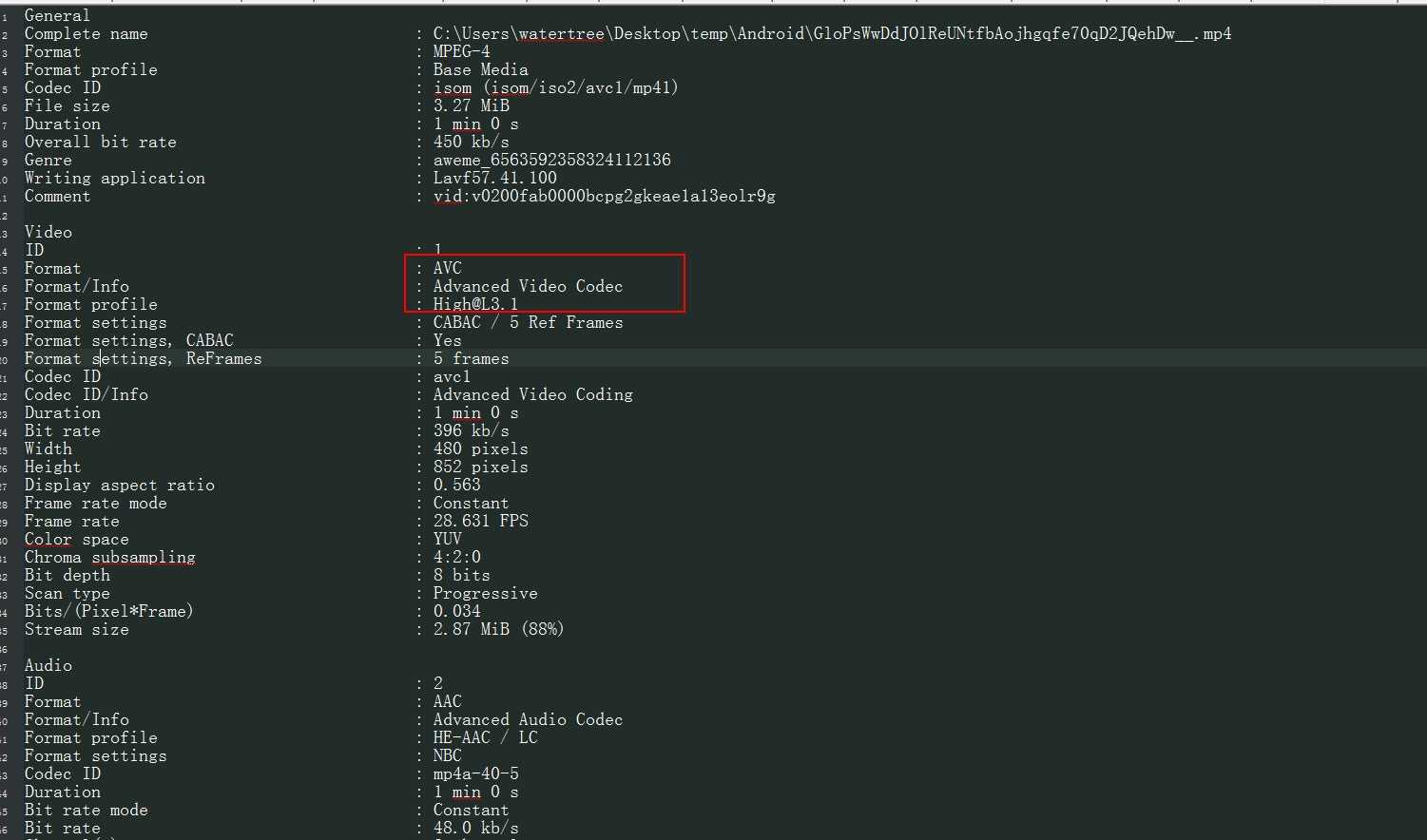
其他短视频app的视频文件:

通过对比我们可以看到我们的格式是 MPEG-4 Visual ([email protected]) 而其他平台的是AVC(advan Video Codec)([email protected]),两者外表看都是mp4格式,又有什么区别呢?
MPEG-4 Visual ([email protected]) 与 AVC(advan Video Codec)([email protected])
两种不同的mp4文件,却一个能播放另一个不能,让我们来看看他们的区别可以看这篇文章https://blog.csdn.net/mayh554024289/article/details/53635210
以下是我的二手信息,个人理解:
MPEG-4 Visual([email protected]) 是一种相对与落后的格式,仅在早期使用;
AVC ([email protected]) 是一种H.264格式,比较适合文件传输和流媒体播放。是MPEG-4 标准所定义的最新,同时也是技术含量最高、代表最新技术水平的视频编码格式之一。
而且同一个我们的短视频前者文件大小4.3M,后者1.3M。
这里只是实验的结果发现AVC可用,无兼容性问题,那么我们来看看理论依据
[安卓支持的编解码器]: MPEG -1/2 , DIVX ( 1/2/3 ) , MPEG-4 ASP , DivX的4/5/6 ,XviD格式, 3ivx的D4 , H.261,H.263 / H.263i , H.264 / MPEG – 4 AVC , EPAK ,Theora格式,狄拉克/ VC- 2 , MJPEG ( A / B ) ,半WMV ,WMV 3 / WMV – 9 / VC- 1 ,索伦森1/3 ( QuickTime的) ,DV (数字视频) , On2公司VP3/VP5/VP6是的,实时视频1/2 ,实时视频3/4
MPEG – 4 AVC是两大系统都共同支持的格式,我们不能在H5中转码的情况下,AVC就是最好的选则。
不全屏时的播放比例
如果你在想非全屏播放,那么除了object-fit:cover外,你还要给<video>设置height,注意是height属性,而不是CSS中的height,如果不设置object-fit,你还要设置width。
禁止横屏
没有设置竖屏锁定的手机会在全屏模式下手机横屏是自动将视频横过来,但是我们的视频本身是竖版的,一旦横屏,反而变小了,就像这样:

那么就要留意这个属性了:
x5-video-orientation="portraint" /*播放器支付的方向,
landscape横屏,portraint竖屏,默认值为竖屏*/
以上就是我这次H5视频播放的踩坑记录,希望能对大家有所帮助!
以上是关于h5中video的一些坑的主要内容,如果未能解决你的问题,请参考以下文章