Magento 2 Theme Ultimate Guide - 如何创建Magento 2主题终极指南
Posted q1104460935
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Magento 2 Theme Ultimate Guide - 如何创建Magento 2主题终极指南相关的知识,希望对你有一定的参考价值。
Magento 2 Theme Ultimate Guide - 如何创建Magento 2主题基础指南
在Magento 2中管理和设置主题的方式有很多改进.Magento 1.9中引入的theme.xml定义文件和新的回退系统的使用是两个最重要的改进。Magento 2中的后备系统与Magento 1.x的工作方式类似,但是具有额外的优势,您可以选择无限的父主题继承/后退到
- 全部通过主题中的theme.xml文件。
假设您想基于新的Magento“Blank”主题创建一个全新的主题。首先,您将在 app/design/frontend 中创建一个名为Session / default的新文件夹。然后,您将在此目录中创建一个theme.xml文件(最好从 app/design/frontend/Magento/blank/theme.xml 复制它),命名您的主题,然后选择任何父级。在这种情况下,我们想要Magento 2的Bl??ank主题。
一,创建基础主题 与 基本指南
- 创建Magento主题文件夹
- 声明你的主题
- Composer package
- registration.php文件
- 创建静态文件,文件夹
- 朗读配置目录产品映像
- 声明主题标志
- 基本布局元素
- 布局文件类型和约定。
所以你的theme.xml文件应该是这样的:
<theme xmlns:xsi=”http://www.w3.org/2001/XMLSchema-instance” xsi:noNamespaceSchemaLocation=”../../../../lib/internal/ Magento/Framework/Config/etc/theme.xsd”> <title>Session Default</title> <parent>Magento/blank</parent> </theme>
主题结构
app/design/frontend/mageplaza/ ├── ultimate/ │ ├── etc/ │ │ ├── view.xml │ ├── web/ │ │ ├── images │ │ │ ├── logo.svg │ ├── registration.php │ ├── theme.xml │ ├── composer.json
二,创建Magento主题文件夹
Creating a folder for the theme:
- Go to
app/design/frontend- Creating a vendor folder
app/design/frontend/<vendor>e.g:app/design/frontend/mageplaza- Create a theme folder
app/design/frontend/<vendor>/<theme>e.g:app/design/frontend/mageplaza/ultimateapp/design/frontend/ ├── mageplaza/ │ │ ├──...ultimate/ │ │ │ ├── ... │ │ │ ├── ...
三,声明你的主题
现在我们有文件夹
app/design/frontend/mageplaza/ultimate,现在创建一个名为 theme.xml 的文件,定义关于主题的基本信息,例如:名称,父主题(如果你的主题继承现有主题),预览图像
<theme xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:Config/etc/theme.xsd"> <title>Mageplaza Ultimate</title> <!-- your theme‘s name --> <parent>Magento/blank</parent> <!-- the parent theme, in case your theme inherits from an existing theme --> <media> <preview_image>media/preview.jpg</preview_image> <!-- the path to your theme‘s preview image --> </media> </theme>
四,composer包修改
Composer是PHP中依赖项管理的工具。它允许您声明项目所依赖的库,并为您管理(安装/更新)它们。
如果要将主题作为包分发,请将composer.json文件添加到主题目录,并在打包服务器上注册该包。
composer.jsonexample::
{ "name": "mageplaza/ultimate", "description": "N/A", "require": { "php": "~5.5.0|~5.6.0|~7.0.0", "magento/theme-frontend-blank": "100.0.*", "magento/framework": "100.0.*" }, "type": "magento2-theme", "version": "100.0.1", "license": [ "OSL-3.0", "AFL-3.0" ], "autoload": { "files": [ "registration.php" ] } }
五,registration.php
您可以添加以下内容以将主题注册到Magento 2
<?php /** * Copyright © 2015 Magento. All rights reserved. * See COPYING.txt for license details. */ MagentoFrameworkComponentComponentRegistrar::register( MagentoFrameworkComponentComponentRegistrar::THEME, ‘frontend/mageplaza/ultimate‘, __DIR__ );
六,创建静态文件
app/design/<area>/mageplaza/ultimate/ ├── web/ │ ├── css/ │ │ ├── source/ │ ├── fonts/ │ ├── images/ │ ├── js/
七,配置目录产品映像
正如您在上面提到的主题结构中所看到的,有一个名为
etc/view.xml.的文件。这是配置文件。此文件是Magento主题所必需的,但如果存在于父主题中,则它是可选的。转到 app/design/<area>/mageplaza/ultimate/ 并创建文件夹等文件view.xml您可以复制父主题中的view.xml文件,例如 app/design/frontend/Magento/blank/etc/view.xml.
让我们更新目录产品网格页面的图像配置。
<image id="category_page_grid" type="small_image"> <width>250</width> <height>250</height> </image>
在view.xml中,图像属性在元素范围内配置:
<images module="Magento_Catalog"> ... <images/><image>元素的id和type属性定义的每种图像类型配置图像属性 <images module="Magento_Catalog"> <image id="unique_image_id" type="image_type"> <width>100</width> <!-- Image width in px --> <height>100</height> <!-- Image height in px --> </image> <images/>
八,声明主题标志 <theme_dir>/Magento_Theme/layout/default.xml
<page xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd"><body> <referenceBlock name="logo"> <arguments> <argument name="logo_file" xsi:type="string">images/custom_logo.png</argument> <argument name="logo_img_width" xsi:type="number">300</argument> <argument name="logo_img_height" xsi:type="number">300</argument> </arguments> </referenceBlock> </body> </page>
在Magento 2默认情况下,它使用
<theme_dir>/web/images/logo.svg, 在您的主题中,您可以更改为不同的文件格式,如png,jpg,但您必须声明它。
九,基础布局元素
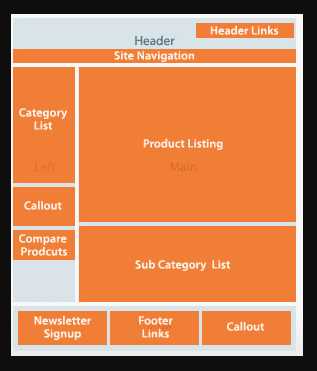
Magento页面设计的基本组件是块和容器。
存在容器的唯一目的是将内容结构分配给页面。除了包含的元素的内容之外,容器没有其他内容。容器的示例包括标题,左列,主列和页脚。
十,布局文件类型和约定
- 模块和主题布局文件
以下术语用于区分不同应用程序组件提供的布局:
- 基本布局:模块提供的布局文件。常规:
主题布局:主题提供的布局文件。常规:
- 页面配置和通用布局文件:
<module_dir>/view/frontend/layout- 页面布局文件:
<module_dir>/view/frontend/page_layout
- 页面配置和通用布局文件:
<theme_dir>/<Namespace>_<Module>/layout- 页面布局文件:
<theme_dir>/<Namespace>_<Module>/page_layout- 创建主题扩展文件
您只需要创建包含所需更改的扩展布局文件,而不是复制大量页面布局或页面配置代码,然后修改要更改的内容。
添加扩展页面配置或通用布局文件:
<theme_dir> |__/<Namespace>_<Module> |__/layout |--<layout1>.xml |--<layout2>.xml例如,要自定义
<Magento_Catalog_module_dir>/view/frontend/layout/catalog_product_view.xml中定义的布局,您需要在自定义主题中添加具有相同名称的布局文件,如下所示:
<theme_dir>/Magento_Catalog/layout/catalog_product_view.xml<theme_dir> |__/<Namespace>_<Module> |__/page_layout |--<layout1>.xml |--<layout2>.xml
- 覆盖基本布局
如果 block (块) 具有取消最初调用的方法的效果的方法,则不必覆盖,在这种情况下,您可以通过添加调用取消方法的布局文件来自定义布局。
要添加覆盖的基本布局文件(以覆盖模块提供的基本布局):在以下位置放置具有相同名称的布局文件:
<theme_dir> |__/<Namespace_Module> |__/layout |__/override |__/base |--<layout1>.xml |--<layout2>.xml这些文件覆盖以下布局:
<module_dir>/view/frontend/layout/<layout1>.xml<module_dir>/view/frontend/layout/<layout2>.xml- 覆盖主题布局
要添加重写主题文件(以覆盖父主题布局):
<theme_dir> |__/<Namespace_Module> |__/layout |__/override |__/theme |__/<Parent_Vendor> |__/<parent_theme> |--<layout1>.xml |--<layout2>.xml这些文件覆盖以下布局:
<parent_theme_dir>/<Namespace>_<Module>/layout/<layout1>.xml<parent_theme_dir>/<Namespace>_<Module>/layout/<layout1>.xml
开始更多学习!Ref: Devdocs.magento.com, Stackoverflow.com
以上是关于Magento 2 Theme Ultimate Guide - 如何创建Magento 2主题终极指南的主要内容,如果未能解决你的问题,请参考以下文章