直播卡顿原因详解及优化
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了直播卡顿原因详解及优化相关的知识,希望对你有一定的参考价值。
随着视频直播的发展,很多直播团队可能会遇到视频直播卡顿,频繁出现缓冲标志或者直播画面一卡一卡等情况。究竟是哪些原因造成了视频直播观看的卡顿情况呢?
又拍直播云结合实践经验,从设备、视频流、网络这三方面进行解剖分析造成直播卡顿的问题及其解决方法。
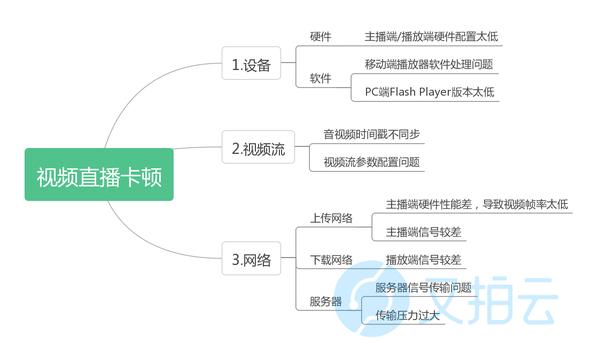
视频直播卡顿原因
造成直播视频卡顿的原因主要有设备、视频流、网络这三方面的问题。

问题排查及解决方法
设备
高清视频往往会给硬件带来解码压力,由于解码造成的卡顿尤为明显。同时如果PC端Flash Player或移动端播放软件版本过低,可能也会造成解码问题导致播放卡顿情况。
如果是这个原因,解决方法有以下几点:
- 升级硬件、软件设备,提高兼容性和容错率;
- 使用硬编硬解方案,充分利用GPU 加速;
- 降低视频码率,选择流畅或者标清画质进行视频播放;
- 增大播放器缓冲区,缓解因网络或解码不稳定引起的卡顿。
视频流
音视频时间戳不同步
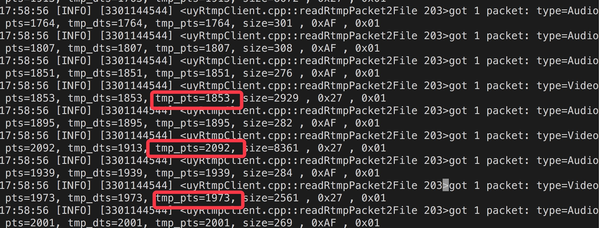
在直播中,当音视频时间戳不同时,会影响画面渲染,导致画面解析时出现问题,造成一卡一卡的现象,如下图所示,音视频时间戳非单调递增会导致播放器在解析画面时出现错乱的情况,前后画面衔接会出现不连续甚至花屏的现象。

△ 音画不同步
针对此类问题,我们需要对推流器的源码进行研究,把读取到的每一针音频、视频的时间戳进行查阅、分析,然后通过程序干涉推流器或者流媒体服务器,矫正逻辑值,从而使音画同步。
视频流参数配置问题
如果视频的帧率设置过低(帧率即每秒的画面张数),根据人眼的视觉暂留原理,每秒的画面张数必须达到一定的数值,人眼观看才是连续有效的。导致视频流的编码方式与传输服务器有不兼容的情况,部分音视频数据出现了解析错误甚至无法解析的情况,也会出现视频流播放卡顿的问题。
如果是这个原因,解决方法有:
- 设置合理的码率,帧率,分辨率,关键帧间隔,音视频编码格式等参数;
- 尽量遵循标准的视频编码方案,流媒体传输协议,对视频流进行采集,编码,解码,播放等操作。
网络
直播网络目前存在三种情况:无线、有线、4G。
无线网络:WIFI 连接的直播受距离、环境等使用因素的影响,需要让设备尽量靠近 WIFI 信号源,避免穿墙或金属物遮挡,保持信号强度,带宽6M以上,同时避免其他设备接入 WIFI 信号源抢占信号;
有线网络:直播场地有专门的网口使用,最好是专线网络,上下行带宽不少于4M;
4G网络:手机网络受到周围的环境影响大,需要在手机信号良好的地方,并且防止网络波动,在直播时最好选择4G卡。
上传网络
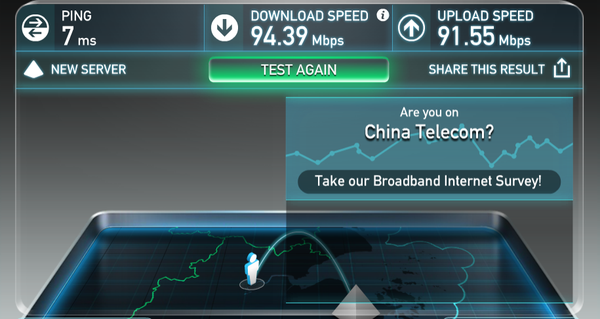
当主播端网络较差时,会导致推流端上行不稳定,这个时候可以通过 speedtest 进行测速,判断主播端的网络速度。

△ speedtest测速示例
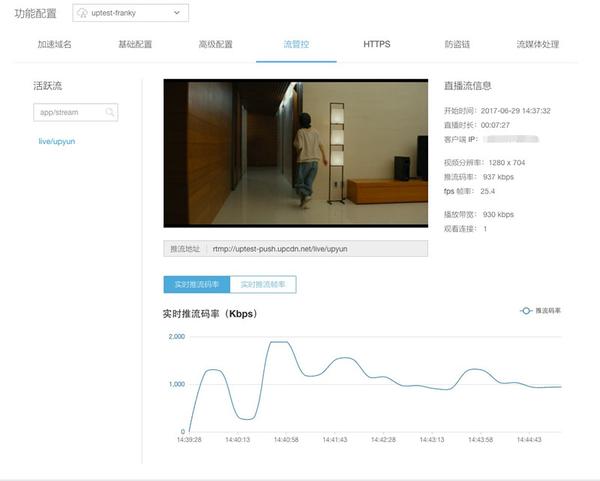
同时国内CDN厂商后台也多会提供推流端检测工具,这个时候就可以使用又拍云CDN后台进行推流端检测,查看是否是推流端网速问题。

△ 又拍云流管控后台
下行网络
观众播放端的网络也可能存在波动问题,需要定位是否是大面积的观众卡顿还是局部观众卡顿。
解决方法有:
- 用户通过 speedtest 进行测速,判断终端的网络速度;
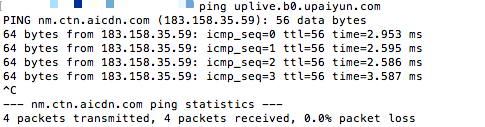
- 用户 ping 播放域名,查看解析到的服务器节点,判断自身IP 到服务器之间是否有延迟过大或者丢包的情况出现;
- 联系 CDN 厂商排查线路是否有不稳定的现象,也可以通过播放器打点上报,统计所有客户端的整体卡顿率情况,分地区做一些线路和资源的调整和优化。

△ ping 播放域名
服务器
一场直播需要保证音视频数据的实时传输,推拉流稳定,高并发人数下的系统稳定性,现在国内的直播平台多选择CDN厂商进行直播底层业务支撑,当直播观看人数并发较大时,常会给服务器负载造成压力,带宽数据量大,传输缓慢,导致卡顿。
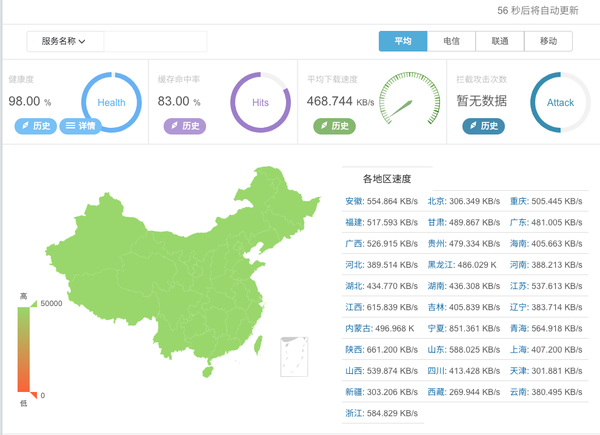
目前,国内的CDN厂商基本都提供检测工具,可以在控制台查看CDN情况的使用情况以及各省份的服务器的下载速率和负载情况,如下图是又拍云的服务监控后台,图中可以看到整体的健康度以及各省份的服务器平均下载速率。

△ 又拍云的服务监控后台

△ 又拍云CDN检测工具
其次可以通过工单或者联系在线技术支持进行CDN线路排查,选择更适合的服务线路。
视频直播卡顿中会有多种问题存在,需要从各个方面去排查,性能优异的推流端、播放端与CDN服务可以减少很多不必要的麻烦,更加专注于直播内容的产出。
又拍直播云解决方案,支持RTML、HLS、HTTP FLV视频传输协议,首创HLS+技术,将HLS直播延迟减少至4秒。并且提供功能丰富的跨平台推流端、播放段SDK工具包降低开发成本、缩短上线周期。
推荐阅读
从Html5直播到互动直播,看直播协议的选择
WebSocket+MSE——HTML5 直播技术解析
让Chrome看不了WWDC直播的HLS技术详解
以上是关于直播卡顿原因详解及优化的主要内容,如果未能解决你的问题,请参考以下文章