31cookie小test
Posted zhongchao666
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了31cookie小test相关的知识,希望对你有一定的参考价值。
请尽量使用JQuery进行代码编写,需求如下:
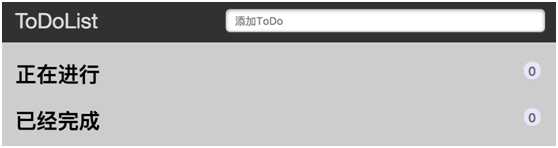
1. 页面初始化样式如图

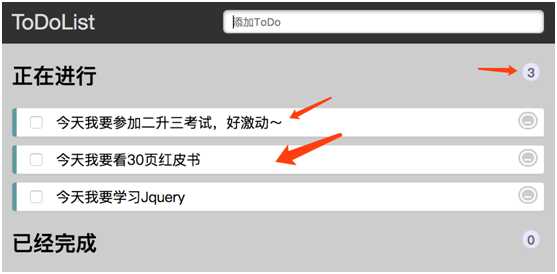
2. 顶部input框中输入内容,按下回车enter键后,“正在进行” 列表中加入该条内容。

3. 顶部input框中输入内容,按下回车enter键后,“正在进行” 列表中继续加入内容。右上角的数字跟随列表数目变化而变化。

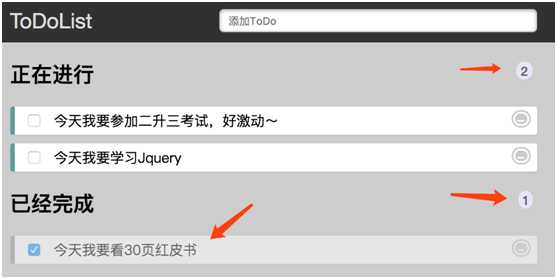
4. 点击列表左侧checkbox,可以将“正在进行”的列表项变更为“已经完成”的列表项。每个列表中的数字要跟随变动。

5. 点击列表项右侧的删除按钮可以删除列表项。

6. 将当前列表项内容保存在cookie中,做持久存储,下一次访问页面的时候,仍可以看到以前的列表项内容。
7. 要求样式布局尽量和图片上保持一致
参考代码:
html:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>test</title> <link rel="stylesheet" href="index.css"> <script type="text/javascript" src="js/jquery-1.11.3.js" ></script> <script type="text/javascript" src="js/jquery.cookie.js" ></script> <script type="text/javascript" src="js/index.js" ></script> </head> <body> <div class= "head"> <label for="">ToDoList</label> <input type="text" name="" id="" value="" placeholder="添加ToDo" /> </div> <div class = "show_box clear-fix"> <div class = "doing"> <h2><span>正在进行</span><span class = "doing_num">0</span></h2> <!-- <div> <input type="checkbox"> <span>今天我要学英语</span> <span class="del">-</span> </div> --> </div> <div class="done"> <h2><span>已经完成</span><span class = "done_num">0</span></h2> <!-- <div> <input type="checkbox" checked="checked" > <span>今天我要学法语</span> <span class="del">-</span> </div> --> </div> </div> </body> </html>
CSS:
charset "utf-8";
html,body,ul,li,ol,dl,dd,dt,p,h1,h2,h3,h4,h5,h6,form,fieldset,legend,img,input,figure{margin:0;padding:0}
h1,h2,h3,h4,h5,h6{font-weight:normal;font-size:16px;}
b,strong{font-weight:normal;}
em,i{font-style:normal;}
a,u{text-decoration:none;}
img{border:0;display:block;}
ul,ol,li{list-style:none;}
input{outline:none;}
.clear-fix:after{content:".";clear:both;display:block;height:0;overflow: hidden;visibility: hidden;}
.head{
padding-left: 10px;
height:30px;
line-height: 30px;
width:490px;
background: #333;
color:#fff;
margin:0 auto;
}
h2{
font-size:20px;
font-weight: 900;
}
.head input{
border:1px solid #333;
float:right;
margin: 5px 10px 0;
width:300px;
border-radius: 5px;
}
.show_box{
padding:10px;
min-height:300px;
line-height: 30px;
width:480px;
background: #cdcdcd;
margin:0 auto;
}
.doing_num{
float:right;
width:30px;
text-align:center;
font-size: 18px;
border-radius: 15px;
background: #e7e5fa;
color: #646464;
}
.done_num{
float:right;
width:30px;
text-align:center;
font-size: 18px;
border-radius: 15px;
background: #e7e5fa;
color: #646464;
}
.del{
float: right;
height:25px;
width:25px;
line-height: 25px;
display: inline-block;
border-radius: 25px;
border:1px solid #d00;
font-size:40px;
color:#fff;
background: #ccc;
text-align: center;
cursor: pointer;;
}
.doing div{
background:#fff;
margin:10px 0 10px;
}
.done div{
background: #e6e6e6;
margin:10px 0 10px;
}
JS:
//初始化 $(function(){ doingInit(); doneInit(); doingShow(); doneShow(); }) //添加到doing后的操作 $(function(){ var $txt = $(".head input"); $txt.keydown(function(){ if (event.keyCode == "13") {//keyCode=13是回车键 //添加doing任务 addDoing(); //新加入的doing添加到done var $che = $(".doing input"); $che.each(function(index,value){ $(this).click(function(){ addDone(); delDoing(); //新加入的done删除 var $done_del = $(".done .del"); $done_del.each(function(){ $(this).click(function(index,value){ delDone(); }) }) }) }) //新加入的doing删除 var $done_del = $(".done .del"); $done_del.each(function(){ $(this).click(function(index,value){ delDoing(); }) }) } }) }); //直接操作 $(function(){ //添加到done var $che = $(".doing input"); $che.each(function(index,value){ $(this).click(function(){ addDone(); delDoing(); //新加入的done删除 var $done_del = $(".done .del"); $done_del.each(function(){ $(this).click(function(index,value){ delDone(); }) }) }) }) //doing删除 var $done_del = $(".done .del"); $done_del.each(function(){ $(this).click(function(index,value){ delDoing(); }) }) //原有done删除 var $done_del = $(".done .del"); $done_del.each(function(){ $(this).click(function(index,value){ delDone(); }) }) }) //doing显示 function doingShow(){ var cookieStr = $.cookie(‘doing‘) ? $.cookie(‘doing‘) : ""; var cookieObj = cookieStrConvertCookieObj(cookieStr); // console.log(cookieObj); for(var key in cookieObj){ var conId = cookieObj[key]; var str =` <div data-good-id="${key}" class = "doingInfo"> <input type="checkbox"> <span>${conId.con}</span> <span class="del">-</span> </div> ` $(‘.doing‘).append(str); } } //添加到doing function addDoing(){ var conId = new Date().getTime(); var con = $(this).val(); var cookieStr = $.cookie("doing") ? $.cookie(‘doing‘) : ""; var cookieObj = cookieStrConvertCookieObj(cookieStr); if(conId in cookieObj){ alert("已经添加完成") }else{ cookieObj[conId] = { "con":con } } $.cookie(‘doing‘,JSON.stringify(cookieObj),{"expires": 7,path : ‘/‘}); // console.log($.cookie(‘doing‘)) var str =` <div data-good-id="${conId}" class = "doingInfo"> <input type="checkbox"> <span>${con}</span> <span class="del">-</span> </div> ` $(‘.doing‘).append(str); } //添加done function addDone(){ var cookieObj = cookieStrConvertCookieObj(covar conId = parseInt($(this).parents(".doingInfo").remove().attr("data-good-id")); //console.log(parseInt($(this).parent().attr("data-good-id"))) var cookieStr = $.cookie(‘doing‘) ? $.cookie(‘doing‘) : ""; var cookieObj = cookieStrConvertCookieObj(cookieStr); // var con = cookieObj[conId].con; delete cookieObj[conId]; var str =` <div data-done-id="${conId}" class = "doneInfo"> <input type="checkbox" checked="checked"> <span>${con}</span> <span class="del">-</span> </div> ` $(‘.done‘).append(str); $.cookie(‘doing‘,JSON.stringify(cookieObj),{"expires": 7,path : ‘/‘}); var cookieStr = $.cookie("done") ? $.cookieokieStr); if(conId in cookieObj){ alert("已经添加完成") }else{ cookieObj[conId] = { "con":con } } $.cookie(‘done‘,JSON.stringify(cookieObj),{"expires": 7,path : ‘/‘}); // console.log($.cookie(‘done‘)); } //删除done function delDone(){ var conId = parseInt($(this).parents(".doneInfo").remove().attr("data-done-id")); var cookieStr = $.cookie(‘done‘) ? $.cookie(‘done‘) : ""; var cookieObj = cookieStrConvertCookieObj(cookieStr); // var con = cookieObj[conId].con; delete cookieObj[conId]; $.cookie(‘done‘,JSON.stringify(cookieObj),{"expires": 7,path : ‘/‘}); //doneInit(); } //删除doing function delDoing(){ var conId = parseInt($(this).parents(".doingInfo").remove().attr("data-good-id")); var cookieStr = $.cookie(‘doing‘) ? $.cookie(‘doing‘) : ""; var cookieObj = cookieStrConvertCookieObj(cookieStr); // var con = cookieObj[conId].con; delete cookieObj[conId]; $.cookie(‘doing‘,JSON.stringify(cookieObj),{"expires": 7,path : ‘/‘}); //doingInit(); } //done显示 function doneShow(){ var cookieStr = $.cookie(‘done‘) ? $.cookie(‘done‘) : ""; var cookieObj = cookieStrConvertCookieObj(cookieStr); // console.log(cookieObj); for(var key in cookieObj){ var conId = cookieObj[key]; var str =` <div data-done-id="${key}" class = "doneInfo"> <input type="checkbox" checked="checked"> <span>${conId.con}</span> <span class="del">-</span> </div> ` $(‘.done‘).append(str); } } function cookieStrConvertCookieObj(str){ if(!str){ return {}; } return JSON.parse(str); } //初始化数量 function doingInit(){ var cookieStr = $.cookie(‘doing‘) ? $.cookie(‘doing‘) : ""; var cookieObj = cookieStrConvertCookieObj(cookieStr); var num = 0; for(var key in cookieObj){ num ++; // console.log(num); } $(‘.doing_num‘).text(num); } function doneInit(){ var cookieStr = $.cookie(‘done‘) ? $.cookie(‘done‘) : ""; var cookieObj = cookieStrConvertCookieObj(cookieStr); var num = 0; for(var key in cookieObj){ num ++; // console.log(num); } $(‘.done_num‘).text(num); }
运行效果:

以上是关于31cookie小test的主要内容,如果未能解决你的问题,请参考以下文章
C#-WebForm-★内置对象简介★Request-获取请求对象Response相应请求对象Session全局变量(私有)Cookie全局变量(私有)Application全局公共变量Vi(代码片段