使用nuxt的时候添加element-ui
Posted lihan829
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用nuxt的时候添加element-ui相关的知识,希望对你有一定的参考价值。
这两天心血来潮想用express + nuxtjs + vue + element-ui尝试一下搭建后台管理站点,按理说应该没啥难度吧,想像中这几个家伙都是开箱即用的啊。
然额,还是碰到了一个小问题, element-ui一直无法作为plugin在项目中使用, 尝试了多种姿势都无效.
说好的快速上手呢?好吧链接在这:http://element-cn.eleme.io/#/zh-CN/component/quickstart
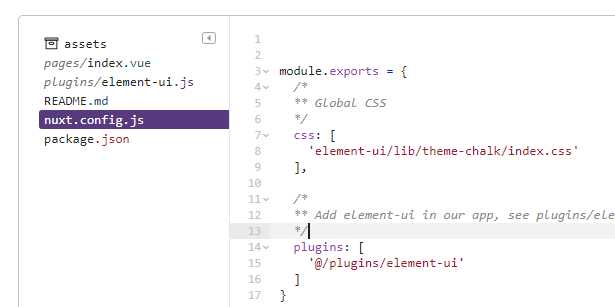
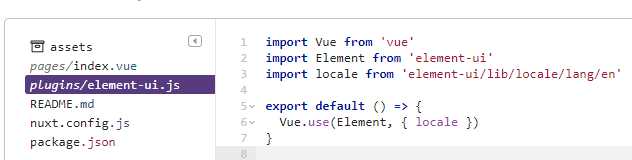
主要不就是这俩地方弄一下就可以在其它地方愉快的使用element-ui了吗?


那不就是这样吗?


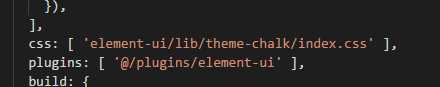
结果呢?反正硬是不行, 这两种形式我都尝试了, 都不行:

也看了nuxt官方的example, 也是这样设置的啊!!! 活见鬼了,
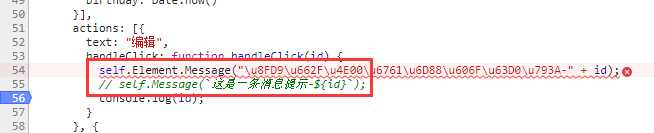
没法子, 在下只好添加这么个文件: components/element/index.js, 内容如下:
//components/element/index.js import Element from ‘element-ui‘ import style from ‘element-ui/lib/theme-chalk/index.css‘; export default Element;
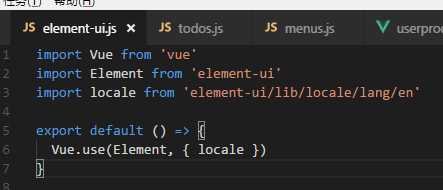
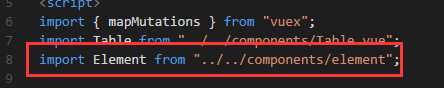
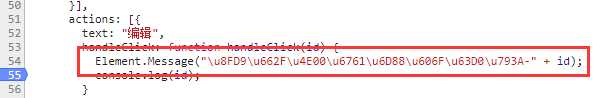
然后在要使用的地方import 一下:


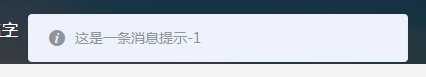
这样的话, 还是勉强可以使用的:

心塞.
也不知道是哪里姿势不对, 有知道的大神还请指导一下.
以上是关于使用nuxt的时候添加element-ui的主要内容,如果未能解决你的问题,请参考以下文章