:nth-child() Selector
Posted 2734156755z
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了:nth-child() Selector相关的知识,希望对你有一定的参考价值。
规定属于其父元素的第二个子元素的每个 p 的背景色:
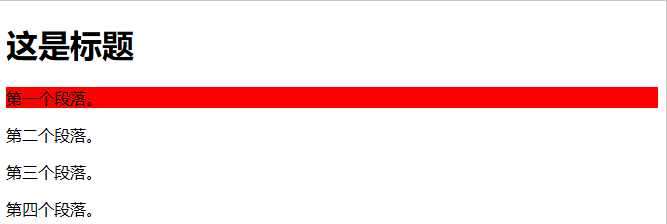
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <style> 5 p:nth-child(2) 6 { 7 background:#ff0000; 8 } 9 </style> 10 </head> 11 <body> 12 13 <h1>这是标题</h1> 14 <p>第一个段落。</p> 15 <p>第二个段落。</p> 16 <p>第三个段落。</p> 17 <p>第四个段落。</p> 18 </body> 19 </html>
运行结果:

以上是关于:nth-child() Selector的主要内容,如果未能解决你的问题,请参考以下文章