Ionic开发1:安装与新建项目
Posted xuyiqing
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Ionic开发1:安装与新建项目相关的知识,希望对你有一定的参考价值。
我们为什么要选用Ionic(Hybrid)呢?
不必说那些花里胡哨的话,我曾经是搞Native android开发的,两者的区别还是有体会的
比如:我要做一个手机qq好友列表类似得布局,只是布局,少说要用几百行
如果使用Ionic呢?只需要我懂得html,CSS,JS,那么,最多一百行搞定,
这里至少布局,而代码方面,更是优化了很多:比如点个按钮:原生Android中Button绑定id,再new OnClickListener()再写一堆,
Ionic就和JS一样,一个onclick函数即可
而Ionic最大的优点:美观!Ionic框架的作品远远比原生安卓美观!(当然,如果你有一个技艺高超的美工另说)
不多说,我们开始正文:
这里我选用的开发工具是VScode
安装:
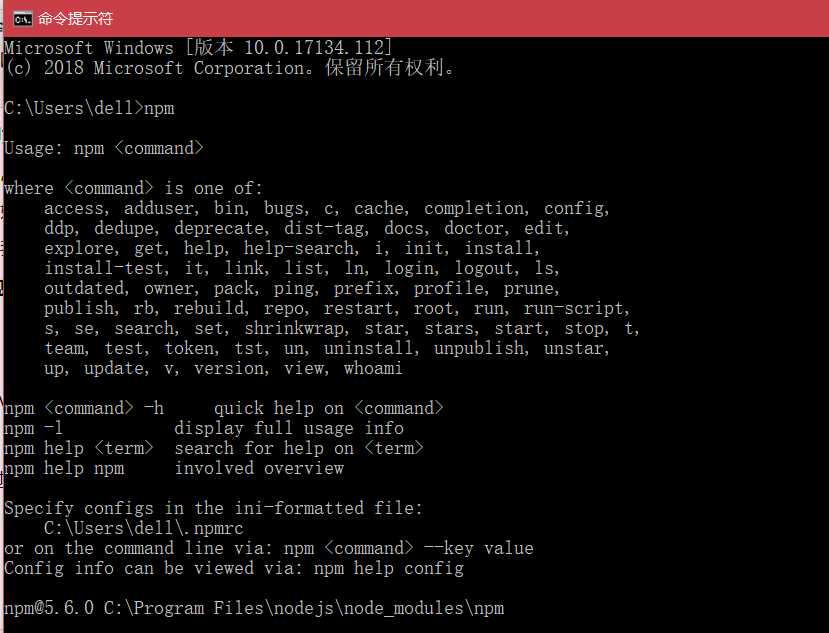
1.安装NodeJS,这一步过程简单,我不多说,只要结果是:cmd输入npm后如图:成功!

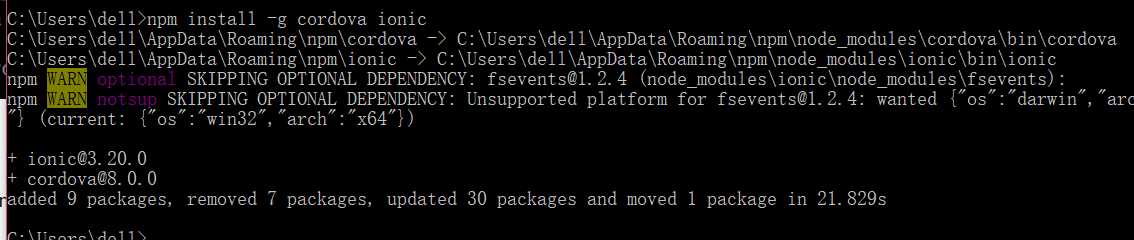
2.安装Ionic:
npm install -g cordova ionic
我这里已经安装过了,第一次需要等待三分钟左右

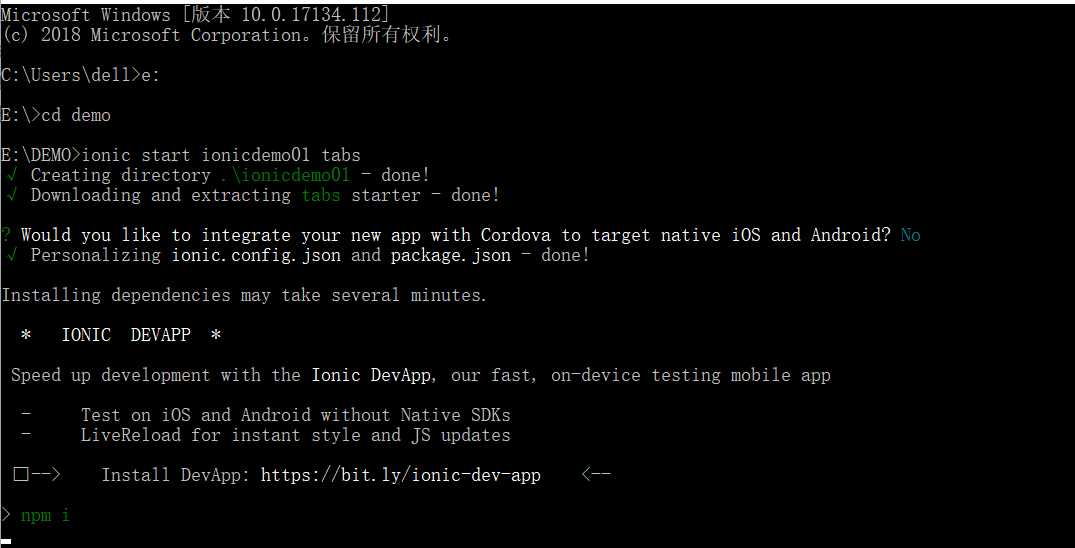
3.现在就算安装完成了,我们创建项目:
注意先cd到你要创建项目的目录:ionic start 项目名 tabs
注意这里的tabs的意思是:创建一个底部有按钮的项目(这里无关紧要,后边介绍)
第一个我选择了no,实际情况随意,yes/no都行,然后静候即可

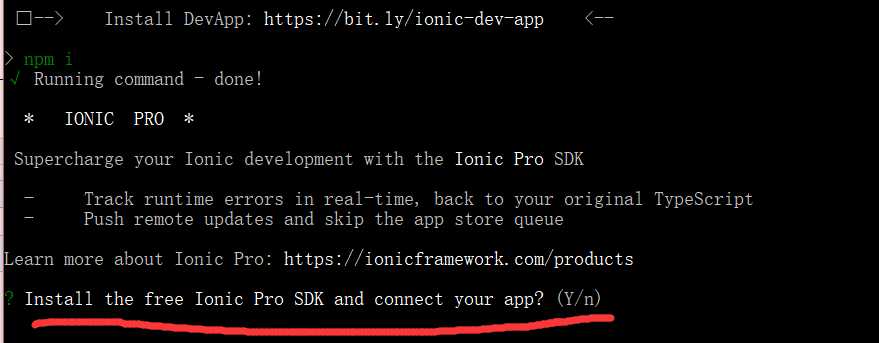
然后会跳出来这样一个东西:注意选择n,这东西没用

最后跳出来这几行:就说明创建项目完成!
这个项目有个特点:大!多!空项目将近100M,里边至少二十万个文件(各种JS)
所以最好别创建太多空项目,删除都是麻烦。

接下来我们打开项目看下效果:
先cd到项目中,再ionic serve就可以看效果了:

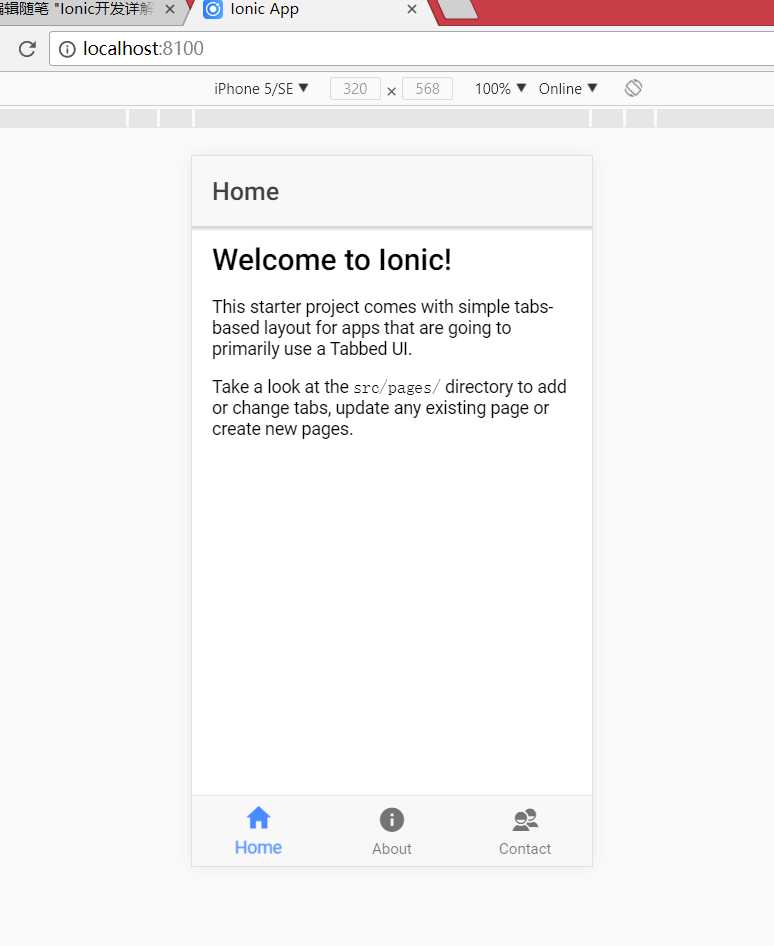
自动跳出浏览器:

以上是关于Ionic开发1:安装与新建项目的主要内容,如果未能解决你的问题,请参考以下文章