webstorm+react+webpack-demo
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了webstorm+react+webpack-demo相关的知识,希望对你有一定的参考价值。
序言:通过这个小例子你也许、大概、可能会掌握以下几点
1、webstorm如何使用命令行
2、如何使用webpack的loaders把json格式的文件转化为javascript文件
3、如何使用不同的loaders把es6转换为浏览器可以识别的javascript文件
4、对于react而言如何使用合适的loaders把react的JSX文件转换为javascript文件
5、webpack的服务器启动后如何自动监听改动的文件以及浏览器如何自动刷新。
准备:安装好webstorm和nodejs
开始:
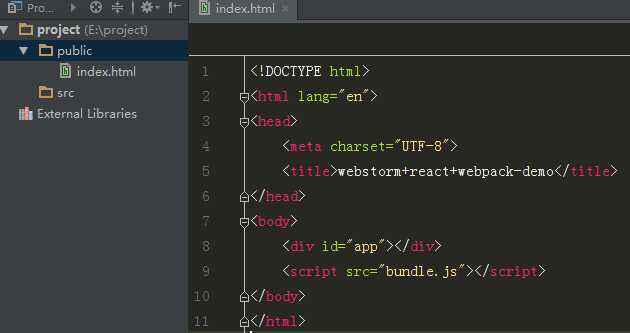
1、新建一个project文件夹为项目根目录,下面2个子文件夹分别是src和public,public目录下一个index.html。如下图
(注:html内引入的bundle.js是webpack最终编译后自动生成的文件,暂时不必理会)

2、在src下面建立一个message.json文件,输入以下内容
{ "name":"Life", "do":"is a", "what":"gradient" }
该文件是给webpack编译并有react渲染到html内的具体内容。
3、在src下面建立一个createdom.js输入以下代码,是基于react创建DOM并获取message.json内的信息javascript文件
/** * Created by Administrator on 2016/11/11. */ //6--------es6写法,最后由webpack来编译-------------- import React,{Component} from ‘react‘;//引入react和组件 import config from ‘./message.json‘;//引入message.json class Greeter extends Component{ render(){ return( <h1> <span>{config.name}</span> <span>{config.will}</span> <span>{config.what}</span> </h1> ); } } export default Greeter//导出组件Greeter
4、在src下面床架一个entry.js输入以下代码(也是webpack的入口文件!!)
/** * Created by Administrator on 2016/11/11. */ //6、编译es6由webpack最后的配置来编译 import React from ‘react‘;//引入react import {render} from ‘react-dom‘;//引入react-dom的render方法 import Greeter from ‘./createdom‘;//从createdom.js引入Greeter组件 import ‘./main.css‘;//导入css文件,最后由css-loader来处理该模块 render(<Greeter />,document.getElementById(‘app‘));//把Greeter组件挂载到id为app的div内
5、创建package.json文件,并安装所有需要的依赖包(npm太慢,这里使用cnpm),在webstorm内使用命令行
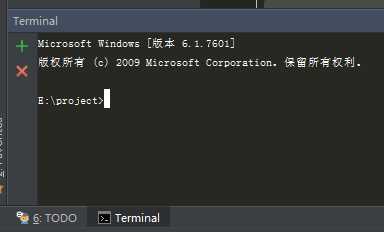
a:点击webstorm左下角的 Terminal 按钮弹出内置命令行,进入project根目录,如下图

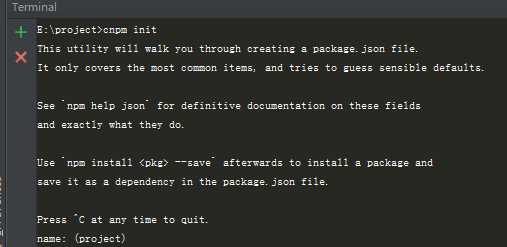
b:输入命令 cnpm init ,快速建立一个package.json文件(如果你的所有依赖包安装成功该文件内都会提示)

等待package.json文件自动生成后再往下继续。
c:输入命令:cnpm install --save-dev webpack,安装webpack依赖包,
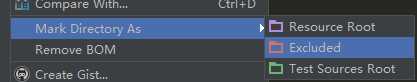
此时project目录下回自动生成一个node_modules文件夹,该文件有点大,webstorm会自动加载耗费时间,建议:右击node_modules文件夹》Mark Directory As》Excluded

6、在project根目录创建一个webpack.config.js文件输入以下代码,这也是weback默认的配置文件(属于重要角色)
/** * Created by Administrator on 2016/11/10. */ var webpack = require(‘webpack‘); module.exports = { //2、进出口文件配置 entry:__dirname+‘/app/main.js‘,//指定的入口文件,“__dirname”是node.js中的一个全局变量,它指向当前执行脚本所在的目录 output: {//输出 path: __dirname+‘/public‘,//输出路径 filename: ‘bundle.js‘//输出文件名 }, module: {//在配置文件里添加JSON loader loaders: [ { test: /\\.json$/, loader: "json" }, {//6、编译es6配置 test:/\\.js$/, exclude:/node_modules/, loader:‘babel‘,//在webpack的module部分的loaders里进行配置即可 query:{ presets:[‘es2015‘,‘react‘] } }, {//3、CSS-loader test:/\\.css$/, loader:‘style!css‘//添加对样式表的处理 } ] }, //4、服务器依赖包配置 devServer: { contentBase: "./public",//本地服务器所加载的页面所在的目录 colors: true,//终端中输出结果为彩色 historyApiFallback: true,//不跳转 inline: true//实时刷新 } }
该配置中用到了几个loader,Loaders是webpack中最让人激动人心的功能之一了。通过使用不同的loader,webpack通过调用外部的脚本或工具可以对各种各样的格式的文件进行处理,比如说分析JSON文件并把它转换为JavaScript文件,或者说把下一代的JS文件(ES6,ES7)转换为现代浏览器可以识别的JS文件。或者说对React的开发而言,合适的Loaders可以把React的JSX文件转换为JS文件。
继续webstorm的命令行分别安装:cnpm install --save-dev css-loader、style-loader、json-loader、babel-core、babel-loader、babel-preset-es2015、babel-preset-react、webpack-dev-server依赖包,并cnpm install --save react和react-dom
a:cnpm install --save-dev css-loader
b:cnpm install --save-dev style-loader
c:cnpm install --save-dev json-loader
d:cnpm install --save-dev babel-core
e:cnpm install --save-dev babel-loader
f:cnpm install --save-dev babel--preset-es2015
g:cnpm install --save-dev babel-preset-react
h:cnpm install --save-dev webpack-dev-server
i:cnpm install --save- react
j:cnpm install --save- react-dom
上面都安装成功后你的package.json里会多出如下内容

以上是关于webstorm+react+webpack-demo的主要内容,如果未能解决你的问题,请参考以下文章
Webstorm 不识别es6 import React from ‘react’——webstorm不支持jsx语法怎么办
Webstorm 中的 coffeescript-react (.cjsx) 支持
Webstorm 中的 ESLint 无法识别 React 类型