页面静态化
Posted cl-python
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了页面静态化相关的知识,希望对你有一定的参考价值。
商城的首页频繁被访问,为了提升访问速度,除了我们之前已经学过的使用缓存技术外,还可以使用页面静态化技术。
页面静态化即将动态渲染生成的页面结果保存成html文件,放到静态文件服务器中。用户访问的时候访问的直接是处理好之后的html静态文件。
对于页面中属于每个用户展示不同数据内容的部分,可以在用户请求完静态化之后的页面后,在页面中向后端发送请求,获取属于用户的特殊的数据。
在广告内容应用contents中,新建crons.py文件(该文件会用于后面讲解的定时任务),在该文件中编写处理页面静态化的逻辑。
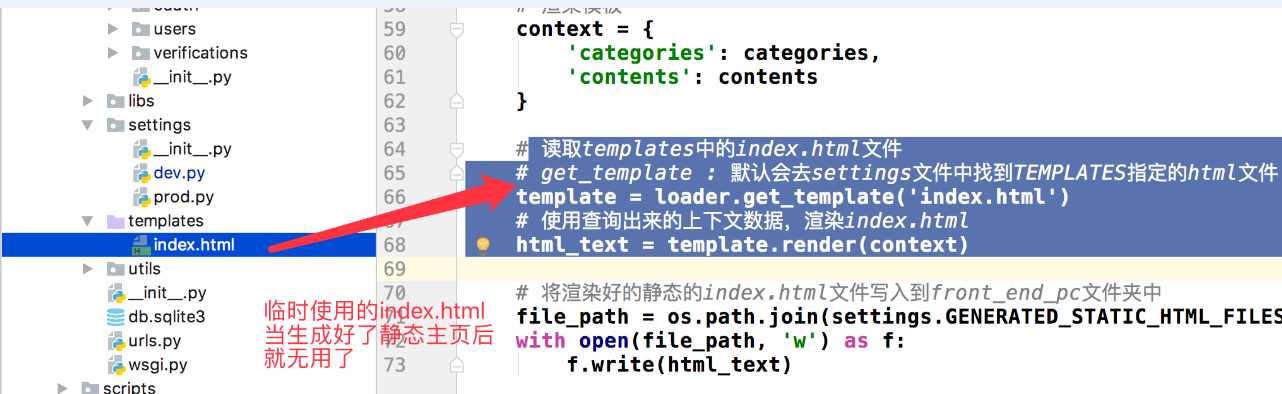
from collections import OrderedDict from django.conf import settings from django.template import loader import os import time from goods.models import GoodsChannel from .models import ContentCategory def generate_static_index_html(): """ 生成静态的主页html文件 """ print(‘%s: generate_static_index_html‘ % time.ctime()) # 商品频道及分类菜单 # 使用有序字典保存类别的顺序 # categories = { # 1: { # 组1 # ‘channels‘: [{‘id‘:, ‘name‘:, ‘url‘:},{}, {}...], # ‘sub_cats‘: [{‘id‘:, ‘name‘:, ‘sub_cats‘:[{},{}]}, {}, {}, ..] # }, # 2: { # 组2 # # } # } # 有序字典 categories = OrderedDict() channels = GoodsChannel.objects.order_by(‘group_id‘, ‘sequence‘) for channel in channels: group_id = channel.group_id # 当前组 if group_id not in categories: categories[group_id] = {‘channels‘: [], ‘sub_cats‘: []} cat1 = channel.category # 当前频道的类别 # 追加当前频道 categories[group_id][‘channels‘].append({ ‘id‘: cat1.id, ‘name‘: cat1.name, ‘url‘: channel.url }) # 构建当前类别的子类别 for cat2 in cat1.goodscategory_set.all(): cat2.sub_cats = [] for cat3 in cat2.goodscategory_set.all(): cat2.sub_cats.append(cat3) categories[group_id][‘sub_cats‘].append(cat2) # 广告内容 contents = {} content_categories = ContentCategory.objects.all() for cat in content_categories: contents[cat.key] = cat.content_set.filter(status=True).order_by(‘sequence‘) # 渲染模板 context = { ‘categories‘: categories, ‘contents‘: contents } # 读取templates中的index.html文件 # get_template : 默认会去settings文件中找到TEMPLATES指定的html文件 template = loader.get_template(‘index.html‘) # 使用查询出来的上下文数据,渲染index.html html_text = template.render(context) # 将渲染好的静态的index.html文件写入到front_end_pc文件夹中 file_path = os.path.join(settings.GENERATED_STATIC_HTML_FILES_DIR, ‘index.html‘) with open(file_path, ‘w‘) as f: f.write(html_text)
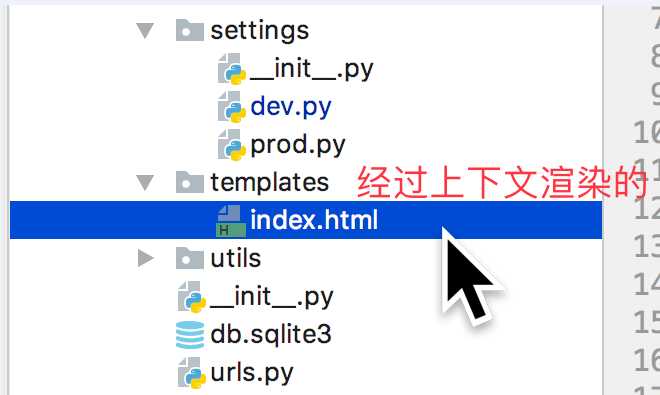
图解:


在settings.py配置文件中添加保存静态文件的路径
# 指定静态主页html文件存储的路径:指向front_end_pc/ GENERATED_STATIC_HTML_FILES_DIR = os.path.join(os.path.dirname(os.path.dirname(BASE_DIR)), ‘front_end_pc‘)
在meiduo_mall 中新建templates模板目录,settings.py配置文件中配置模板路径
TEMPLATES = [ { ‘BACKEND‘: ‘django.template.backends.django.DjangoTemplates‘, # 指定模板文件加载的路径 loader.get_template(‘index.html‘) ‘DIRS‘: [os.path.join(BASE_DIR, ‘templates‘)], ‘APP_DIRS‘: True, ‘OPTIONS‘: { ‘context_processors‘: [ ‘django.template.context_processors.debug‘, ‘django.template.context_processors.request‘, ‘django.contrib.auth.context_processors.auth‘, ‘django.contrib.messages.context_processors.messages‘, ], }, }, ]
在templates模板目录中新建index.html模板文件
在前端js目录中新建index.js文件
var vm = new Vue({ el: ‘#app‘, delimiters: [‘[[‘, ‘]]‘], data: { host, username: sessionStorage.username || localStorage.username, user_id: sessionStorage.user_id || localStorage.user_id, token: sessionStorage.token || localStorage.token, cart_total_count: 0, // 购物车总数量 cart: [], // 购物车数据, f1_tab: 1, // 1F 标签页控制 f2_tab: 1, // 2F 标签页控制 f3_tab: 1, // 3F 标签页控制 }, mounted: function(){ this.get_cart(); }, methods: { // 退出 logout: function(){ sessionStorage.clear(); localStorage.clear(); location.href = ‘/login.html‘; }, // 获取购物车数据 get_cart: function(){ } } });
注意
在页面中既会用到Django的模板语法,也会用到前端Vue的模板语法,可以通过在前端中修改Vue的模板变量语法来避免冲突
var vm = new Vue({ el: ‘#app‘, delimiters: [‘[[‘, ‘]]‘], ... })
通过delimiters声明,将Vue的模板变量变为了[[、]]
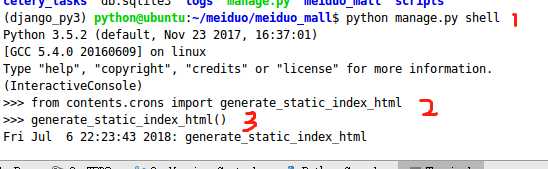
最后用脚本命令终端跑一下就OK了

也可以在页面浏览器输入网址试试看
以上是关于页面静态化的主要内容,如果未能解决你的问题,请参考以下文章