在Vue中关闭Eslint 的方法
Posted yunspider
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了在Vue中关闭Eslint 的方法相关的知识,希望对你有一定的参考价值。
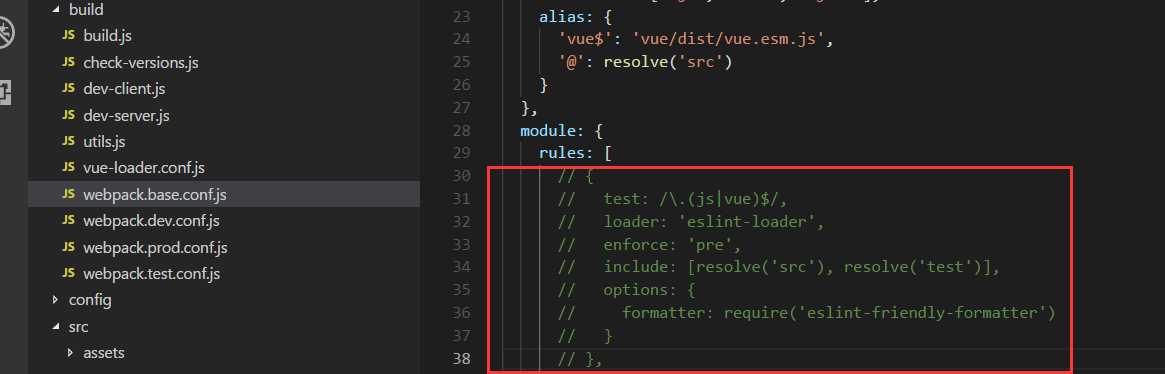
在vue项目中关闭ESLint方法:找到 webpack.base.conf.js
将这些代码注释掉,
{
test: /.(js|vue)$/,
loader: ‘eslint-loader‘,
enforce: ‘pre‘,
include: [resolve(‘src‘), resolve(‘test‘)],
options: {
formatter: require(‘eslint-friendly-formatter‘)
}
}
如图:

然后重启 npm run dev 即可
以上是关于在Vue中关闭Eslint 的方法的主要内容,如果未能解决你的问题,请参考以下文章