[转] whistle--全新的跨平台web调试工具
Posted chris-oil
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了[转] whistle--全新的跨平台web调试工具相关的知识,希望对你有一定的参考价值。
whistle是基于Node实现的跨平台web调试代理工具,类似的工具有Windows平台上的Fiddler+Willow,基于Java实现的Charles,及公司同事基于Node实现的Livepool等等;whistle与所有的web调试代理工具一样,主要功能也是用于查看、修改HTTP、HTTPS、Websockt的请求响应或者作为HTTP代理服务器,但不同于Fildder+Willow、Charles和Livepool通过断点的方式修改请求响应,whistle采用的是类似配置Hosts方式,通过配置修改请求响应,且提供规则分组功能及通过域名、路径、正则三种匹配方式(系统的hosts配置只支持域名匹配),特别针对终端调试提供了weinre,log等功能,并支持通过Node模块进行扩展。
基本功能

安装启动
安装启动whistle,需要以下四个步骤: 安装node、安装whistle、启动whistle、配置代理。
-
安装Node(建议安装最新版本,LTS版本或当前版本都可以,如果已安装可以忽略此步骤):https://nodejs.org/
安装tnpm():npm install @tencent/tnpm -g --registry=http://r.tnpm.oa.com --no-proxy # Mac、Linux用户可能需要加sudo sudo npm install @tencent/tnpm -g --registry=http://r.tnpm.oa.com --no-proxy -
安装whistle及在公司网络访问外网需要用到的插件txpac插件:
tnpm install -g whistle @tencent/whistle.txpac # Mac、Linux用户可能需要加sudo sudo tnpm install -g whistle @tencent/whistle.txpac - 启动whistle
w2 start
whistle默认端口为8899,如果要修改端口号,可以这么启动:w2 start -p 8888
重启whistle:w2 restart
关闭whistle:w2 stop
更多内容请查看命令行帮助:w2 help -
配置代理
whistle需要手动配置浏览器代理或者系统代理(代理的ip为whistle所在机器的ip,如果是本机就填127.0.0.1;端口号为启动时设置的端口号,默认为8899):
使用方法
安装node、安装whistle、启动whistle、配置代理后可以开始使用whistle,用Chrome浏览器打开whistle配置管理页面
界面相关操作参见界面功能;
配置模式
传统hosts的配置模式:
# 单个host
ip hostname
# 组合host
ip hostname1 hostname2 ... hostnameN
# 例如
127.0.0.1 www.example.com
127.0.0.1 a.example.com b.example.com c.example.com
whistle的配置模式:
# 单个操作
pattern operator-uri
# 如果pattern和operator-uri不同时为域名或路径的一种组合,位置可以调换
operator-uri pattern
# 组合模式
pattern operator-uri1 operator-uri2 ... operator-uriN
# pattern1和operator-uri不同时为域名或路径的一种组合,可以如下配置
operator-uri pattern1 pattern2 ... patternN
其中,pattern可以为:
- 域名:
www.test.com(所有该域名下的请求都会匹配operator-uri) - 路径:
http://www.test.com/xxx(http://www.test.com/xxx及其子路径的请求都会匹配operator-uri),或不加协议protocol://www.test.com/xxx,protocol可以为http、https、ws、wss(http://www.test.com/xxx及其子路径的请求都会匹配operator-uri) - 正则:
/^https?://([^/]+)/xxx/(http(s)://host:port/xxx及其子路径的请求都会匹配operator-uri,且在operator-uri中可以通过$1, $2, ..., $9获取url里面的子匹配)
operator-uri由上述基本功能抽象成的形如protocol://ruleValue的URI,whistle会根据匹配的operator-uri的protocol及ruleValue修改请求或响应,protocol和ruleValue的详细内容参见whistle帮助文档及协议列表。
例如:
# 修改www.example.com的响应cors
www.example.com resCors://*
# 或
resCors://* www.example.com
# 同时修改多个自定域名或路径
resCors://* /example.com/ a.test.com b.test.com
# 修改www.test.com的带端口host、referer和响应的cors
www.test.com 127.0.0.1:8080 referer://http://www.example.com resCors://*
一些例子
-
拦截HTTPS
不开启拦截HTTPS,无法在whistle看到HTTPS和Websockt请求响应的明文,且只能通过whistle对HTTPS和Websockt设置host、代理等有限的操作,要通过whistle完全操作HTTPS、Websocket请求响应,需要开启HTTPS拦截及在系统或浏览器安装whistle的根证书,具体参见:https://avwo.github.io/whistle/webui/https.html
-
配置host
# 传统hosts配置 127.0.0.1 www.example.com # 等价于: www.example.com 127.0.0.1 127.0.0.1 a.example.com b.example.com c.example.com # 支持带端口 127.0.0.1:8080 www.example.com # 等价于: www.example.com 127.0.0.1:8080 127.0.0.1:8080 a.example.com b.example.com c.example.com # 支持通过域名获取host host://www.qq.com:8080 www.example.com # 等价于: www.example.com host://www.qq.com:8080 host://www.qq.com:8080 a.example.com b.example.com c.example.com # 支持通过正则表达式匹配 127.0.0.1:8080 /example.com/i # 等价于: /example.com/i 127.0.0.1:8080 127.0.0.1:8080 /example.com/ /test.com/ # 支持路径匹配 127.0.0.1:8080 example.com/test # 等价于: example.com/test 127.0.0.1:8080 127.0.0.1:8080 http://example.com/index.html https://www.test.com/test完整功能参见协议列表。
-
修改请求
以下功能都支持通过域名、路径、正则匹配方式,为方便只以域名匹配方式为例,其它同理:
# 修改url参数 www.qq.com urlParams://E: estparams.json # 请求方法 www.qq.com method://post # 添加请求头 www.qq.com reqHeaders://(x-a=1&x-b=a%20b) # 修改referer(修改referer快捷方法) www.qq.com referer://http://ke.qq.com/ # 修改cookie(修改请求cookie快捷方法) www.qq.com reqCookie://{reqCookie.json} # 修改请求表单 www.qq.com params://{form.json}JSON对象可以存在本地文件,或存在界面的Values,也可以内联到Rules配置里面,具体参见实现原理、数据格式。
完整功能参见协议列表。 -
修改响应
以下功能都支持通过域名、路径、正则匹配方式,为方便只以域名匹配方式为例,其它同理:
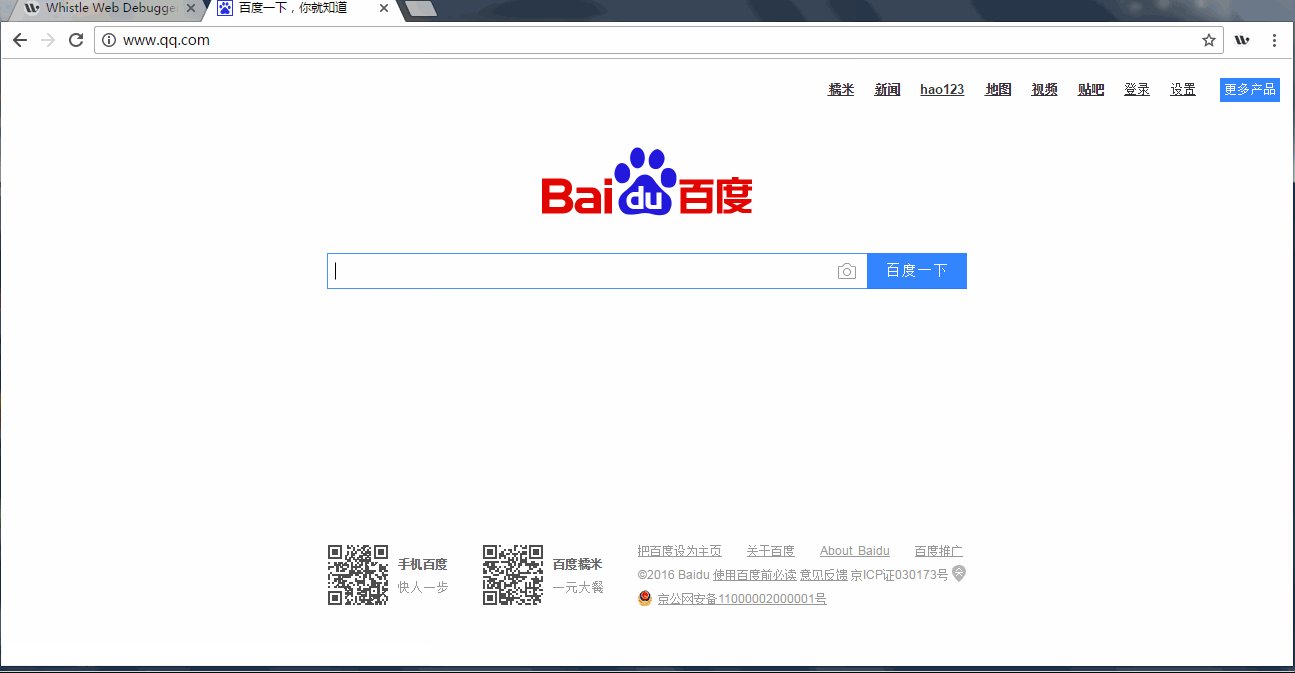
# 修改响应状态码 www.qq.com statusCode://500 # 请求不会发送到后台服务器,可以用来模拟4xx、5xx请求 www.qq.com replaceStatus://404 # 请求返回后再修改statusCode # 添加响应头 www.qq.com resHeaders://(x-res-a=1&x-res-b=a%20b) # 修改响应类型(修改响应类型的快捷方法) www.qq.com resType://text/plain # 或者: www.qq.com resType://text # 请求替换 www.qq.com https://www.baidu.com # 本地替换(windows中目录分割符可以用``,也可以用`/`) www.qq.com file://E:xxx # 等价于: file://E:/xxx www.qq.com # Mac或Linux www.qq.com file:///User/xxx/test # 如果要让本地没有对应文件的请求继续请求线上,可以采用 www.qq.com xfile://E:xxx # 本地替换jsonp www.qq.com tpl://E:xxx.json # xxx.json: {callback}({"ec": 0}) www.qq.com xtpl://E:xxx.json # xxx.json: {callback}({"ec": 0}) # 注入html、css、js(whistle会自动根据响应类型封装后注入) www.qq.com html://htmlFile www.qq.com css://cssFile www.qq.com js://jsFileJSON对象或注入的文本可以存在本地文件,或存在界面的Values,也可以内联到Rules配置里面,
-
设置代理
以下功能都支持通过域名、路径、正则匹配方式,为方便只以域名匹配方式为例,其它同理:
# http代理 www.qq.com proxy://127.0.0.1:8888 # 等价于: proxy://127.0.0.1:8888 www.qq.com # 同时设置多个 proxy://127.0.0.1:8888 www.qq.com /google/ /facebook/ # socks代理 www.qq.com scoks://127.0.0.1:1008 # 等价于: socks://127.0.0.1:8888 www.qq.com # 同时设置多个 socks://127.0.0.1:1008 www.qq.com /google/ /facebook/ # pac脚本 # 设置办公网pac脚本(如果安装了whistle.txpac,则无需设置) /./ pac://http://txp-01.tencent.com/proxy.pac # 设置办公网pac脚本(如果安装了whistle.txpac,则无需设置) /./ pac://http://txp-01.tencent.com/proxy_devnet.pac完整功能参见协议列表。
-
移动端调试
打开whistle配置界面右上角的Online按钮获取当前whistle的ip和端口,移动设备根据相应的ip和端口配置代理(确保移动设备和PC要在同一网段);配置完后如果还是无法访问,可能需要关闭防火墙或者设置白名单。
# weinre(调试网页DOM结构) www.qq.com weinre://test # log(输出网页console打印的日志) www.qq.com log://{test.js}完整功能参见协议列表。
-
其它功能
以下功能都支持通过域名、路径、正则匹配方式,为方便只以域名匹配方式为例,其它同理:
# 禁用缓存 www.qq.com disable://cache # 忽略规则 www.qq.com filter://rule|host|https完整功能参见协议列表。
插件扩展及应用
whistle支持通过Node模块的方式扩展功能,具体参见:插件开发。
插件的一些应用:
- HTTP代理服务器功能:imweb本地代理imwebproxy(里面的Pb和CMEM的功能分别对应两个whistle插件whistle.imwebproxy、whistle.cmem)
- 扩展协议功能:imweb前端本地调试环境whistle.imwebenv
- 扩展界面功能:whistle.websocket
用户反馈
有问题可以先查whistle帮助文档;
如果还是无法解决或者有建议、贡献代码等可以使用下面任一种方式:
最后,如果whistle对你有帮助,给项目加个Star: https://github.com/avwo/whistle
以上是关于[转] whistle--全新的跨平台web调试工具的主要内容,如果未能解决你的问题,请参考以下文章