unity 制作书本 翻页效果
Posted jint-hwang
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了unity 制作书本 翻页效果相关的知识,希望对你有一定的参考价值。
unity 制作书籍翻页效果
unity C# 翻书效果 2D 真实翻页 不使用插件 自制
实现思路:
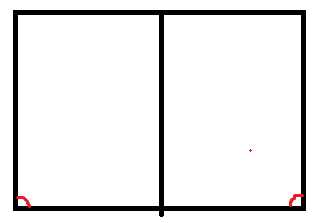
将书本分为两边,一边一个翻页实现;

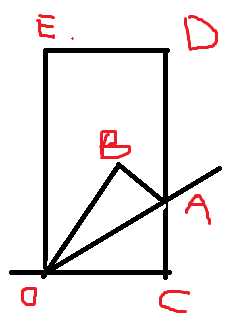
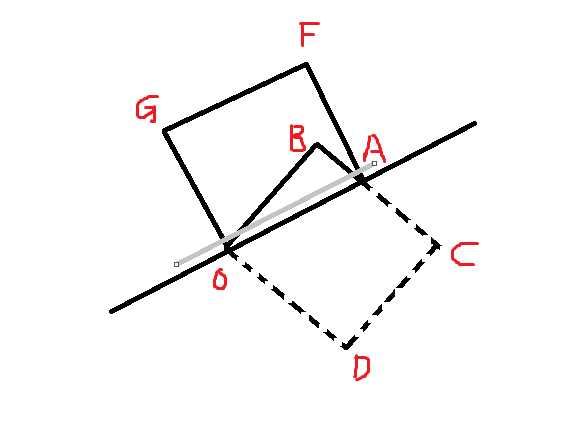
下图为书本的右面,以OA为分界线,△OAB是下一面的如上图的左下角,△OAC是下一面的如上图的右下角;

利用unity的mask可以实现,也就是,假设这一页是1(左边那一页是0),需要有一个对象作为底面显示3,一个对象被mask遮住显示2的左下角在△OAB上,一个对象被mask遮住显示1的左上部分在◇OADE上;
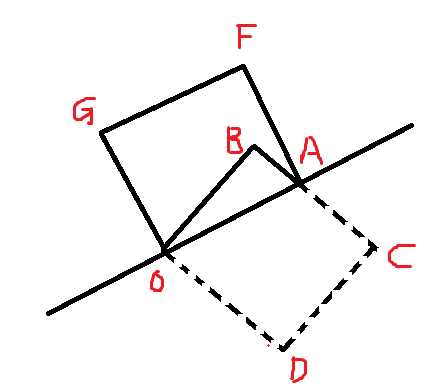
OAB部分的mask可以如下图理解:◇OAFG是mask,◇OBCD是2,翻页时,◇OAFG逆时针转动,◇OBCD作为◇OAFG的子对象,相同的方向旋转相同角度;

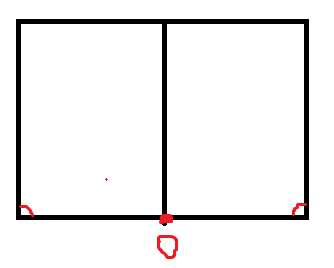
其他部分以及左边页面实现的原理都同上,还有就是翻书的中心点是以两页中间底部为旋转原点;

实现步骤:
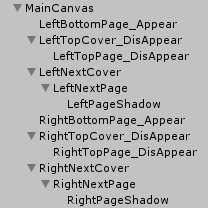
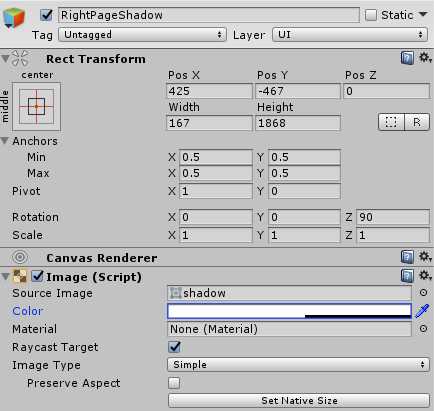
1.新建一个2D项目并在hierarchy面板新建一个Canvas,并在其下建立如下对象,从上到下含义可以理解为左边底页面、左边逐渐消失页面(父对象为mask子对象为图片)、左边逐渐出现页面、右边底页面、右边逐渐消失页面(父对象为mask子对象为图片)、右边逐渐出现页面,其中的LeftPageShadow和RightPageShadow是翻书的阴影,如下图2的灰色线,会跟着◇OBCD一起旋转,但是是反方向才能和书折痕的边缘契合,折痕图片使用下图3有渐变的即可;



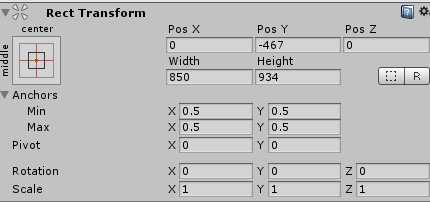
2.此处将单讲右边部分,左边部分同理。RightBottomPage_Appear不需要怎么修改,只需把坐标设置好,作为底面即可。把Width和Height设置成想要的尺寸,PosY为-Height*0.5f,调至页面的右侧,还需要把Pivot设置为0,0,把旋转中心点设置为书本中轴线的底部;

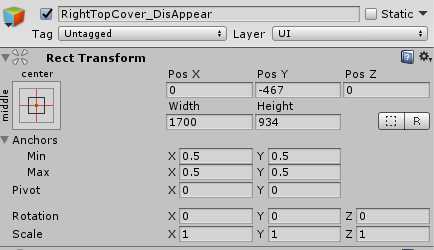
3.RightTopCover_DisAppear设置如下,为了顾及旋转时RightTopPage_DisAppear会出头,此处简单粗暴的把Width设置为2倍,同理也要把旋转中心点设置在中轴线底部,Pivot设置为0,0;

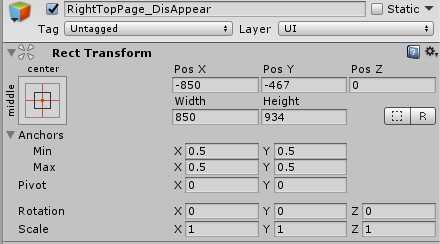
4.RightTopPage_DisAppear设置如下,不多说;

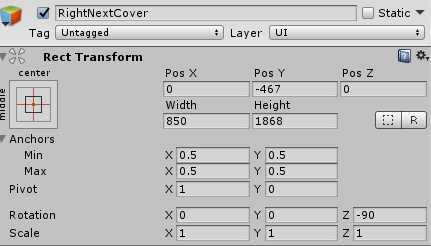
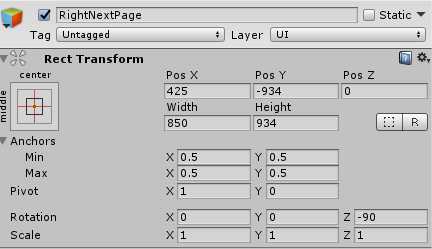
5.RightNextCover、RightNextPage和RightPageShadow基于同样的原因和效果出现的位置做如下设置,可在设置过程中体会理解,注意Pivot和Rotation,RightPageShadow可以减少颜色透明度来减淡阴影;



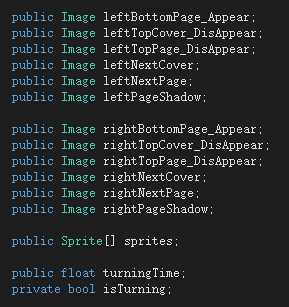
6.创建一个脚本并挂载在MainCanvas上,定义以下变量,上面部分的Image表示对应名字的Image属性,Sprite[]表示所有书页,turningTime表示翻页时间,isturing表示当前是否正在翻页;

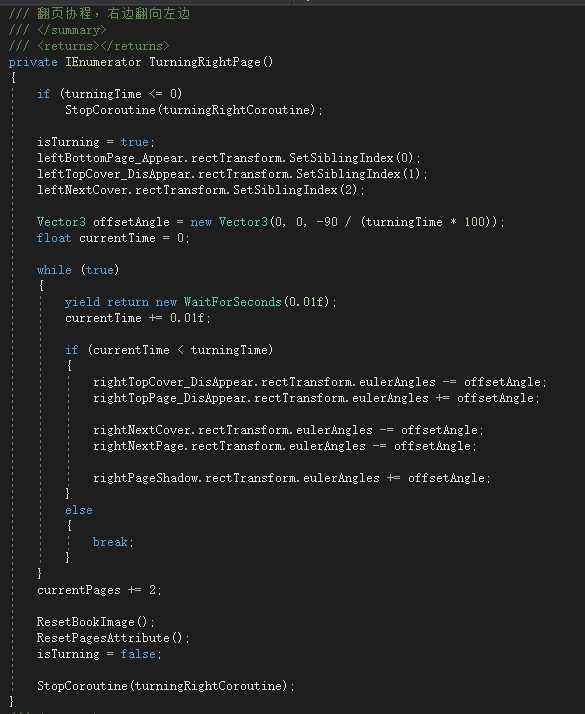
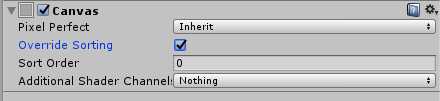
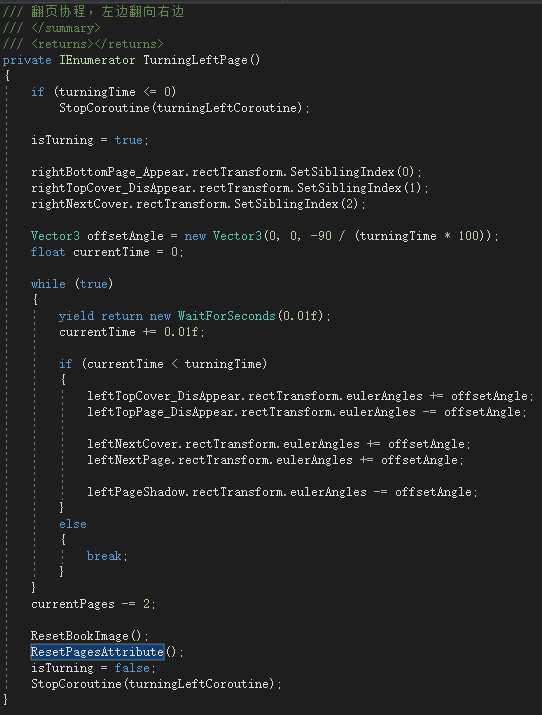
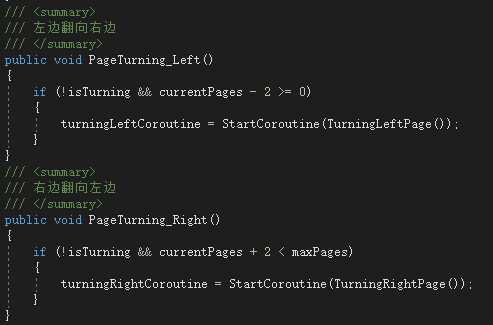
7.右边翻向左边的代码如下,SetSiblingIndex是设置物体在hierarchy面板的位置,用来排序,因为排在下面的物体会显示在排在上面的物体的前面,SetSiblingIndex具体说明可参看unity文档。offsetAngle根据旋转时间来调节旋转的幅度。然后就是各种角度的叠加和旋转抵消。ResetBookImage函数和ResetPagesAttribute函数,后面细说。此处使用SetSiblingIndex也可通过,创建两个空物体然后附加一个canvas组件,把左右两边的物体分别作为子物体,然后通过调节sorting order来显示哪一页在前面;


8.左边翻向右边的代码如下,同理不再赘述

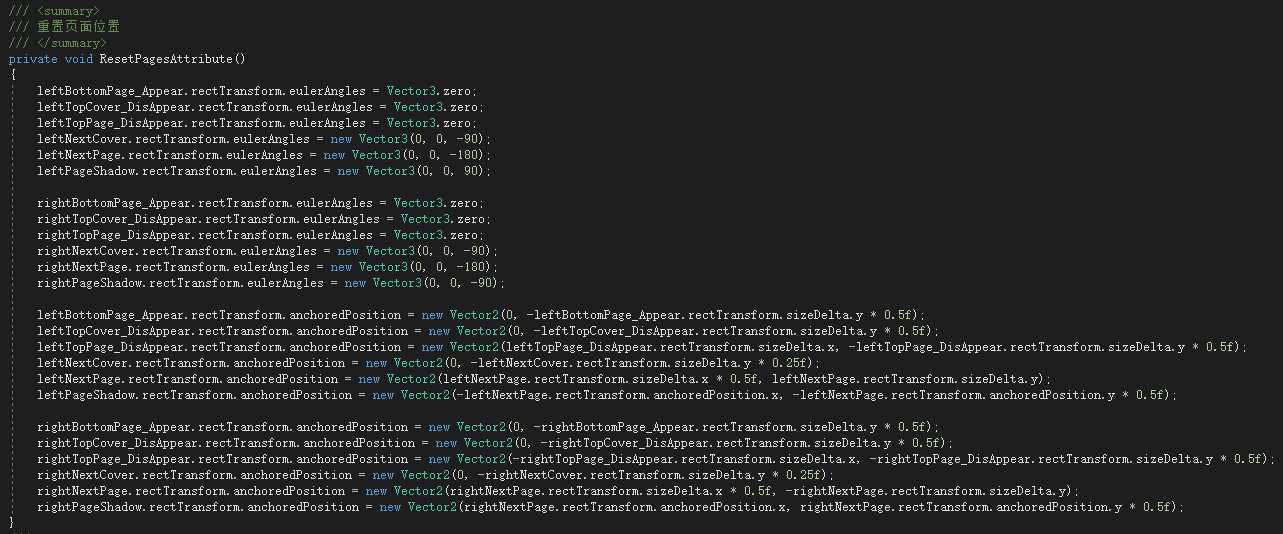
9.ResetPagesAttribute的代码如下,重置所有Image的坐标和角度;

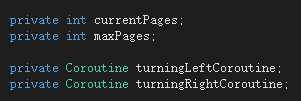
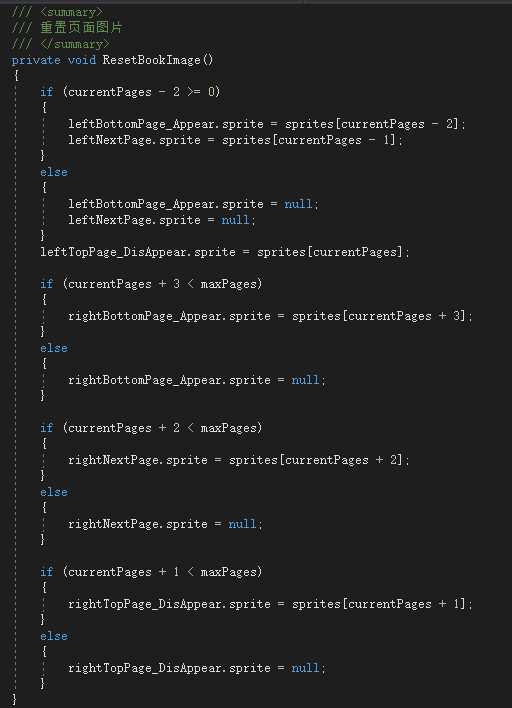
10.创建如下变量,含义分别为当前页数,最大页数,还有左边翻页协程和右边翻页协程。ResetBookImage函数代码如下,用于重新设置各个Image对应的图片,此处比较需要抽象和想象,想通就很容易理解;


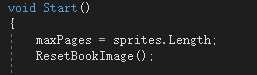
11.在Start里初始化变量和重设图片,然后再创建两个函数用来启动翻页的功能;


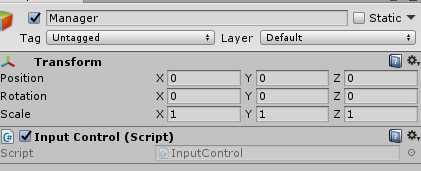
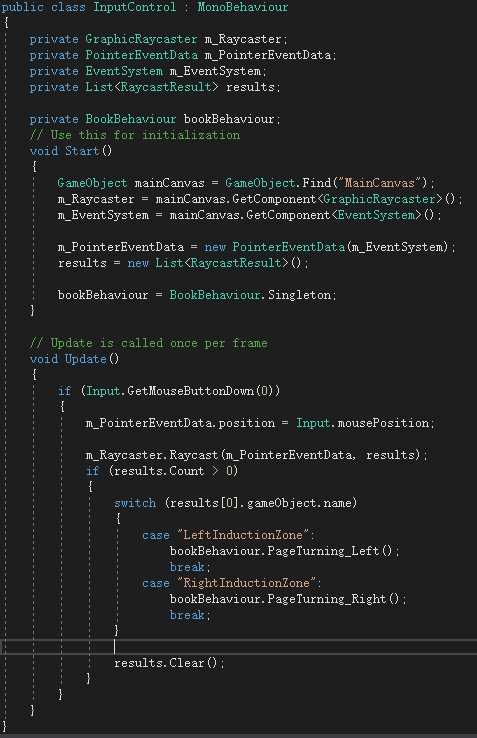
12.在hierarchy面板创建一个空物体并挂载新脚本InputControl用来控制点击,代码如下。此处使用Graphic Raycaster(UI射线)来检测点击的位置,还需要创建两个空Image并调至要响应翻页的地方,此处为页面左右两边并且宽度为总宽度的四分之一。射线检测通过比对name来进入不同翻页;




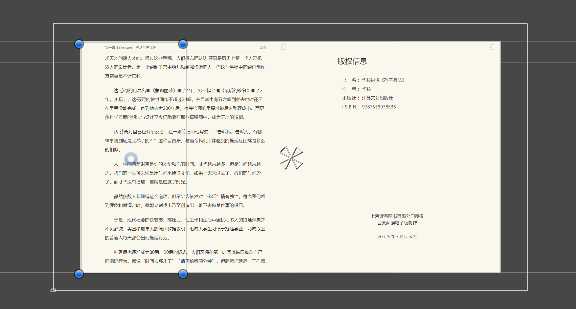
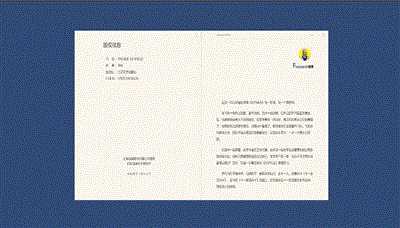
至此,使用unity原生组件制作书本翻页效果的功能就完成了,以下为效果

另外还可参考GitHub上的这位道友的项目:
https://github.com/Dandarawy/Unity3DBookPageCurl
以上是关于unity 制作书本 翻页效果的主要内容,如果未能解决你的问题,请参考以下文章