ps切图 1 工具面板视图
Posted hzaixt
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ps切图 1 工具面板视图相关的知识,希望对你有一定的参考价值。
什么是切图 ?
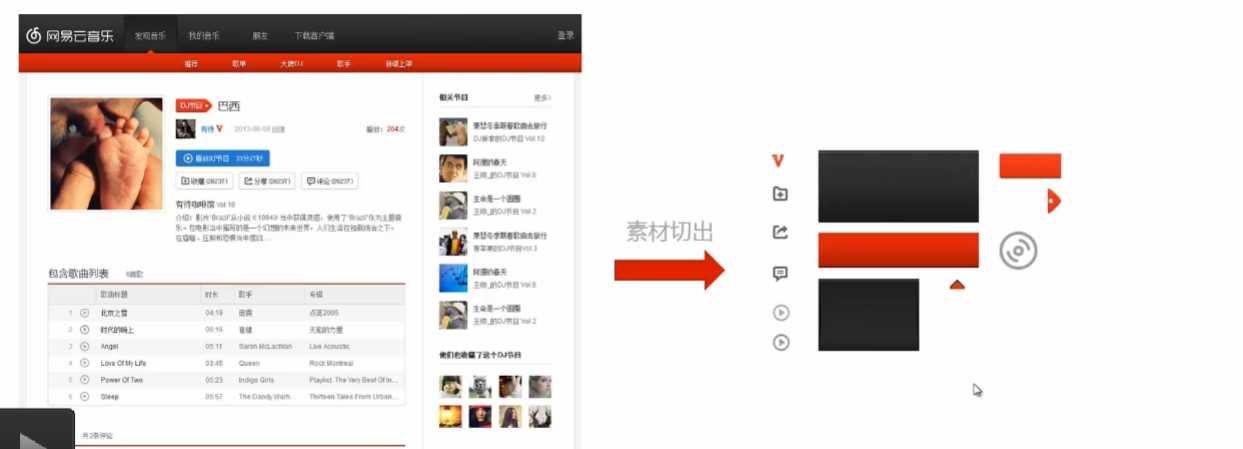
从设计稿切除网页素材
· 设计稿(如 .psd 文件) · 产出物(如 .png 、.jpg文件)

为什么要切图?
给网页提供图片素材
· html : img <img src ="images/avatar.jpg" alt="头像">
. CSS: background . icon{
background - image: url(../images/sprite.png);
background - position:0 0;
}
如何切图?
课程内容:
· 使用ps工具
· 使用背景图
· 图片合并方案
· 浏览器兼容
ps 首选项设置
编辑 > 首选项 > 单位与标尺 把标尺和文字的单位都 改为 :像素
面板
在“窗口"菜单下开启:
· 工具
· 选项
· 信息(F8)
` 图层 (F7)
` 历史纪录
窗口 > 工作区 > 新建工作区 > 保存工作区
工具
切图常用工具:
· 移动工具
· 矩形选框工具
· 魔棒工具
· 裁剪工具 + 切片工具
· 缩放工具
- 放大 : Ctrl + 加号
- 缩小: Ctrl + 减号
` 取色器
Ctrl + z 撤销
Ctrl + alt + z 连续撤销
辅助视图
在“视图”菜单下开启:
` 对齐
· 标尺 Ctrl + R
` 显示 > 参考线 Ctrl + ;
(需要勾选显示额外内容)
以上是关于ps切图 1 工具面板视图的主要内容,如果未能解决你的问题,请参考以下文章