[Tools] VS Code Tips
Posted answer1215
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了[Tools] VS Code Tips相关的知识,希望对你有一定的参考价值。

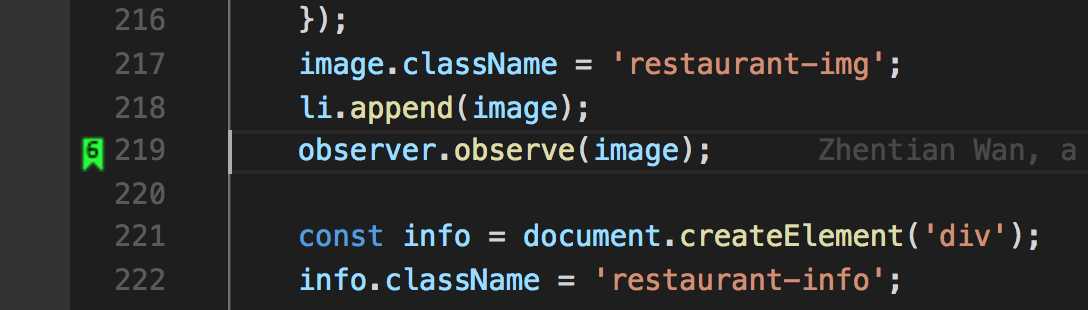
Inside one file, you can freely mark the number 1-9:
shift + cmd + [1-9]
And jump to Number of bookmark:
cmd + [1-9]


It helps to generate type safe interface based the json file you provided.
For example you can create a json file called pokemon.json:
{ "id": 1, "name": "Bulbasaur", "img": "http://www.serebii.net/pokemongo/pokemon/001.png", "type": [ "Grass", "Poison" ], "weaknesses": [ "Fire", "Ice", "Flying", "Psychic" ] }
Then in the file you want to generate the code, open vs cammand panel, enter "Paste Json...", enter "Pokemon"...
It will genearte type safe code and lots of utitlties code.
export interface Pokemon {
id: number;
name: string;
img: string;
type: string[];
weaknesses: string[];
}
// Converts JSON strings to/from your types
// and asserts the results of JSON.parse at runtime
export namespace Convert {
export function toPokemon(json: string): Pokemon {
return cast(JSON.parse(json), r("Pokemon"));
}
export function pokemonToJson(value: Pokemon): string {
return JSON.stringify(value, null, 2);
}
function cast<T>(obj: any, typ: any): T {
if (!isValid(typ, obj)) {
throw Error(`Invalid value`);
}
return obj;
}
function isValid(typ: any, val: any): boolean {
if (typ === "any") { return true; }
if (typ === null) { return val === null; }
if (typ === false) { return false; }
while (typeof typ === "object" && typ.ref !== undefined) {
typ = typeMap[typ.ref];
}
if (Array.isArray(typ)) { return isValidEnum(typ, val); }
if (typeof typ === "object") {
return typ.hasOwnProperty("unionMembers") ? isValidUnion(typ.unionMembers, val)
: typ.hasOwnProperty("arrayItems") ? isValidArray(typ.arrayItems, val)
: typ.hasOwnProperty("props") ? isValidObject(typ.props, typ.additional, val)
: false;
}
return isValidPrimitive(typ, val);
}
function isValidPrimitive(typ: string, val: any) {
return typeof typ === typeof val;
}
function isValidUnion(typs: any[], val: any): boolean {
// val must validate against one typ in typs
return typs.some((typ) => isValid(typ, val));
}
function isValidEnum(cases: string[], val: any): boolean {
return cases.indexOf(val) !== -1;
}
function isValidArray(typ: any, val: any): boolean {
// val must be an array with no invalid elements
return Array.isArray(val) && val.every((element) => {
return isValid(typ, element);
});
}
function isValidObject(props: { [k: string]: any }, additional: any, val: any): boolean {
if (val === null || typeof val !== "object" || Array.isArray(val)) {
return false;
}
return Object.getOwnPropertyNames(val).every((key) => {
const prop = val[key];
if (Object.prototype.hasOwnProperty.call(props, key)) {
return isValid(props[key], prop);
}
return isValid(additional, prop);
});
}
function a(typ: any) {
return { arrayItems: typ };
}
function u(...typs: any[]) {
return { unionMembers: typs };
}
function o(props: { [k: string]: any }, additional: any) {
return { props, additional };
}
function m(additional: any) {
return { props: {}, additional };
}
function r(name: string) {
return { ref: name };
}
const typeMap: any = {
"Pokemon": o({
id: 0,
name: "",
img: "",
type: a(""),
weaknesses: a(""),
}, false),
};
}

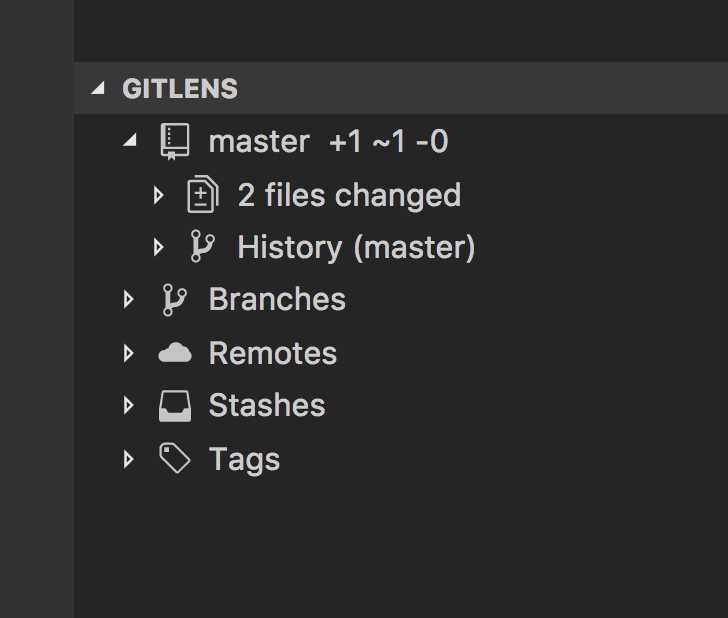
A easy way to dealing with Git.


Good for demoing the code in a team.


以上是关于[Tools] VS Code Tips的主要内容,如果未能解决你的问题,请参考以下文章