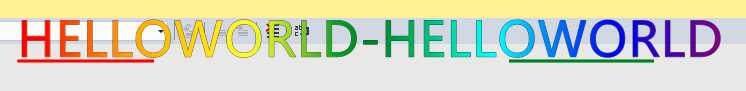
变色字体
Posted ye-ming
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了变色字体相关的知识,希望对你有一定的参考价值。
CRect rect;
GetClientRect(hWnd, rect); HDC hdc = GetDC(hWnd); HDC memDC = CreateCompatibleDC(hdc); BITMAPINFO bmi; bmi.bmiHeader.biSize = sizeof(BITMAPINFOHEADER); bmi.bmiHeader.biBitCount = 32; bmi.bmiHeader.biHeight = rect.Height(); bmi.bmiHeader.biWidth = rect.Width(); bmi.bmiHeader.biPlanes = 1; bmi.bmiHeader.biCompression = BI_RGB; bmi.bmiHeader.biClrImportant = 0; bmi.bmiHeader.biClrUsed = 0; bmi.bmiHeader.biXPelsPerMeter = 0; bmi.bmiHeader.biYPelsPerMeter = 0; bmi.bmiHeader.biSizeImage = rect.Width()*rect.Height() * 32 / 8; HBITMAP bmp = CreateDIBSection(hdc, &bmi, 0, NULL, NULL, 0); SelectObject(memDC, bmp); Gdiplus::Graphics *graphics = new Gdiplus::Graphics(memDC); graphics->SetSmoothingMode(Gdiplus::SmoothingModeAntiAlias); graphics->SetTextRenderingHint(Gdiplus::TextRenderingHintAntiAlias);#ifdef _UNICODE LPWSTR str = (LPWSTR)_lyric;#else USES_CONVERSION; LPWSTR str = A2W(_lyric);#endif // _UNICODE Gdiplus::FontFamily fontFamily(L"微软雅黑"); Gdiplus::Font m_pFont(&fontFamily, 48, Gdiplus::FontStyleRegular, Gdiplus::UnitPixel); Gdiplus::Font m_pFont2(&fontFamily, 48, Gdiplus::FontStyleUnderline, Gdiplus::UnitPixel);//下划线 Gdiplus::StringFormat format; RectF layoutRect(0, 0, 1000, 100); RectF boundingBox; StringFormat strfmt; strfmt.SetTrimming(StringTrimmingWord); strfmt.SetFormatFlags(StringFormatFlagsNoWrap); strfmt.SetLineAlignment(StringAlignmentCenter); strfmt.SetAlignment(StringAlignmentCenter); graphics->MeasureString(str, -1, &m_pFont, layoutRect, &strfmt, &boundingBox); Gdiplus::GraphicsPath stringPath(FillModeAlternate);//创建路径 stringPath.AddString(str, -1, &fontFamily, m_pFont.GetStyle(), 48, boundingBox,&strfmt); //把文字加入路径 graphics->DrawPath(&Pen(Color(150,0,0,0)), &stringPath);//绘制边框 Gdiplus::LinearGradientBrush brush(boundingBox, Color::Blue, Color::Red, LinearGradientModeHorizontal); int colors[] = { Color::Red ,Color::Orange ,Color::Yellow ,Color::Green ,Color::Cyan,Color::Blue ,Color::Purple }; REAL positions[] = { 0.0f,0.16f,0.33f,0.50f,0.67f,0.83f,1.0f }; brush.SetInterpolationColors((Color*)colors, positions, 7); graphics->FillPath(&brush, &stringPath);//填充路径 RectF fillrect = boundingBox; fillrect.Width = (boundingBox.Width*0.2); stringPath.AddString(str, -1, &fontFamily, m_pFont2.GetStyle(), 48, boundingBox, &strfmt); //把文字加入路径 graphics->IntersectClip(fillrect); graphics->FillPath(&SolidBrush(Color::Red), &stringPath); RectF fillrect2 = boundingBox; fillrect2.X += 500; fillrect2.Width = (boundingBox.Width*0.2); graphics->SetClip(fillrect2); graphics->FillPath(&SolidBrush(Color::Green), &stringPath); delete graphics; BLENDFUNCTION bldfun; bldfun.AlphaFormat = AC_SRC_ALPHA; bldfun.BlendFlags = 0; bldfun.BlendOp = AC_SRC_OVER; bldfun.SourceConstantAlpha = 255; UpdateLayeredWindow(hWnd, hdc, NULL, &CSize(1000, 100), memDC, &CPoint(0, 0), 0, &bldfun, ULW_ALPHA); ::ReleaseDC(hWnd, hdc); ::DeleteDC(memDC); DeleteObject(bmp);
以上是关于变色字体的主要内容,如果未能解决你的问题,请参考以下文章