GShang博客园主题基础版本适配教程详解
Posted gshang
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了GShang博客园主题基础版本适配教程详解相关的知识,希望对你有一定的参考价值。

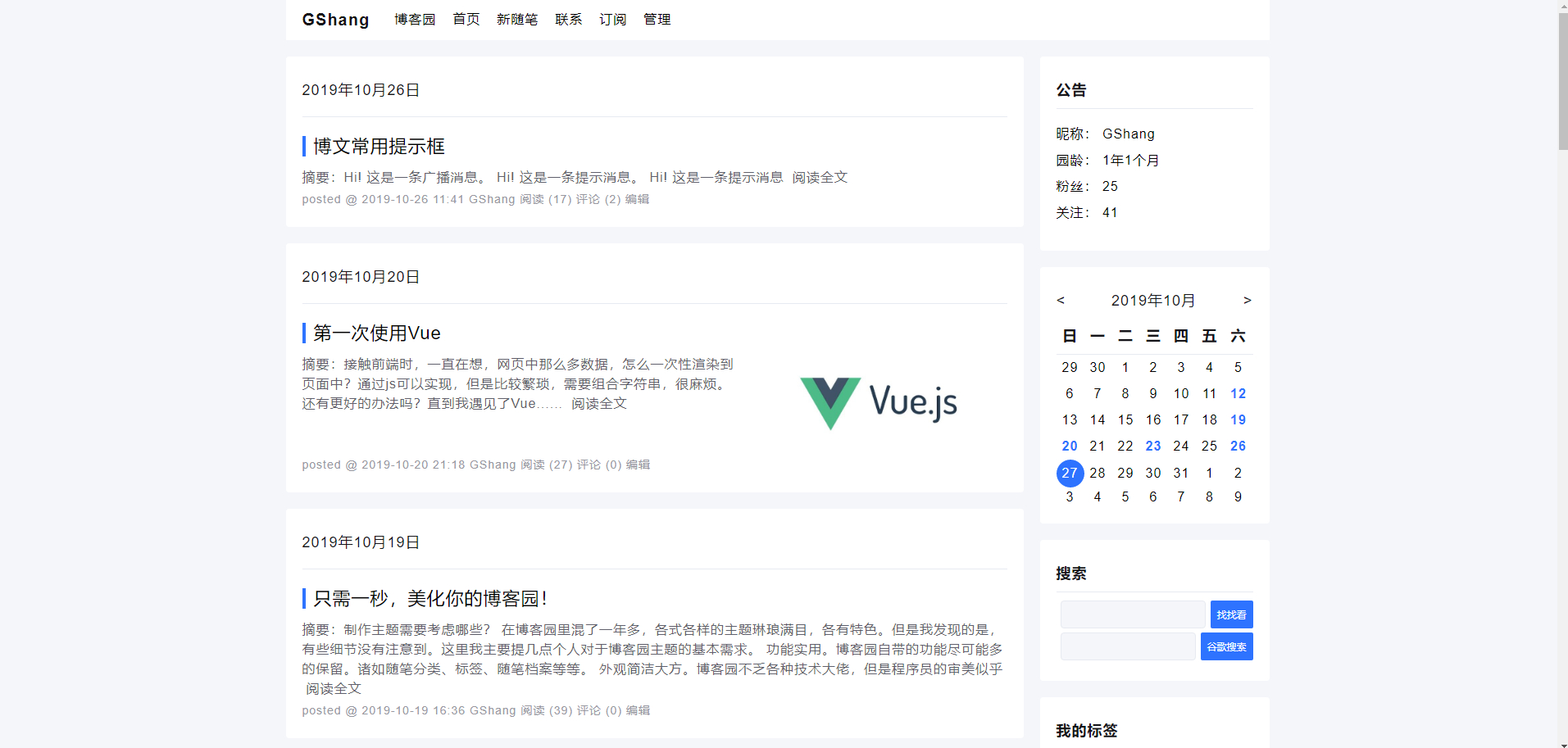
主题预览
博客首页




博客正文


博客互动

博客评论

主题适配
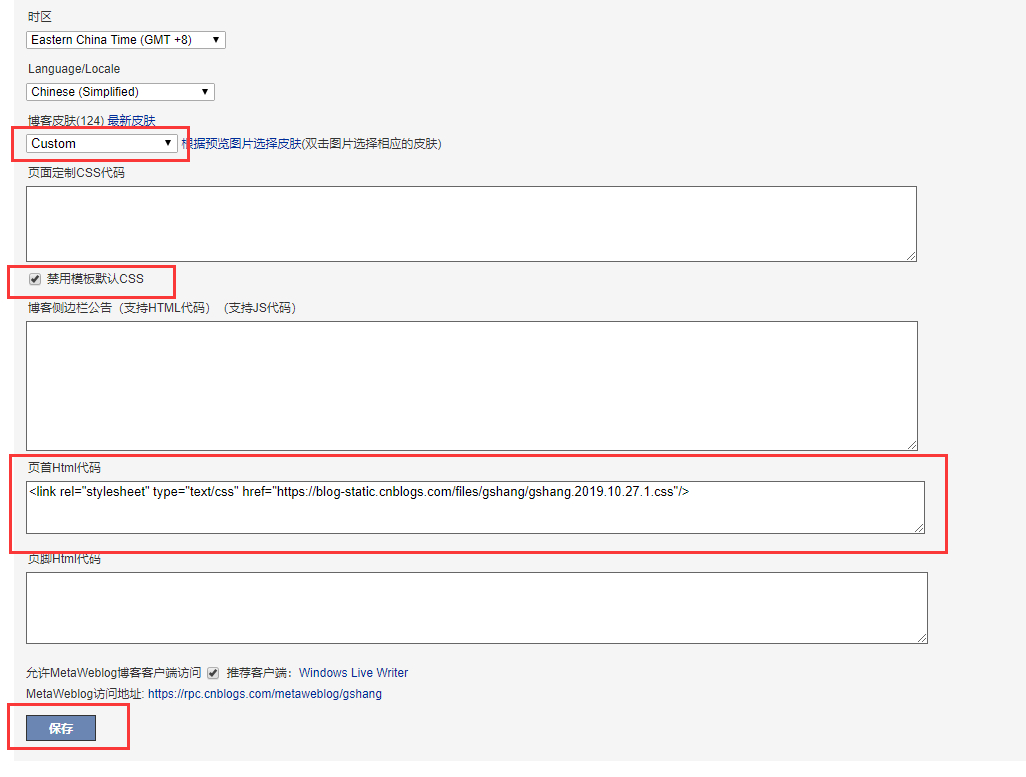
1.清空后台所有配置;
2.选择博客皮肤为 Custom,并禁用模板默认CSS;
3.在页首html代码中,引入主题样式:
<link rel="stylesheet" type="text/css" href="https://blog-static.cnblogs.com/files/gshang/gshang.2019.10.27.1.css"/>4.保存配置,查看适配效果。

说明
后期主题可能会更新,文件命名形式为如下格式:
gshang.2019.10.27.1.css即日期和当天改动版本次数。
以上是关于GShang博客园主题基础版本适配教程详解的主要内容,如果未能解决你的问题,请参考以下文章