django-模板之静态文件加载(十四)
Posted xiximayou
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了django-模板之静态文件加载(十四)相关的知识,希望对你有一定的参考价值。
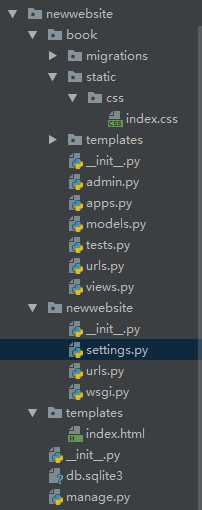
1.在templates同级目录下建static

2.index.css

3.index.html
{% load static %} <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>{{title}}</title> <link rel="stylesheet" href={% static ‘css/index.css‘ %}> </head> <body> <div class="header">Nav Area</div> <div class="content"> <!--{% now ‘Y M d H:i:s D‘%}--> <h1>{{value|add:200}}</h1> <h1>{{list1|first}}</h1> <h1>{{str1|add:str2}}</h1> <h1>{{value|add:str1}}</h1> <!--{% block content %}--> <!--{% endblock %}--> </div> <div class="footer">Foot Area</div> </body> </html>

每次都要加{% load static %},挺麻烦的可以再settings.py中配置,就可以不加这句话了。
TEMPLATES = [ { ‘BACKEND‘: ‘django.template.backends.django.DjangoTemplates‘, ‘DIRS‘: [], ‘APP_DIRS‘: True, ‘OPTIONS‘: { ‘context_processors‘: [ ‘django.template.context_processors.debug‘, ‘django.template.context_processors.request‘, ‘django.contrib.auth.context_processors.auth‘, ‘django.contrib.messages.context_processors.messages‘, ], ‘builtins‘:[ ‘django.templatetags.static‘ ], }, }, ]
或者我们自己定义模板的位置,在settings.py中配置STATICFILES_DIRS=[os.path.join(BASE_DIR,‘static‘),]
这会将static设置在根目录下的一级目录下。
以上是关于django-模板之静态文件加载(十四)的主要内容,如果未能解决你的问题,请参考以下文章