团队项目-需求分析报告
Posted adodoel
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了团队项目-需求分析报告相关的知识,希望对你有一定的参考价值。
需求规格说明书
1.团队项目安排
| 阶段序列 | 阶段时间 | 主要阶段任务 | 完成情况 |
|---|---|---|---|
| 第一阶段 | 9.28 | 确认选题和团队分工 | 完成 |
| 第二阶段 | 10.1~10.21 | 团队选题报告 | 完成 |
| 第三阶段 | 10.1~10.26 | 基础学习及前期准备 | 完成 |
| 第四阶段 | 10.14~10.18 | 原型设计 | 完成 |
| 第五阶段 | 10.21~10.26 | 需求报告 | 完成 |
| 第六阶段 | 10.26~11.11 | 前端完成60%页面布局,后端完成60%的基础接口 | 待完成 |
| 第七阶段 | 11.12~11.15 | 前端完成所有页面布局,后端完成所有的基础接口 | 待完成 |
| 第八阶段 | 11.16~11.22 | 前后端接口对接,完成Alpha版本发布 | 待完成 |
| 第九阶段 | 11.23~12.3 | beta版本准备 | 待完成 |
| 第十阶段 | 12.4~12.13 | beta冲刺 | 待完成 |
| 第十一阶段 | 12.14~结束 | 总结 | 待完成 |
2.团队分工
| 团队成员 | 分工明细 | TODO list |
|---|---|---|
| 王耀鑫 | 团队规划、博客撰写、后端数据库搭建、文档编写 | 搭建数据库 |
| 陈志荣 | 文档编写,前端界面,前端功能实现 | 前端界面、功能 |
| 陈超颖 | 文档编写,后端功能实现 | 短租车模块 |
| 沈梓耀 | 文档编写,后端功能实现 | 快车,顺风车模块 |
| 林明镇 | 后端功能实现,服务器搭建 | 登陆注册模块 |
| 滕佳 | 原型设计,前端界面,前端功能实现 | 前端界面、功能 |
| 何佳琳 | 原型设计,前端界面 ,视频剪辑,前端功能实现 | 前端界面、功能 |
| 陈湘怡 | 原型设计,前端界面,前端功能实现 | 前端界面、功能 |
| 许培荣 | 负责后端总体设计,服务器搭建 | 后端总体设计 |
| 黄恒杰 | 后端功能实现 | 地图模块,匹配算法实现 |
| 林银河 | 后端功能实现 | 搭建数据库 |
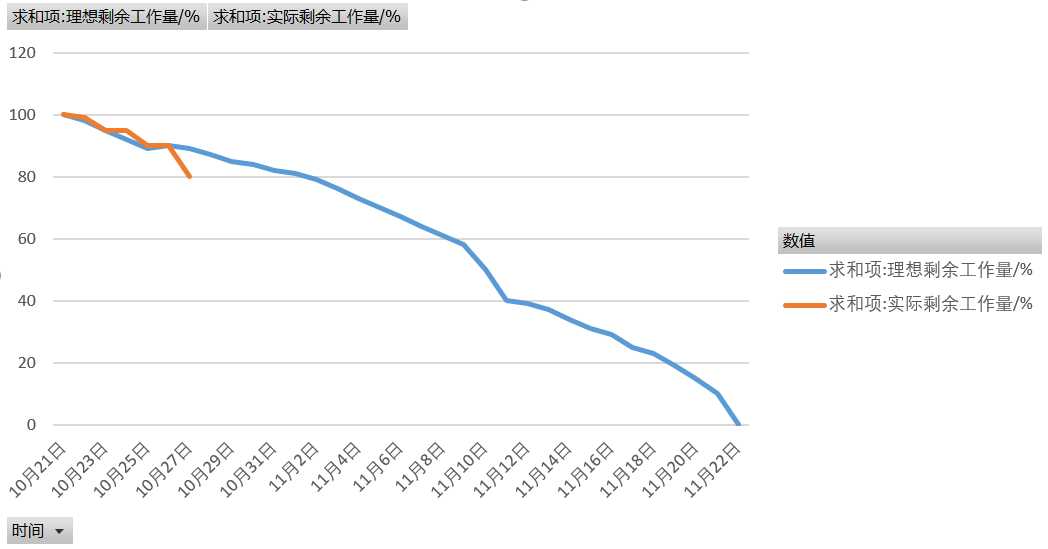
燃尽图

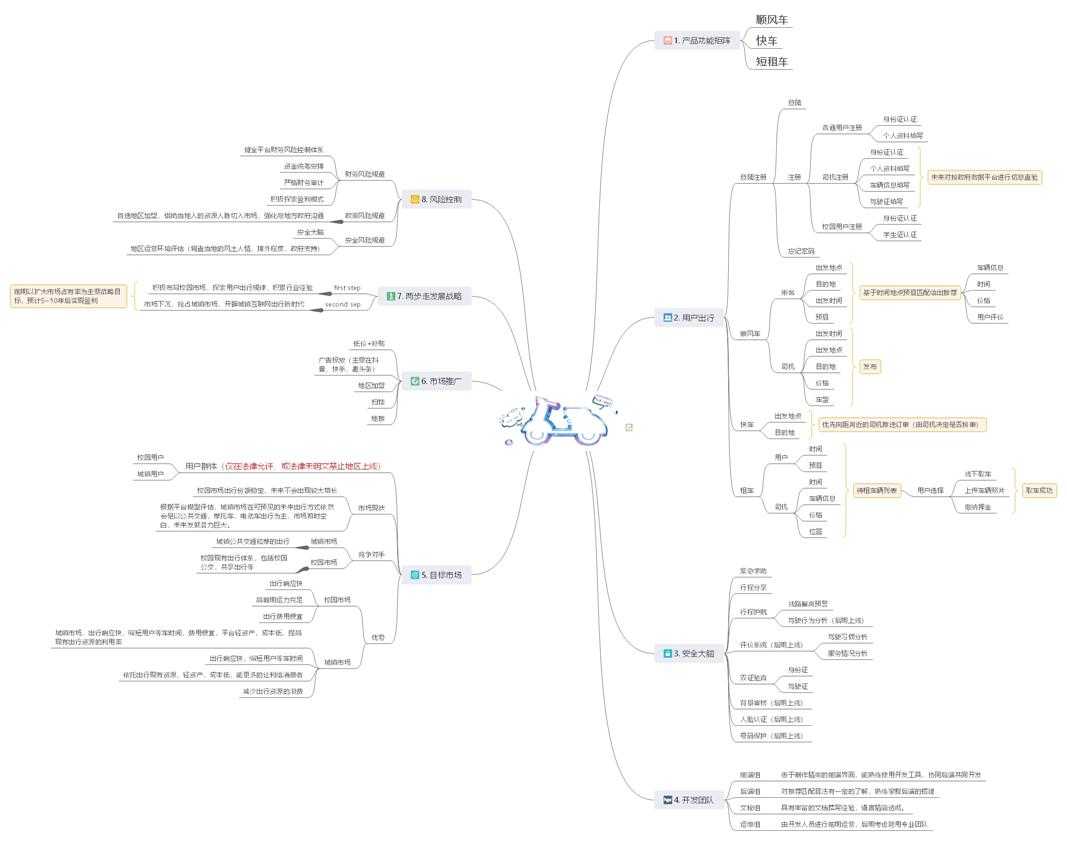
思维导图

3.贡献比例
| 成员 | 贡献比例(%) | 分工 |
|---|---|---|
| 王耀鑫 | 12 | 宣讲,博客撰写 |
| 陈超颖 | 12 | 需求报告,ppt |
| 陈湘怡 | 12 | UML图 |
| 许培荣 | 8 | 需求报告,类图 |
| 滕佳 | 10 | UML图 |
| 何佳琳 | 10 | UML图 |
| 沈梓耀 | 10 | 需求报告,ppt |
| 陈志荣 | 11 | 需求报告,ppt |
| 林银河 | 5 | 需求报告 |
| 林明镇 | 5 | 需求报告 |
| 黄恒杰 | 5 | 需求报告 |
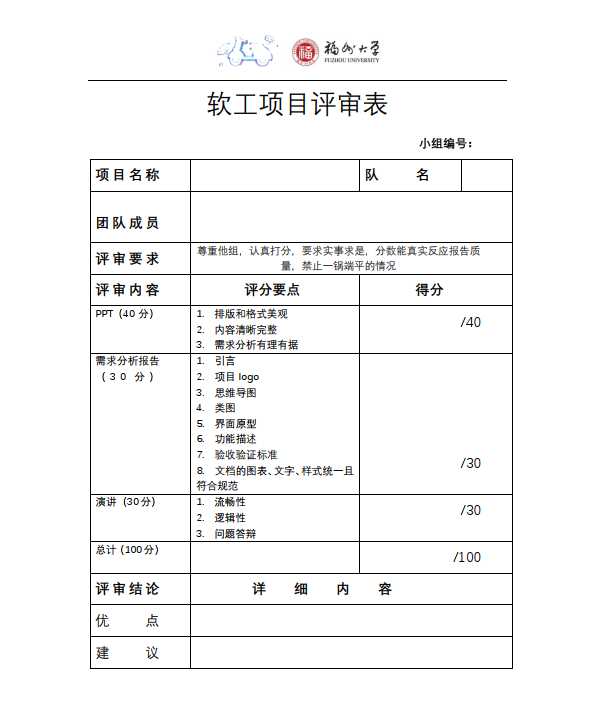
4.评审表

5.UML图
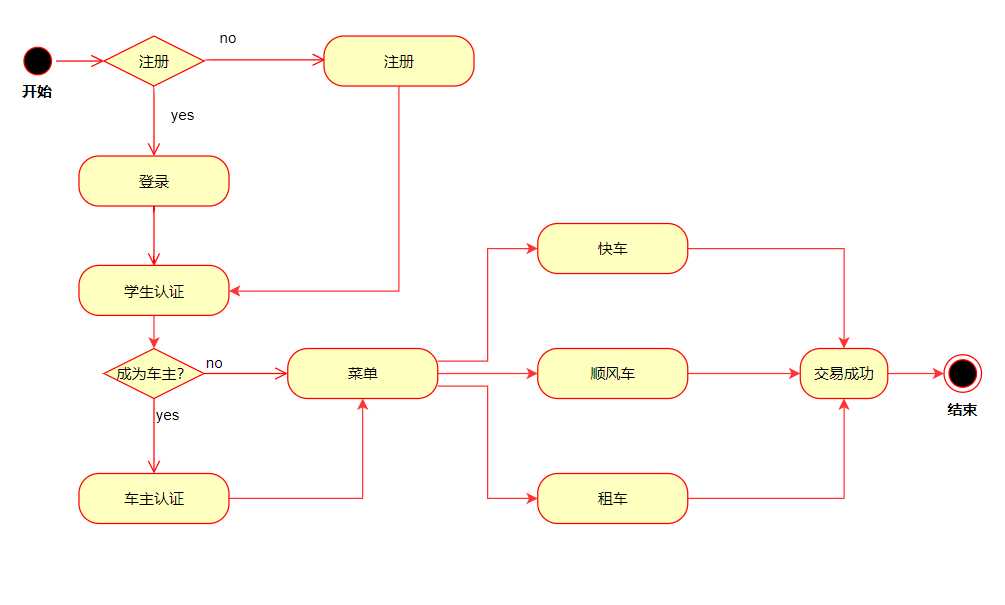
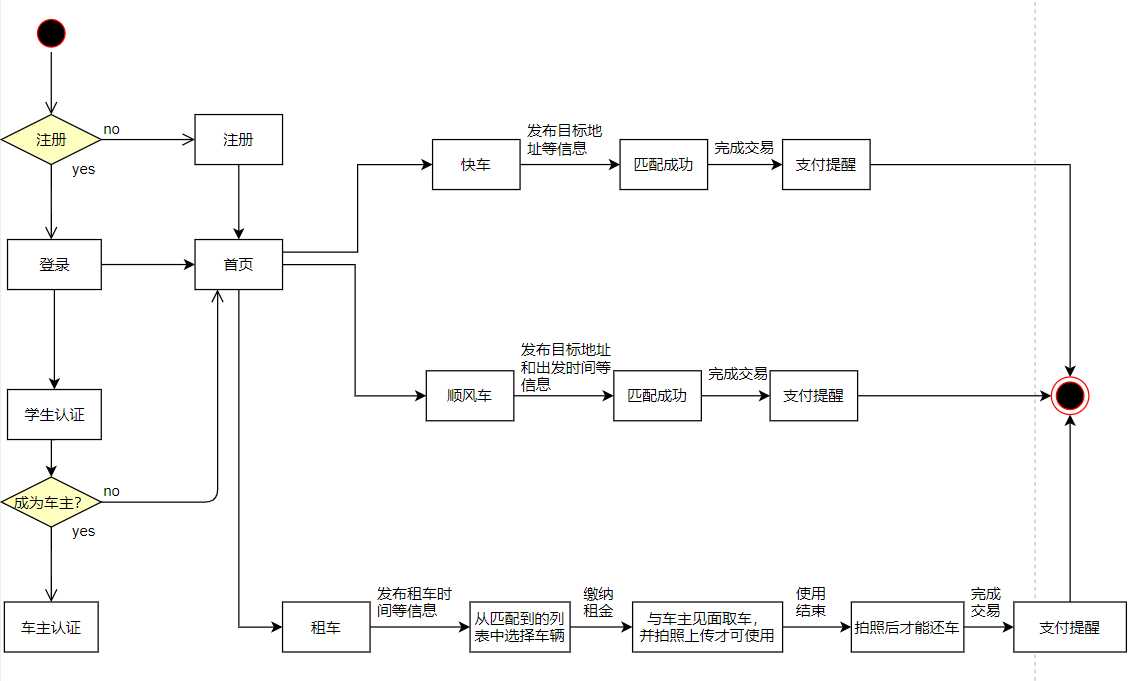
part1.活动图
- 这里描述的是系统哪部分?
app使用流程图。 - 这部分要面临什么样的问题?
流程复杂。 - 以下设计解决了哪些问题?
简化流程,上手简单。
附:

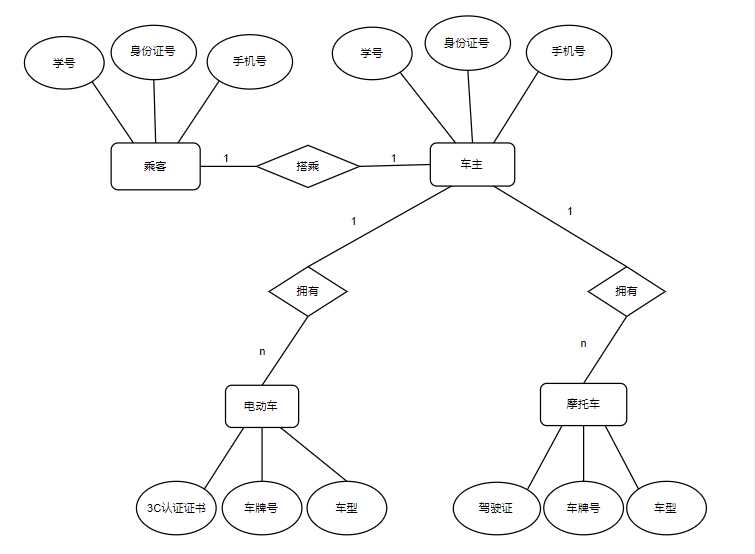
part2.实体关系图
- 这里描述的是系统哪部分?
车主,乘客,车辆的ER图。 - 这部分要面临什么样的问题?
三方关系复杂。 - 以下设计解决了哪些问题?
厘清车主,乘客,车辆的联系。
附:

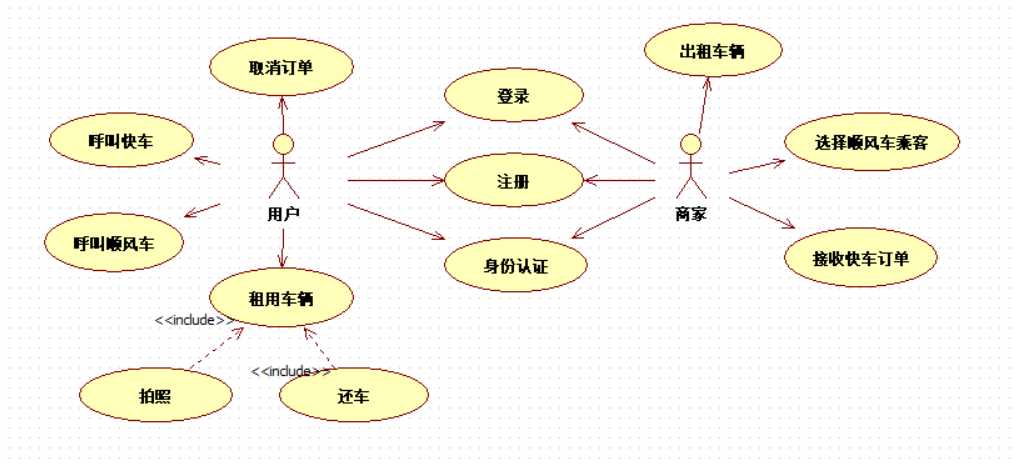
part3.用例图
- 这里描述的是系统哪部分?
用户和商家关系。 - 这部分要面临什么样的问题?
关系复杂。 - 以下设计解决了哪些问题?
厘清用户和商家的联系,明确各部分功能。
附:

part4.状态图
- 这里描述的是系统哪部分?
用户使用流程图。 - 这部分要面临什么样的问题?
流程复杂。 - 以下设计解决了哪些问题?
简化流程,上手简单。
附:

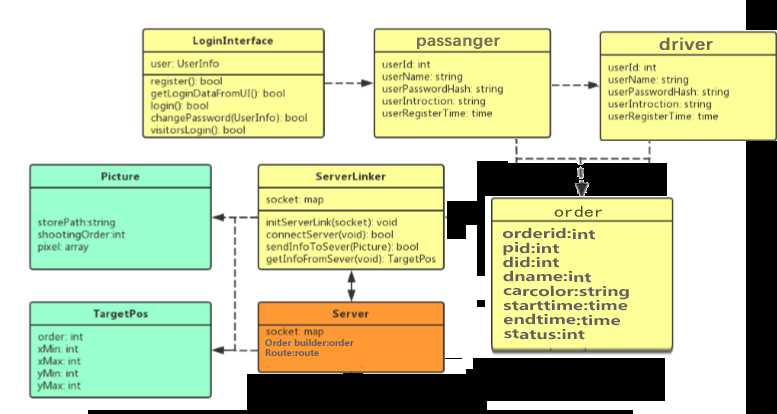
part5.类图
- 这里描述的是系统哪部分?
类图。 - 这部分要面临什么样的问题?
各类整体框架设计。 - 以下设计解决了哪些问题?
指明我们开发方向和流程。
附:

6.工具选择
- 工具:墨刀,MindMaster
- 评价:使用简单,上手快,强大的功能满足我们对严苛标准的追求。
7.答辩总结
答辩得分
问题解答
修改之处
遇到的困难及解决方法
- 困难描述
- ppt不熟悉
- 做过哪些尝试
- 多看ppt,写演讲稿。
- 是否解决
- 已解决。
- 有何收获
- 毫无收获,到最后大家都在玩手机了,提问的时候才稍微有人听。
8.PSP表格
| PSP2.1 | Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
|---|---|---|---|
| Planning | 计划 | 10 | 10 |
| Estimate | 估计这个任务需要多少时间 | 395 | 405 |
| Development | 开发 | 0 | 0 |
| Analysis | 需求分析 (包括学习新技术) | 0 | 0 |
| Design Spec | 生成设计文档 | 250 | 250 |
| Design Review | 设计复审 | 10 | 15 |
| Coding Standard | 代码规范 (为目前的开发制定合适的规范) | 0 | 0 |
| Design | 具体设计 | 100 | 100 |
| Coding | 具体编码 | 0 | 0 |
| Code Review | 代码复审 | 0 | 0 |
| Test | 测试(自我测试,修改代码,提交修改) | 0 | 0 |
| Reporting | 报告 | 10 | 10 |
| Test Repor | 测试报告 | 5 | 5 |
| Size Measurement | 计算工作量 | 5 | 5 |
| Postmortem & Process Improvement Plan | 事后总结, 并提出过程改进计划 | 5 | 10 |
| 合计 | 395 | 405 |
9.学习进度条
| 第N周 | 新增代码(行) | 累计代码(行) | 本周学习耗时(小时) | 累计学习耗时(小时) | 重要成长 |
|---|---|---|---|---|---|
| 1 | 0 | 0 | 8 | 8 | 对前端语言有所掌握 |
| 2 | 0 | 0 | 10 | 18 | 前端语言基础掌握 |
| 3 | 780+ | 780+ | 17 | 35 | 界面交互完成的差不多了,接下来就是算法设计 |
| 4 | 900+ | 1700+ | 15 | 50 | 十三水代码运行差不多实现了(唉 |
| 5 | 0 | 1700+ | 15 | 65 | 学习移动端界面设计 |
以上是关于团队项目-需求分析报告的主要内容,如果未能解决你的问题,请参考以下文章