网页版的四则运算出题
Posted dazhi151
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了网页版的四则运算出题相关的知识,希望对你有一定的参考价值。
用javaweb编写的网页版的四则运算出题
这个网页自己可以控制总的出题数目,以及自己所要要求的每行输出的个数,
之后再出题中应用到了随机数,并且在代码中,保证每一道题不是重复的,在一次做题中仅仅出现一次,并且自己还设定了相应的出题规则。
主要代码如下主要分为四个界面。
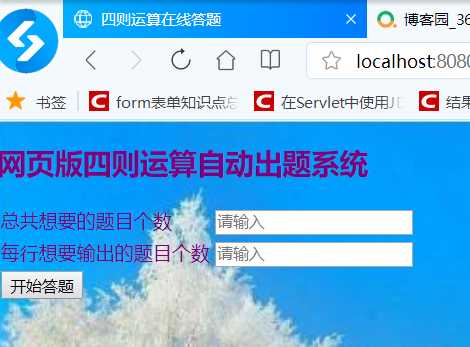
界面1:
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>四则运算在线答题</title> </head> <!-- background="file:///D:/新建文件夹%20(8)/com.sizeyunsuan/WebContent/images/wen.jpg" --> <body text="Purple" style="background: url(images/wen.jpg); background-size:100%"> <h2>网页版四则运算自动出题系统</h2> <form action="jiemian2.jsp" method="post" onsubmit="return checkall()"> <table> <tr> <td>总共想要的题目个数</td> <td> <input type="text" name="number1" id="number1" value="" placeholder="请输入" onchange="check1()"/> </td> </tr> <tr> <td>每行想要输出的题目个数</td> <td><input type="text" name="number2" id="number2" value="" placeholder="请输入" onchange="check2()" /></td> </tr> <tr> <td><input type="submit" value="开始答题"></td> </tr> </table> </form> <script type="text/javascript"> function check1() { var number1=document.getElementById("number1"); var num=number1.value; if(num=="") { alert(‘总数不能为空‘); number1.focus(); return false; } } function check2() { var number2 = document.getElementById("number2"); var num2=number2.value; if(num2=="") { alert(‘行数不能为空‘); number1.focus(); return false; } } function checkall() { var num1=document.getElementById("number1"); var number1=num1.value; var num2 = document.getElementById("number2"); var number2=num2.value; if(number1=="") { alert(‘总数不能为空‘); num1.focus(); return false; } if(number2=="") { alert(‘行数不能为空‘); num2.focus(); return false; } } </script> </body> </html>
界面1主要是用来让用户输入相应的题数,并且不允许不填,并对用户是否填写全相应的内容做判断。
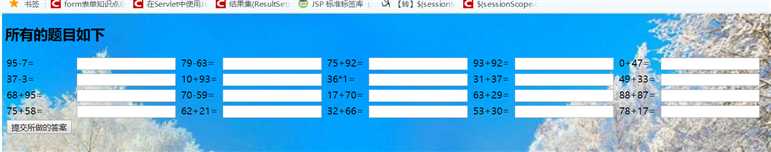
界面2:
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <% int w1= Integer.parseInt(request.getParameter("number1")); int w2 = Integer.parseInt(request.getParameter("number2")); String value[]=new String[w1]; int num[]=new int[w1]; int a1,a2,a3; int b1,b2,b3; int w3[]=new int[100]; int w4[]=new int[100]; int w5[]=new int[100]; int w6[]=new int[100]; int w7[]=new int[100]; int w8[]=new int[100]; int w9[]=new int[100]; int w10[]=new int[100]; char wen[]= {‘+‘,‘-‘,‘*‘,‘/‘}; nn:for(a1=1;a1<=w1;) { for(a2=1;a2<=w2;) { b1=(int)(Math.random()*100); b2=(int)(Math.random()*100); b3=(int)(Math.random()*4); if(b3==0) { if(w3[b1]==1) { if(w4[b2]==1) { continue; } else { w3[b1]=1; w4[b2]=1; a3=b1+b2; num[a1-1]=a3; value[a1-1]=b1+"+"+b2; } } else { w3[b1]=1; w4[b2]=1; a3=b1+b2; num[a1-1]=a3; value[a1-1]=b1+"+"+b2; } } if(b3==1) { if(b1>=b2) { if(w5[b1]==1) { if(w6[b2]==1) { continue; } else { w5[b1]=1; w6[b2]=1; a3=b1-b2; num[a1-1]=a3; value[a1-1]=b1+"-"+b2; } } else { w5[b1]=1; w6[b2]=1; a3=b1-b2; num[a1-1]=a3; value[a1-1]=b1+"-"+b2; } } else continue; } if(b3==2) { if((b1*b2)/100==0) { if(w7[b1]==1) { if(w8[b2]==1) { continue; } else { w7[b1]=1; w8[b2]=1; a3=b1*b2; num[a1-1]=a3; value[a1-1]=b1+"*"+b2; } } else { w7[b1]=1; w8[b2]=1; a3=b1*b2; num[a1-1]=a3; value[a1-1]=b1+"*"+b2; } } else continue; } if(b3==3) { if(b2!=0&&b1%b2!=0) { continue; } if(b2==0) { continue; } if(w9[b1]==1) { if(w10[b2]==1) { continue; } else { w9[b1]=1; w10[b2]=1; a3=b1/b2; num[a1-1]=a3; value[a1-1]=b1+"/"+b2; } } else { w9[b1]=1; w10[b2]=1; a3=b1/b2; num[a1-1]=a3; value[a1-1]=b1+"/"+b2; } } if(a1==w1) { break nn; } ++a1; ++a2; } } %> <title>Insert title here</title> </head> <body style="background: url(images/wen.jpg) ;background-size:100%"> <form action="jiemian3.jsp"> <h2>所有的题目如下</h2> <table> <% mm:for(int j=0;j<w1;){ %> <tr> <%for(int j1=0;j1<w2;) {%> <td><%=value[j] %>=</td> <td><input type="hidden" name="values" value=<%=value[j]%>></td> <td><input type="text" name="result" value=""></td> <td><input type="hidden" name="answer" value=<%=num[j] %>></td> <% j++; j1++; if(j==w1) { break mm; } } %> </tr> <% } %> <tr> <td> <input type="submit" value="提交所做的答案"> </td> </tr> </table> </form> </body> </html>
界面2用来随机产生题目并按照用户设定的题目数进行输出。
界面3:
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> </head> <body text="Yellow" style="background: url(images/wen1.jpg); background-size:100%"> <div align="center"> <% String result[] = request.getParameterValues("result"); String sum[] = request.getParameterValues("answer"); String values[] = request.getParameterValues("values"); int q1=sum.length; int s1=0,s2=0,s3=0; for(int q3=0;q3<q1;q3++) { if(result[q3].equals("")) { s1++; %> <p><%=values[q3]%>=<%=result[q3] %>没有填写,正确答案为<%=sum[q3] %></p> <% } else if(result[q3].equals(sum[q3])) { s2++; %> <p><%=values[q3]%>=<%=result[q3] %>答案正确</p> <% } else { s3++; %> <p><%=values[q3]%>=<%=result[q3] %>答案错误,正确答案为<%=sum[q3] %></p> <% } } %> <h2> 你答对了<%=s2 %>题,答错了<%=s3 %>题,没有答<%=s1 %>题。 </h2> <a href="jiemian1.jsp"><button>继续作答新的题目</button></a> <a href="jiemian4.jsp"><button>结束做题</button></a> </div> </body> </html>
统计用户的作答情况,输出答对了,答错了,以及没有作答的题目情况。并进行输出。并且将相应题目的正确答案放在没到题目的后面。
以方便用户查看正确答案。用户还可选择是否继续作答新的题目。还是结束作答。当选的是继续作答是,会跳转到界面1进行相关的操作。结束的话,将跳转到界面4.
界面4:
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> </head> <body text="Yellow" style="background: url(images/wen.jpg) ;background-size:100%" > <p align="center">做题结束,欢迎下次再来</p> </body> </html>




以上是关于网页版的四则运算出题的主要内容,如果未能解决你的问题,请参考以下文章