04_jQuery对象初识
Posted cwj2019
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了04_jQuery对象初识相关的知识,希望对你有一定的参考价值。
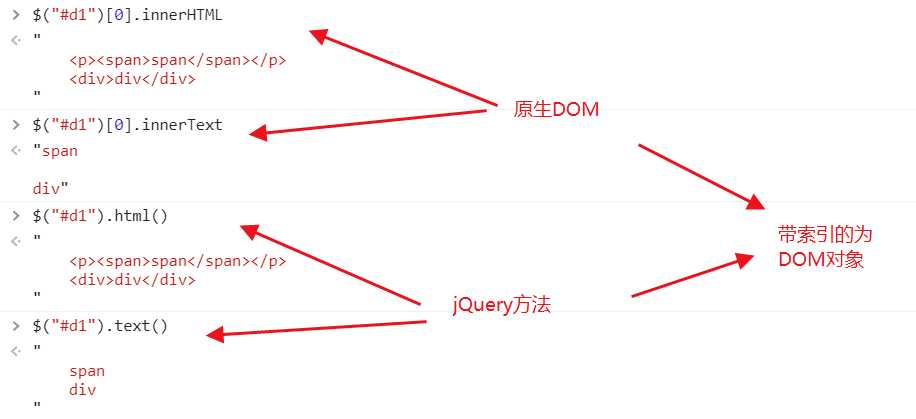
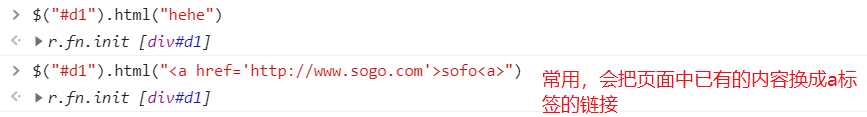
<div id="d1">
<p><span>span</span></p>
<div>div</div>
</div>
<script src="../jquery-3.2.1.min.js"></script>


<form action="">
<p>
<label>用户名:
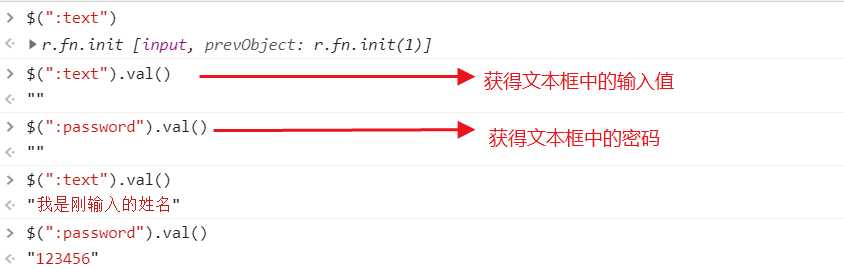
<input name="username" type="text">
</label>
</p>
<p>
<label>密码:
<input name="password" type="password">
</label>
</p>
<p>爱好:
<label>篮球
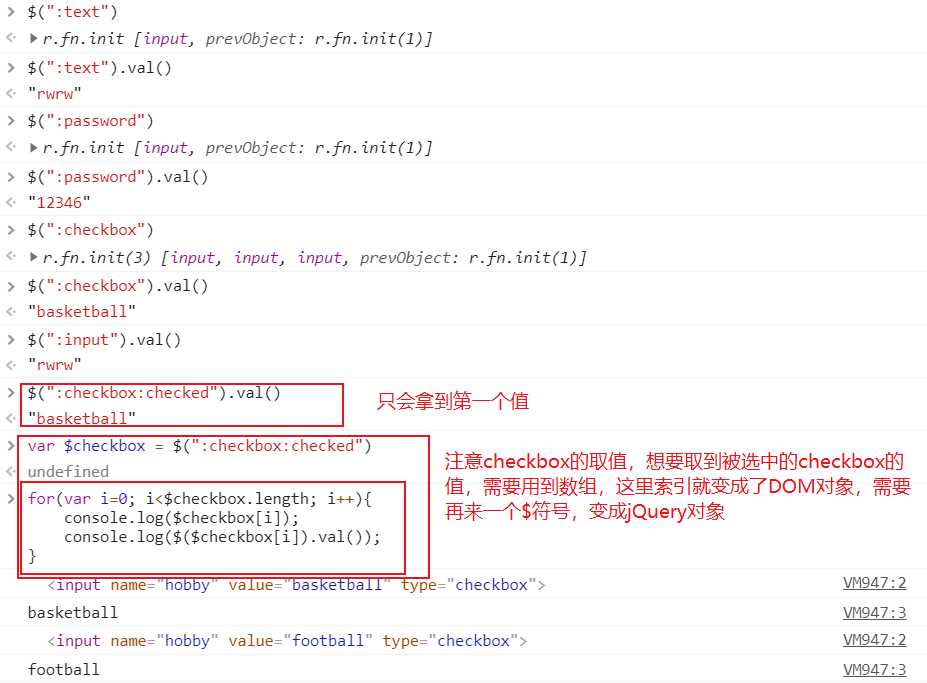
<input name="hobby" value="basketball" type="checkbox">
</label>
<label>足球
<input name="hobby" value="football" type="checkbox">
</label>
<label>双色球
<input name="hobby" value="doublecolorball" type="checkbox">
</label>
</p>
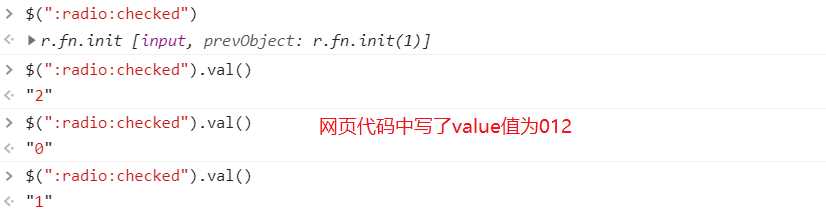
<p>性别:
<label>男
<input name="gender" value="0" type="radio">
</label>
<label>女
<input name="gender" value="1" type="radio">
</label>
<label>保密
<input name="gender" value="2" type="radio">
</label>
</p>
<p>
<label for="s1">从哪来:</label>
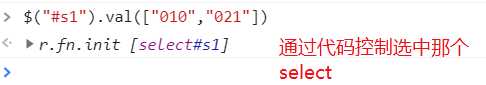
<select name="from" id="s1" multiple>
<option value="010">北京</option>
<option value="021">上海</option>
<option value="020">广州</option>
<option value="0755">深圳</option>
</select>
</p>
<p>
<label for="t1">个人简介:</label>
<textarea name="memo" id="t1" cols="30" rows="10"></textarea>
</p>
<p>
<input type="submit" value="登录">
<input id="cancel" type="button" value="取消">
</p>
</form>
<script src="../jquery-3.2.1.min.js"></script>





以上是关于04_jQuery对象初识的主要内容,如果未能解决你的问题,请参考以下文章
jquery 对象的 heightinnerHeightouterHeight 的区别以及DOM 元素的 clientHeightoffsetHeightscrollHeightoffset(代码片段