React-JSONResult使用(JSON展示)
Posted 秋天1014童话
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了React-JSONResult使用(JSON展示)相关的知识,希望对你有一定的参考价值。
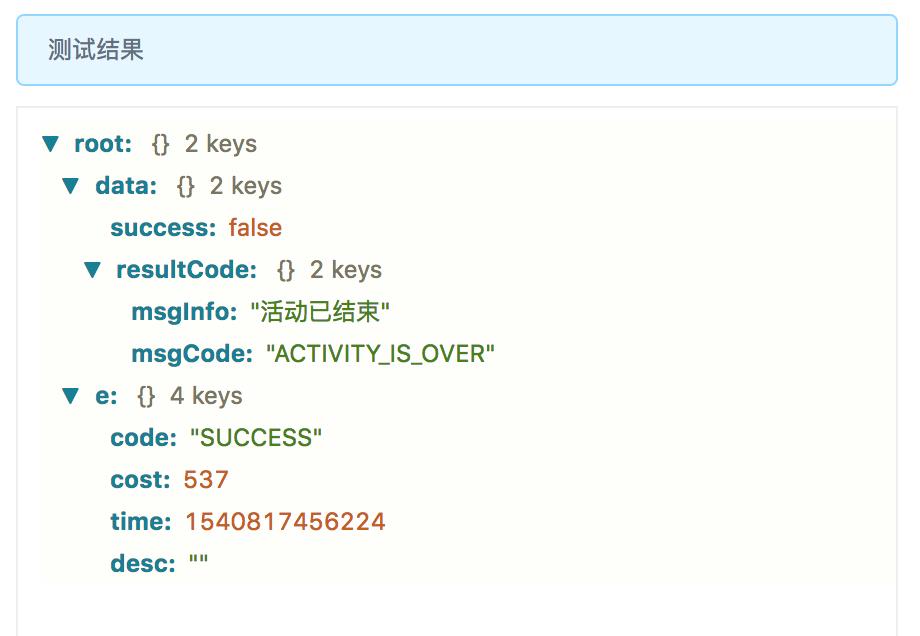
效果:

封装JSONResult
JSONResult/index.js:
import PropTypes from 'prop-types';
import styles from './index.less';
import JSONTree from 'react-json-tree';
import theme from './theme';
function TestResult( result )
return (
<div className=styles.testResult>
<div className=styles.inner>
result ? (
<JSONTree
data=result
theme=theme
shouldExpandNode=() =>
return true;
/>
) : (
''
)
</div>
</div>
);
TestResult.propTypes =
result: PropTypes.object
;
export default TestResult;
JSONResult.less :
.testResult
.inner
height:500px;
overflow: scroll;
padding-left:10px;
JSONResult/ theme.js:
const theme =
scheme: 'monokai',
author: 'wimer hazenberg (http://www.monokai.nl)',
base00: '#272822',
base01: '#383830',
base02: '#49483e',
base03: '#75715e',
base04: '#a59f85',
base05: '#f8f8f2',
base06: '#f5f4f1',
base07: '#f9f8f5',
base08: '#f92672',
base09: '#fd971f',
base0A: '#f4bf75',
base0B: '#a6e22e',
base0C: '#a1efe4',
base0D: '#66d9ef',
base0E: '#ae81ff',
base0F: '#cc6633'
;
export default theme;
使用:
import JSONResult from 'components/JSONResult';
<JSONResult result=testResult />
以上是关于React-JSONResult使用(JSON展示)的主要内容,如果未能解决你的问题,请参考以下文章